Upload source maps with cURL
Use cURL to upload source maps in environments where you can’t use Faro JavaScript bundler plugins.
Note
Use the CLI when possible for better handling of file sizes and compression. You can generate ready-to-run cURL commands using
faro-cli curl. Refer to CLI.
Before you begin, ensure you have the following:
- Source maps generated using Faro JavaScript bundler plugins
- Application bundler configured with bundler plugin
- API key with source map upload permissions
Build your application with the Faro bundler plugin enabled to add necessary metadata to source maps.
Note
Set
skipUpload: truein the bundler plugin configuration to skip uploading during builds while still adding required metadata for manual uploads.
Obtain an API key
To upload source maps with cURL, you must generate a token for the API key value with the necessary permissions to upload source maps to Grafana Cloud. To generate a token, follow these steps:
- Navigate to the Grafana website.
- Sign in to your account and then click My Account in the top right corner.
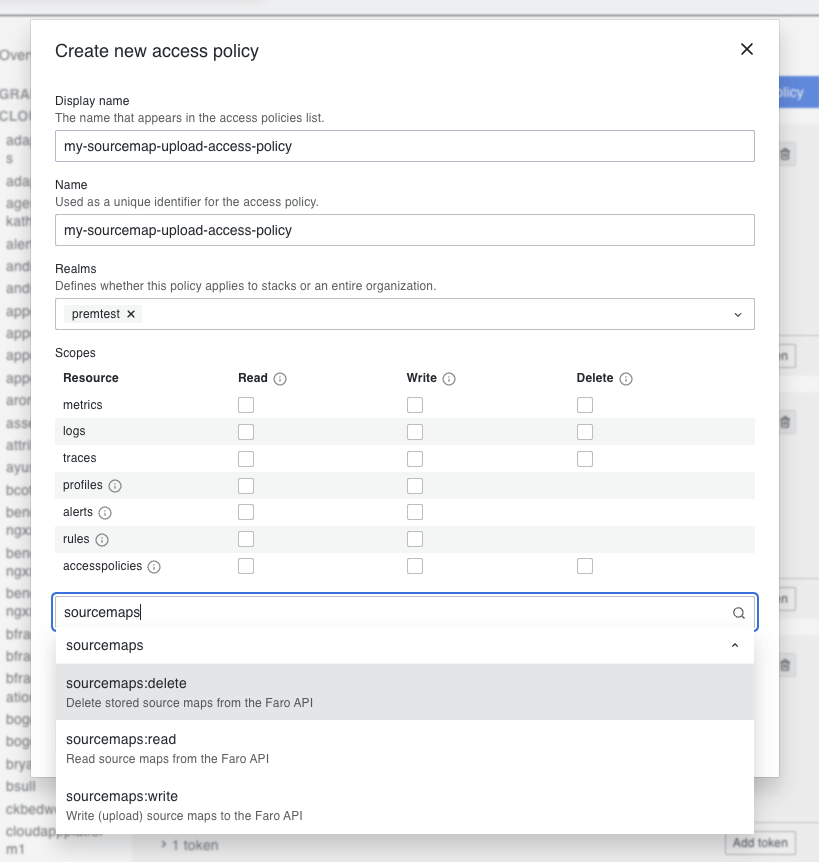
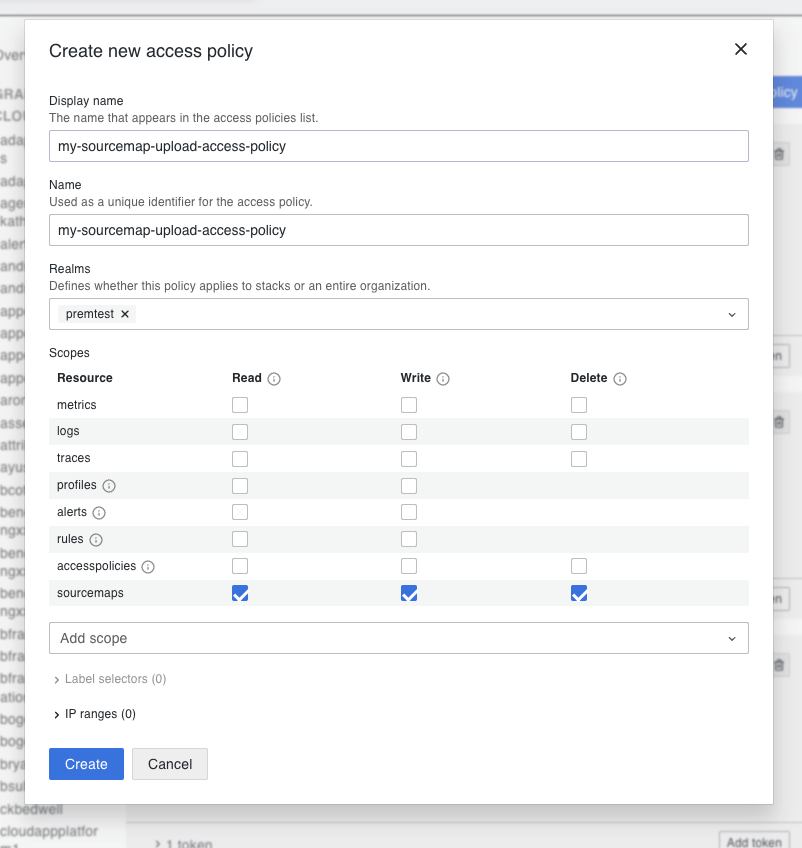
- In the sidebar under Security, click Access Policies and then click Create access policy.
- Select the
sourcemaps:read,sourcemaps:delete, andsourcemaps:writescopes from the drop-down list. - After creating your access policy, click Add token in the card for your newly created policy.
- Create the token and be sure to copy the token value, as you aren’t be able to see it again.


After you have generated a token with the API key value, you can use it in the Faro JavaScript bundler plugins to upload your source maps to Grafana Cloud. Use the generated token value as the apiKey value in the configuration options for the bundler plugins.
For best practices, store your token in a secure location and don’t expose it in your source code. Consider using environment variables or a secrets manager to securely store and access your API key.
Upload source maps
Create cURL commands to upload source maps directly to the Faro API.
Note
The source map upload endpoint differs from the Faro Collector endpoint. Use the endpoint shown in Frontend Observability > Settings > Source Maps > Configure source map uploads.
curl -X POST \
-H "Content-Type: application/json" \
-H "Authorization: Bearer <stackID>:<apiKey>" \
-d @<filename.js.map> \
https://<your-regions-faro-api-URL>.grafana.net/faro/api/v1/app/<appId>/sourcemaps/<bundleID>Replace the placeholders:
<stackID>- Your Grafana Cloud stack ID<apiKey>- API key with source map upload permissions<filename.js.map>- Path to your source map file<your-regions-faro-api-URL>- API endpoint for your region<appId>- Your application ID<bundleID>- Bundle ID from bundler plugin or custom ID
Note
If you don’t specify a
bundleIDin the bundler plugin configuration, it’s generated automatically. Retrieve thebundleIDfrom build output or specify your own for automation.
After uploading, verify your source maps in Frontend Observability by navigating to Settings > Source Maps. For troubleshooting common issues, refer to Troubleshooting.



