Plugins 〉Dataset
Dataset
Dataset data source for Grafana
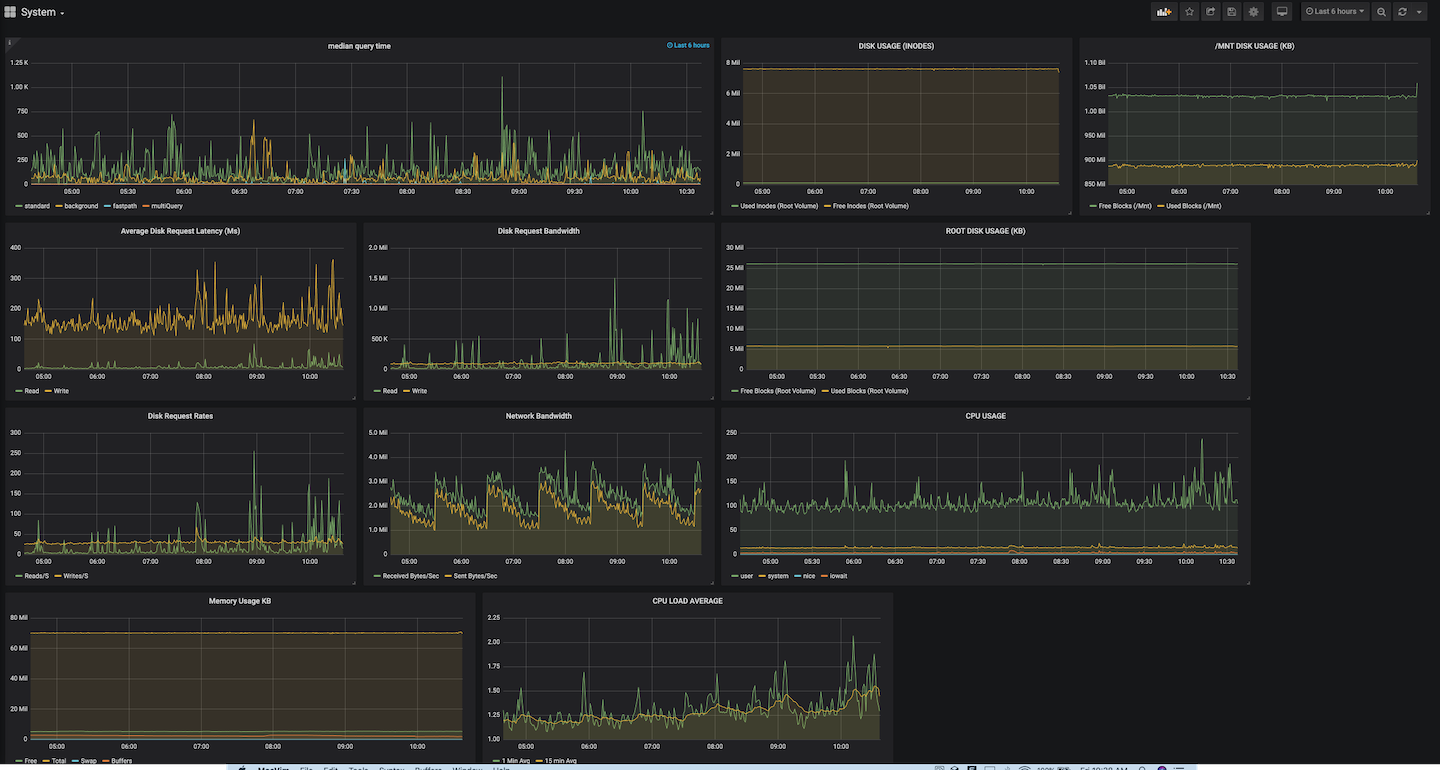
The Dataset Grafana data source plugin allows you to create and visualize graphs and dashboards in Grafana using data in Dataset. You may want to use this plugin to allow you to visualize Dataset data next to other data sources, for instance when you want to monitor many feeds on a single dashboard.

With the Dataset plugin, you will be able to create and visualize your log-based metrics along side all of your other data sources. It's a great way to have a single pane of glass for today's complex systems. You can leverage Grafana alerts based on Dataset data to notify you when there are possible issues. More importantly, you'll soon be able to jump to Dataset's fast, easy and intuitive platform to quickly identify the underlying causes of issues that may arise.
Prerequisites
- An installed Grafana server instance with write access: This document assumes that an existing instance of Grafana already exists. If you need help bringing up a Grafana instance, please refer to the documentation provided by Grafana.
- A Dataset read log API Key: A Dataset API key is required for Grafana to pull data from Dataset. You can obtain one by going to your account in the Dataset product and selecting the “API Keys” from the menu in the top right corner. See the API Keys documentation for more.
Installation
Using grafana-cli: grafana-cli plugins install sentinelone-dataset-datasource
Alternatively, download the plugin and unzip it in the Grafana plugins directory (eg /var/lib/grafana/plugins). A restart of the Grafana server is required
afterwards.
Configuration
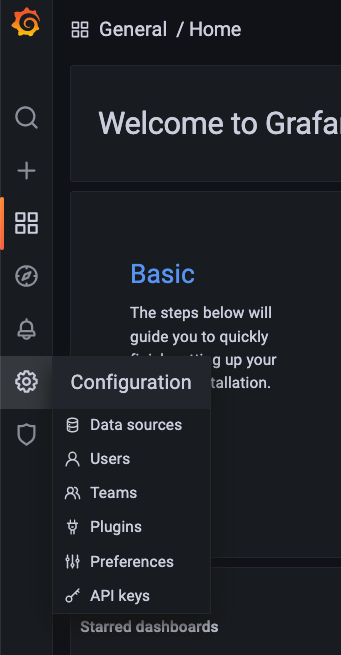
Log in to your grafana instance and navigate to Configuration Settings -> Data sources.

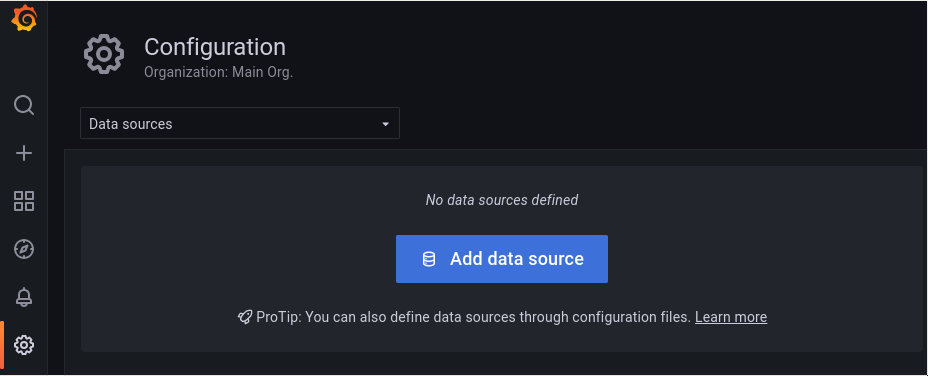
This will take you into the configuration page. If you already have other data sources installed, you will see them show up here. Click on the Add data source button:

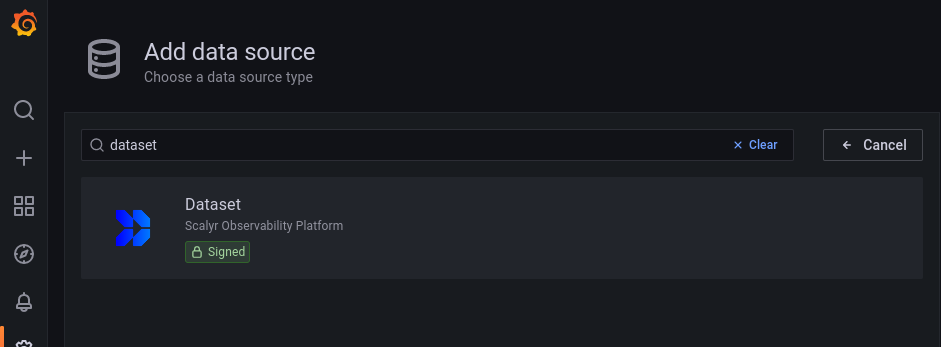
If you enter "Dataset" in the search bar on the resulting page you should see "Dataset" grafana plugin show up as an option.

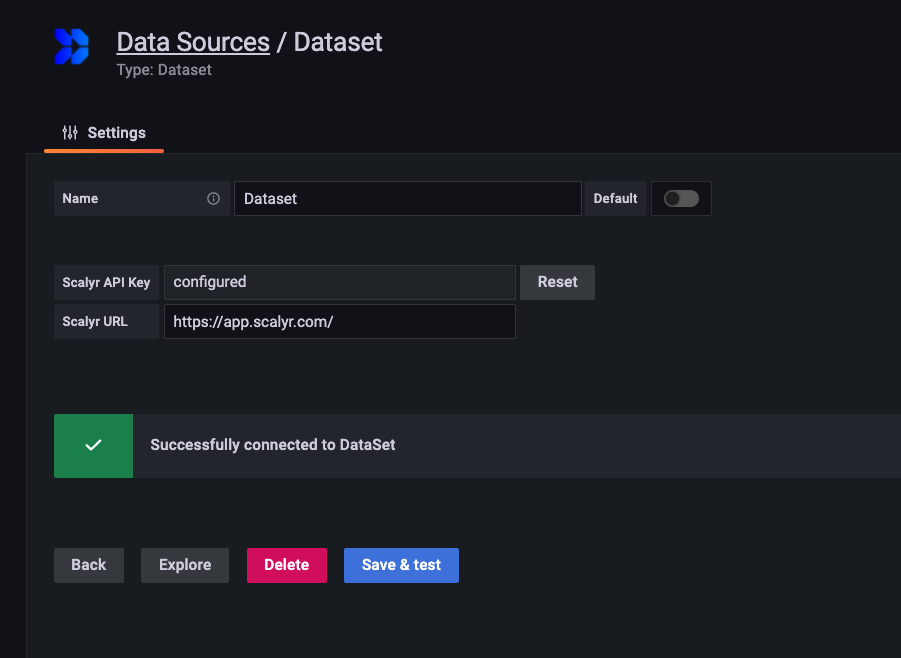
Click on Select. This will take you to a configuration page where you insert your API key mentioned in the prerequisite section.

Enter these settings:
Field Name Value Dataset API Key Your Scalyr Read Logs API Key Dataset URL https://app.scalyr.comorhttps://app.eu.scalyr.comfor EU users.Click Save & Test to verify these settings are correct.
Using the Dataset Datasource
Now that you’ve completed installing and configuring the Dataset data source plugin, lets go through an example of how you can start using it to create a dashboard using Scalyr data.
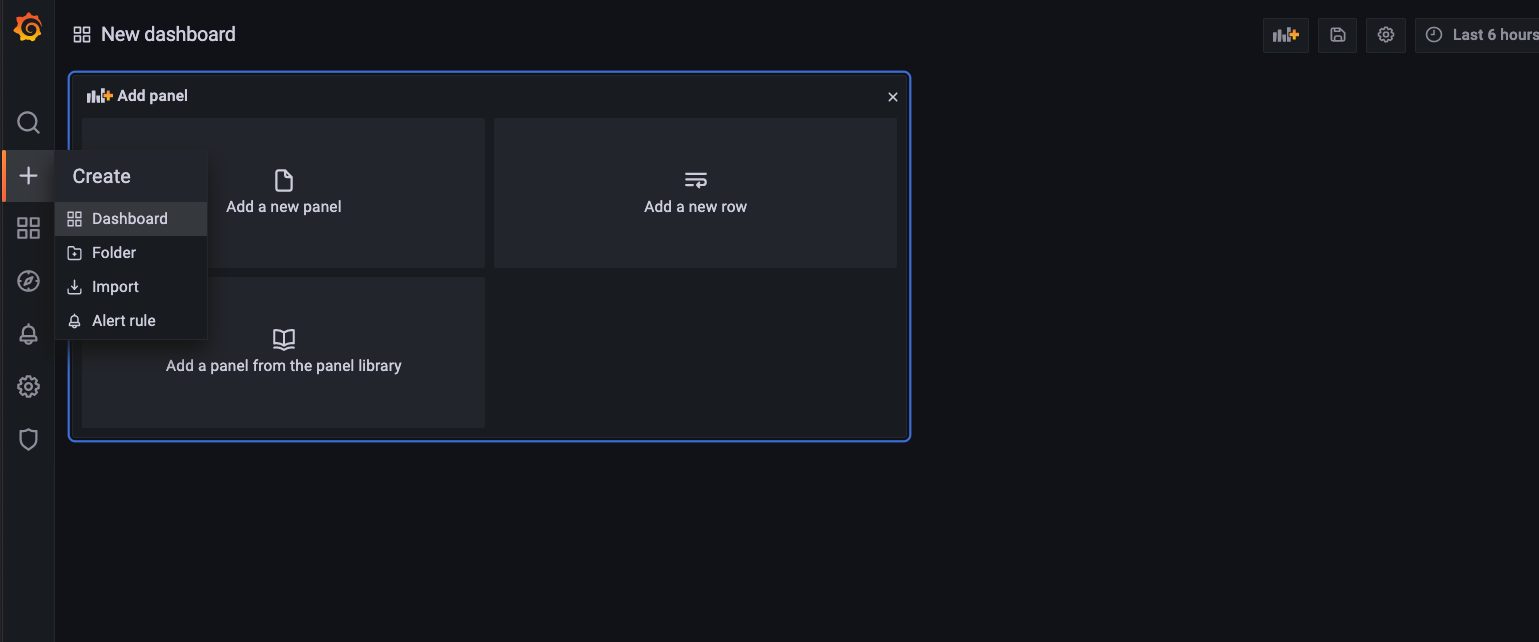
Create a new dashboard by click Create -> Dashboard.

In the New dashboard box, select the Add a new panel icon.
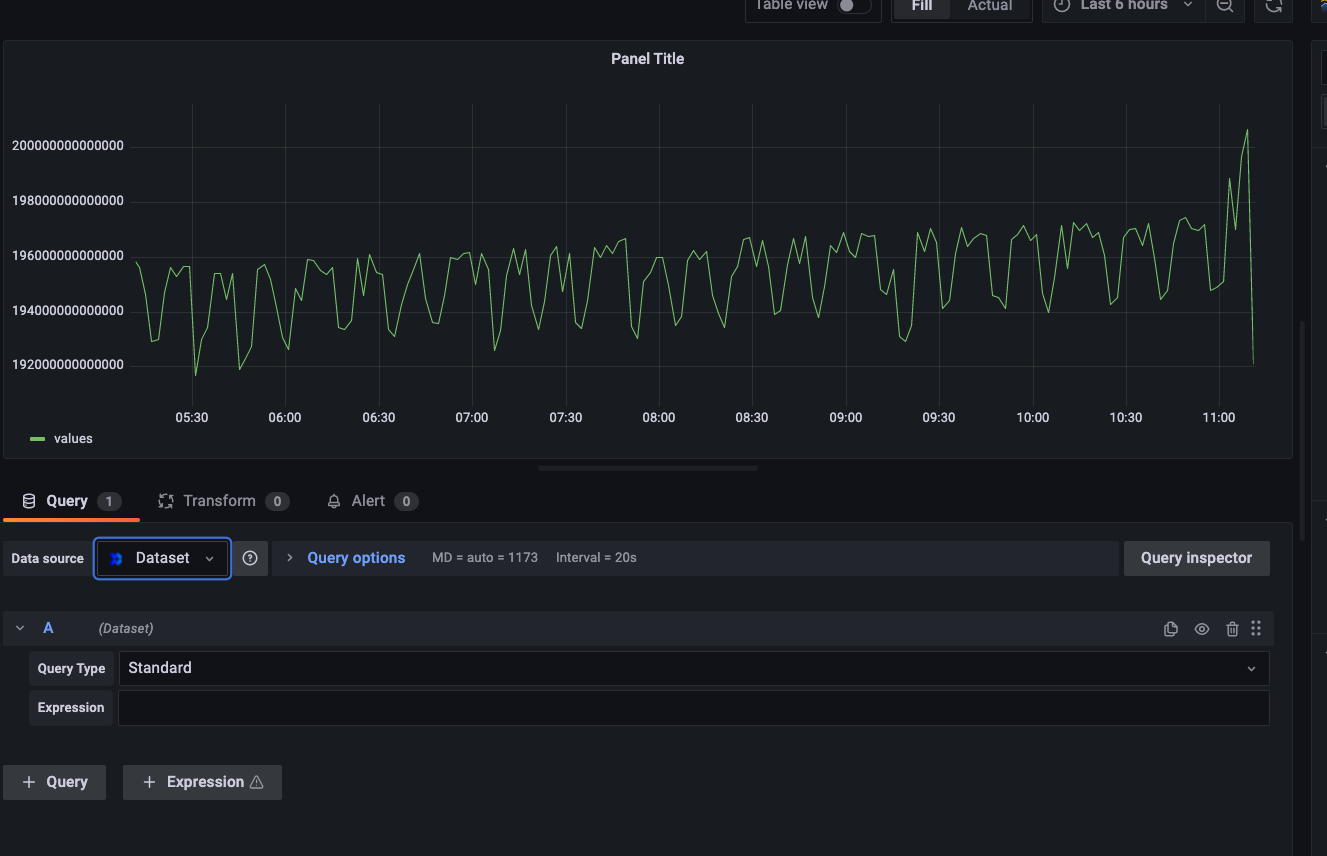
From the Data source dropdown, select Dataset.

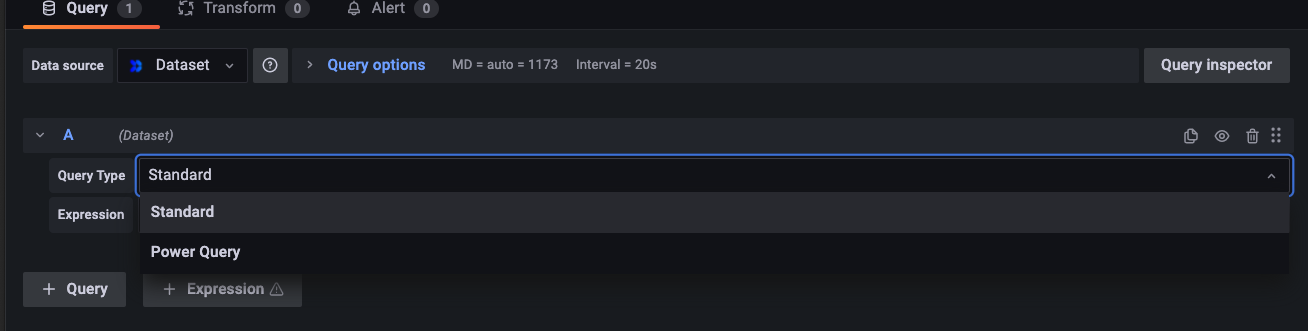
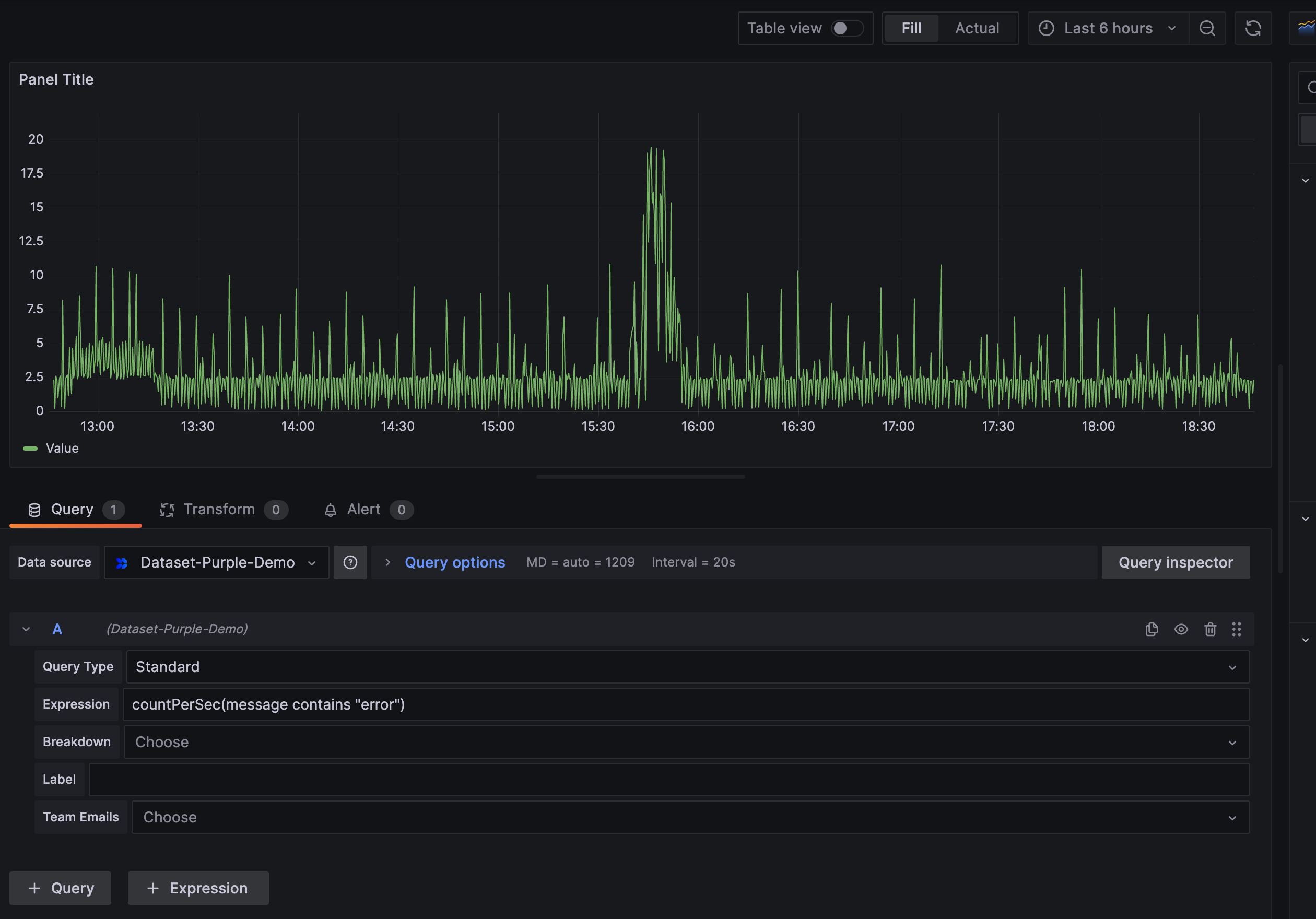
A Query Type field allows to choose the type of query you wanted to search for.

Standard Query - A standard query allows to search on Graph view. You can enter graph functions into the expression box and visualize the results. You can even enter and visualize complex expressions. See the Dashboards documentation for a list of supported functions.
Enter an expression and click the save button. In the image below, we've added a query to graph the number of log messages that contain the word "error".

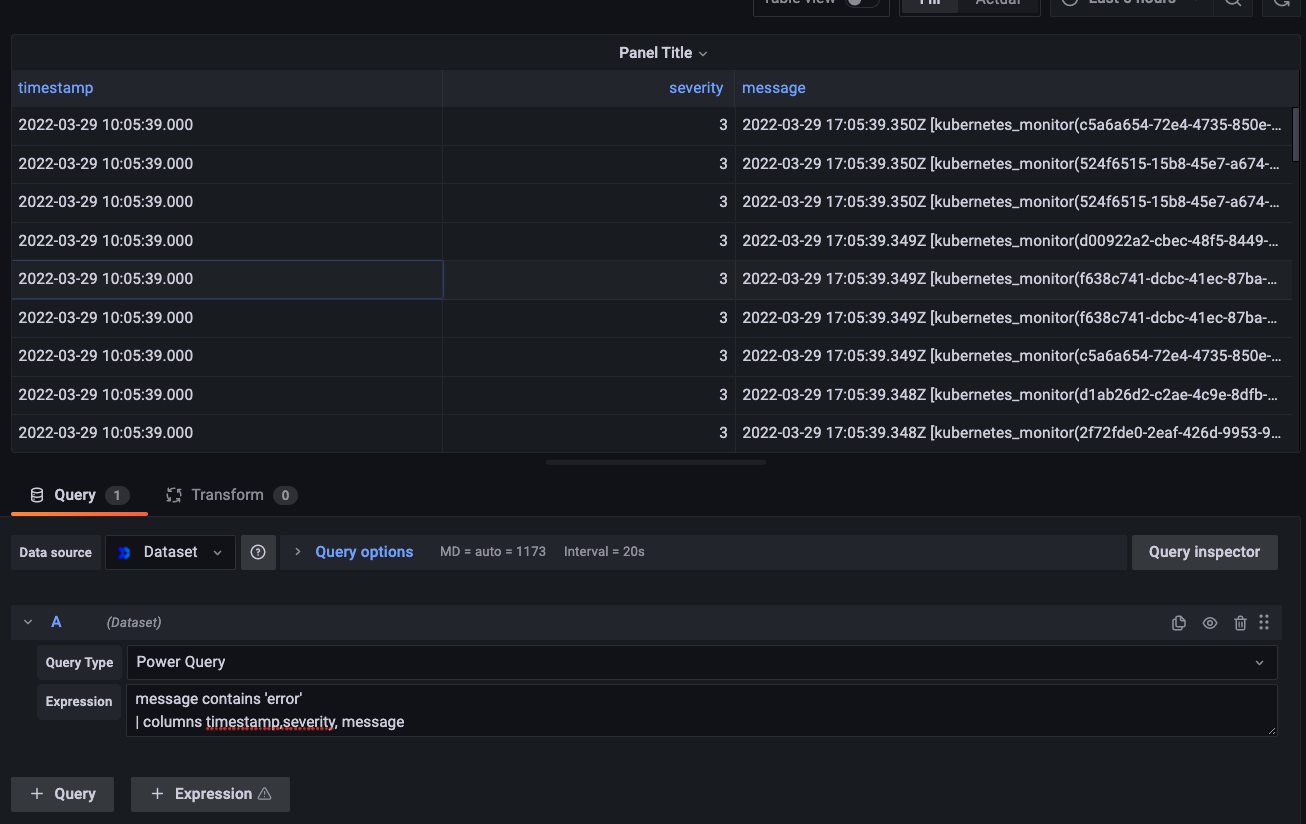
Power Query - Works similar to PQ search in Dataset app. You can enter rich set of commands for transforming and manipulating data. Data can be viewed in table format. See the PowerQueries documentation for more.
Note PowerQuery results are unsorted by default. If using a PowerQuery to populate a timeseries graph, make sure to sort results by appending
| sort -timestampto the query.
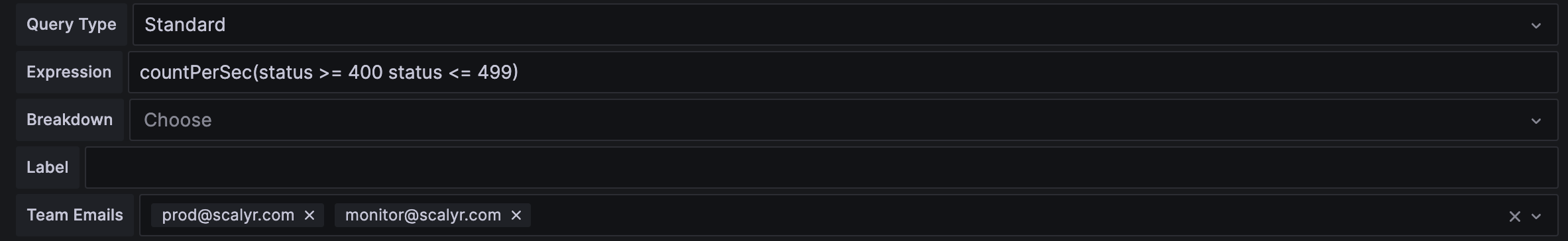
Cross Team Search - The Team Emails field is used to specify which teams the query should be run against. Works the same as Cross Team Search in the DataSet app. See the Teams documentation for more on teams. Note that the owner of the Log Read API key used to setup the DataSet Datasource must be a member of all teams being queried.

You’ve successfully installed, configured and created a graph in Grafana using Dataset data!
Note: you can add multiple queries to a visualization to plot multiple series on the same graph.
Variables
For general information on Grafana variables see the documentation on variable syntax and variable format options
Queries support all Grafana variable substitution syntaxes, for example:
$varname
${varname}
${varname:<format>}
For multi-value variables use the singlequote or doublequote formatting option:
${varname:singlequote} => 'value1','value2','value3'
${varname:doublequote} => "value1","value2","value3"
The expected use of multi-value variables is for in queries, for example:
$serverHost in (${host:singlequote})
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Installing Dataset on Grafana Cloud:
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Warning
Plugin installation from this page will be removed in February 2026. Use the Plugin Catalog in your Grafana instance instead. Refer to Install a plugin in the Grafana documentation for more information.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Warning
Plugin installation from this page will be removed in February 2026. Use the Plugin Catalog in your Grafana instance instead. Refer to Install a plugin in the Grafana documentation for more information.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Warning
Plugin installation from this page will be removed in February 2026. Use the Plugin Catalog in your Grafana instance instead. Refer to Install a plugin in the Grafana documentation for more information.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Warning
Plugin installation from this page will be removed in February 2026. Use the Plugin Catalog in your Grafana instance instead. Refer to Install a plugin in the Grafana documentation for more information.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Warning
Plugin installation from this page will be removed in February 2026. Use the Plugin Catalog in your Grafana instance instead. Refer to Install a plugin in the Grafana documentation for more information.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Warning
Plugin installation from this page will be removed in February 2026. Use the Plugin Catalog in your Grafana instance instead. Refer to Install a plugin in the Grafana documentation for more information.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
For more information, visit the docs on plugin installation.
Installing on a local Grafana:
For local instances, plugins are installed and updated via a simple CLI command. Plugins are not updated automatically, however you will be notified when updates are available right within your Grafana.
1. Install the Data Source
Use the grafana-cli tool to install Dataset from the commandline:
grafana-cli plugins install The plugin will be installed into your grafana plugins directory; the default is /var/lib/grafana/plugins. More information on the cli tool.
Alternatively, you can manually download the .zip file for your architecture below and unpack it into your grafana plugins directory.
Alternatively, you can manually download the .zip file and unpack it into your grafana plugins directory.
2. Configure the Data Source
Accessed from the Grafana main menu, newly installed data sources can be added immediately within the Data Sources section.
Next, click the Add data source button in the upper right. The data source will be available for selection in the Type select box.
To see a list of installed data sources, click the Plugins item in the main menu. Both core data sources and installed data sources will appear.
Changelog
3.1.7
- Plugin setup changes:
- Use a less expensive api key check
- Ensure the default DataSet url is set
- Set the power query frequency to high (for performance)
3.1.6
- Rate limit DataSet LRQ sessions rather than HTTP requests
- Prevents LRQ sessions from being terminated if a LRQ ping is throttled
3.1.5
- Updated grafana-plugin-sdk-go to 0.250.0
3.1.4
- Healthcheck bugfix, thanks @lutzwillek-tomtom
3.1.3
- Bugfix around scalyrUrl assignment (Issue #124)
3.1.2
- Cross-team query support.
3.1.1
- Bugfix around use of query options (max data points & interval)
3.1.0
- Bumped Golang version to 1.20
- Bumped dependent packages (namely grafana-plugin-sdk-go) to latest
- Bumped Node version to latest LTS version
- Replaced the grafana/toolkit package with the grafana/{create,sign}-plugin packages
- Bumped dependent package versions to latest
- Bugfix around repeated panels with multiple-selected variables
3.0.9
- #110: Do not set autoAlign (formerly the default) for plots to allow specification via query options
3.0.{6-8}
- DataSet api usage improvements
- Use the Grafana server context to cancel queries if signaled
3.0.5
- Update yarn dependency @grafana/toolkit to 8.5.0
- Set a custom user-agent to support tracking
- Added user-specified label support (Issue #105)
3.0.4
- Minor README.md fixes
- Minor default server url fix
- Support breakdown graphs with empty standard queries
- Removed an unnecessary hardcoded field in top-facet requests
- Minor change to support Grafana 8.2.x
- Support for future LRQ api change
3.0.3
Minor client fix and set Grafana dependency to >=8.3.0.
3.0.2
Minor changes based on Grafana support feedback.
3.0.1
Minor cleanups/changes.
3.0.0 (Unreleased)
Initial release.








