Grafana variables: what they are and how they create dynamic dashboards
A common pattern when building Grafana dashboards is to represent data for many items at once, such as simultaneously monitoring hundreds of servers. But what if there’s a problem with one of those servers? You’d want the ability to quickly identify that single server, and drill into the details without noise from all the other systems. In Grafana, dashboard variables are a great way to filter data and focus on the information that’s most important to you.
Variables make your Grafana dashboards dynamic instead of static. They allow you to filter and search for the data you care about most, without having to edit queries or rebuild dashboards. They’re one of the most powerful features in Grafana, making it fast and easy to find the data you need.

Let’s explore how Grafana variables work and when, where, and how to use them.
What are Grafana variables?
Variables let you set values that can be passed into a query or transformation.
To revisit our earlier example with the servers, it would be painful to have to build a dashboard for every single server you want to monitor. By using variables, you can create one generic dashboard and pick the specific server you want to monitor from a dropdown list.

Note:To create and manage variables in Grafana, you need either editor or admin permissions.
In addition to the dropdown list, variables can display as text boxes at the top of a dashboard for easy access (though, can optionally be hidden from view).
Variables in Grafana are like variables in a computer program or mathematical formula. They’re a placeholder that you can put into a query that will be replaced by the actual value of the variable when your query is run.
By default, variables have just one value at a time. However, you can set up variables to allow for the selection of multiple values, which Grafana will then pass along in a format that makes sense for your data source. For example, if you use a SQL data source, Grafana will use commas to separate multiple values; if you use Prometheus, Grafana will use pipe characters (|) to separate them; and so on.
Also by default, variables are written $varname. There are more advanced uses that are outside the scope of this blog post. Please visit our Grafana variable documentation for more information.
Types of variables and when to use them
There are two main types of variables in Grafana: global variables and user-defined variables.
Global variables are built-in and automatically populated. For example, ${__user} contains the name of the currently logged in user. These exist for all dashboards and you don’t have to do anything special to create them.
User-defined variables are variables that you create and set values for. All examples below are user-defined variables and can also be found on play.grafana.org.
Query variables
It’s useful to be able to select from a list of values that you know are in your data. For example, on a dashboard displaying information about servers, you could attempt to filter by server name, but there’s always the risk of typos. Instead, you could use a dropdown list containing actual server names.
Query variables let you populate a dropdown with values that come directly from your data source. To do this, you write a query that returns those values. The actual query you write will vary depending on your data source — for example, a SQL query will look different from a PromQL or Influx query.

In our documentation, you’ll see references to templates when talking about variables. A template is simply any query that uses a variable. For example, if you were administering a dashboard to monitor several servers, you could make a dashboard for each server. Or you could create one dashboard and use panels with template queries.
Custom variables
Custom variables are similar to query variables in that they provide a dropdown list for you to select from. However, instead of getting values from a data source, you set the values for the list manually.
You can approach custom variables in a couple of ways. The simplest is to write out a comma-separated list of values you want to be able to select from.
You can also provide key/value pairs, which can offer a more user-friendly view of the data. For example, you might have internal application codes that are hard to remember. In this case, you could use friendlier names as the key, and then the app code as the value.
Key/value pairs are separated by a : character. So, for a list of applications, you might have something like:
Cart Service : CRTS005Q , Checkout Service : CK614 , Review Service : RV115T
In this example, you would see the name “Cart Service,” but queries would use the actual application codes, such as “CRTS005Q.”

Textbox variables
A textbox variable creates a box at the top of the dashboard where you can enter text. This is useful for things like custom searches in logs or similar data where you don’t know ahead of time what you’re looking for.
For example, you might have a database that contains information about all the employees in a company and a dashboard for viewing information about them. There could be tens of thousands of names, so creating a dropdown list in a query variable would not be particularly useful. Instead, you could have a textbox where you input a name that is used in a SQL query to find the employee you’re looking for.

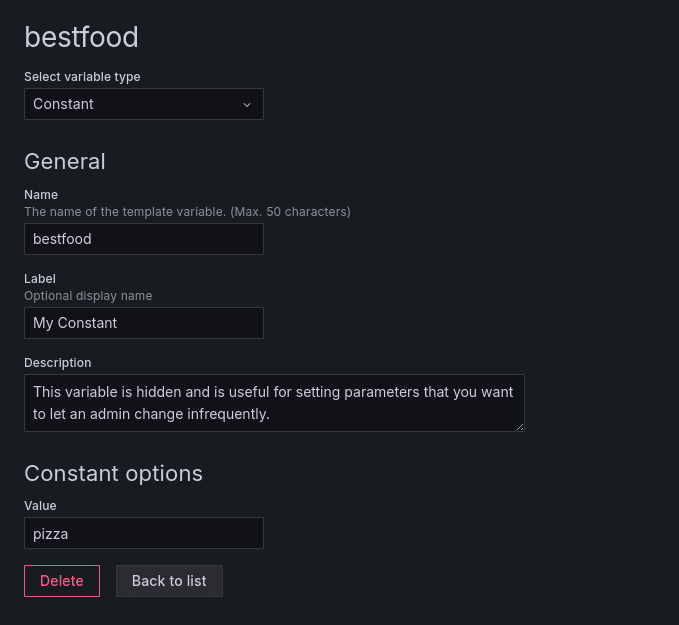
Constant variables
Constant variables are unique in that they do not appear on the dashboard and their values can only be changed within the dashboard settings panel by an admin or editor. So, you might ask: if these variables aren’t visible or changeable, why have them at all?
Constants are useful when you have a value that is usually static, but may be changed occasionally. For example, you might be slowly rolling out a service in multiple regions. In a dashboard that shows the infrastructure for that service, you’d want to exclude regions where that service doesn’t yet exist. Manually putting the region filter into every query is tedious and error-prone, so you could use a constant instead. As you add regions, you could add them to the constant in one place and all queries could update immediately.

Data source variables
Sometimes you have data in multiple repositories. You might have development and production environments, each with their own separate Prometheus backend, or you might have a SQL database for each service that you run. It would be nice to have one dashboard that can support all of these, but let you switch between backend databases when looking at the dashboard.
Data source queries enable this. You select the type of data source that you want as the target (e.g., MySQL, Influx, or Prometheus) and then can switch between them in the dashboard. Any panel that uses a data source variable as its backend data source will be updated automatically when you change the variable.
You can apply more advanced filtering when defining the variable using regular expressions. For example, you might want to remove unrelated data sources. If you have an application dashboard where all the application databases start with “APP,” you can apply a regular expression like “^APP.*” to filter out anything that doesn’t start with “APP.”
Note that this only works when the data sources are of the same type. You can’t mix different data sources, such as Prometheus and PostgreSQL, because they have different (and incompatible) query languages.

Interval variables
An interval variable behaves similarly to the default time selector on the dashboard. It lets you select a period of time, in addition to the default time range on the dashboard. Like other variables, this can be used anywhere in your query where a time range makes sense — it doesn’t override the default time selector on the dashboard.
Interval variables are useful to compare data from one time period to another. For example, you might want to look at current data, but see how the same environment looked an hour, day, or week ago. With interval variables, you can easily switch the historical period on some queries without changing the main time range on the dashboard.

Ad hoc filter variables
Certain data sources support automatic filtering, similar to query variables, but don’t require you to actually write a query. If you’re using a data source like Prometheus, Grafana Loki, InfluxDB, or Elasticsearch, ad hoc filters are an easy way to filter data — again, without having to write a query.
If a data source doesn’t support ad hoc filters, Grafana will notify you.

Chained variables
Sometimes you want to use the value of one variable in the query for another. For example, you might want to select a region and then an application to filter your data. If not all applications are available in all regions, you want to only show the applications that are available for the region you’ve selected.
To do this, you can use the region variable in the query for the application variable; this is often referred to as chaining, or a chained variable. It works exactly the same as using a variable in a dashboard panel — just reference the variable name, like ‘$region’.
To learn more, please visit our Grafana variable documentation.
Using variables with data links
As we’ve covered, variables show up as a set of dropdown lists or text boxes at the top of a dashboard. But when filtering a dashboard, you often have to sort through a long list of items.
Wouldn’t it be nice to be able to just click on a value in a panel on the dashboard to filter data quickly? Rather than sort through a long list, you could just click on the value you care about when looking at the data. This is exactly where data links come in.
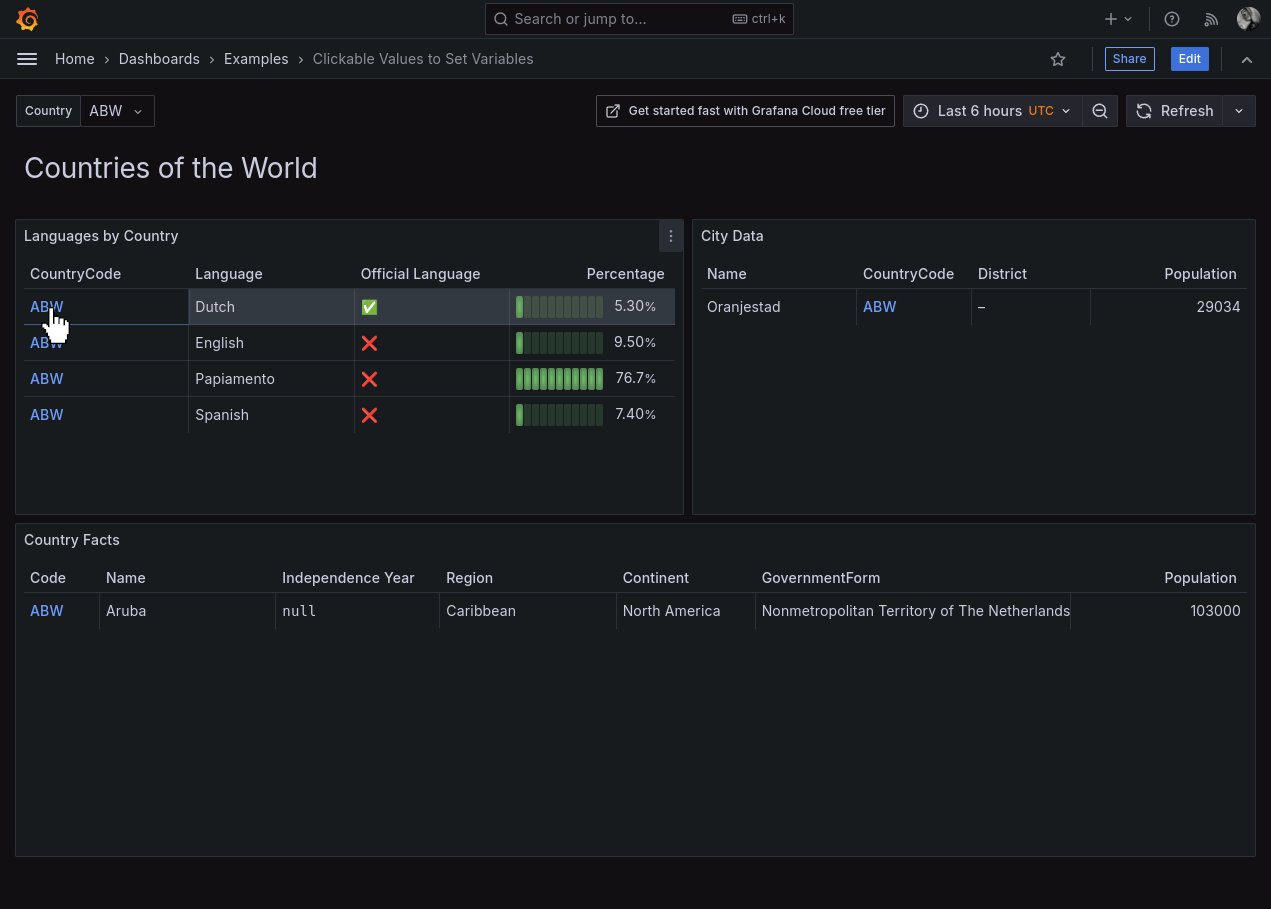
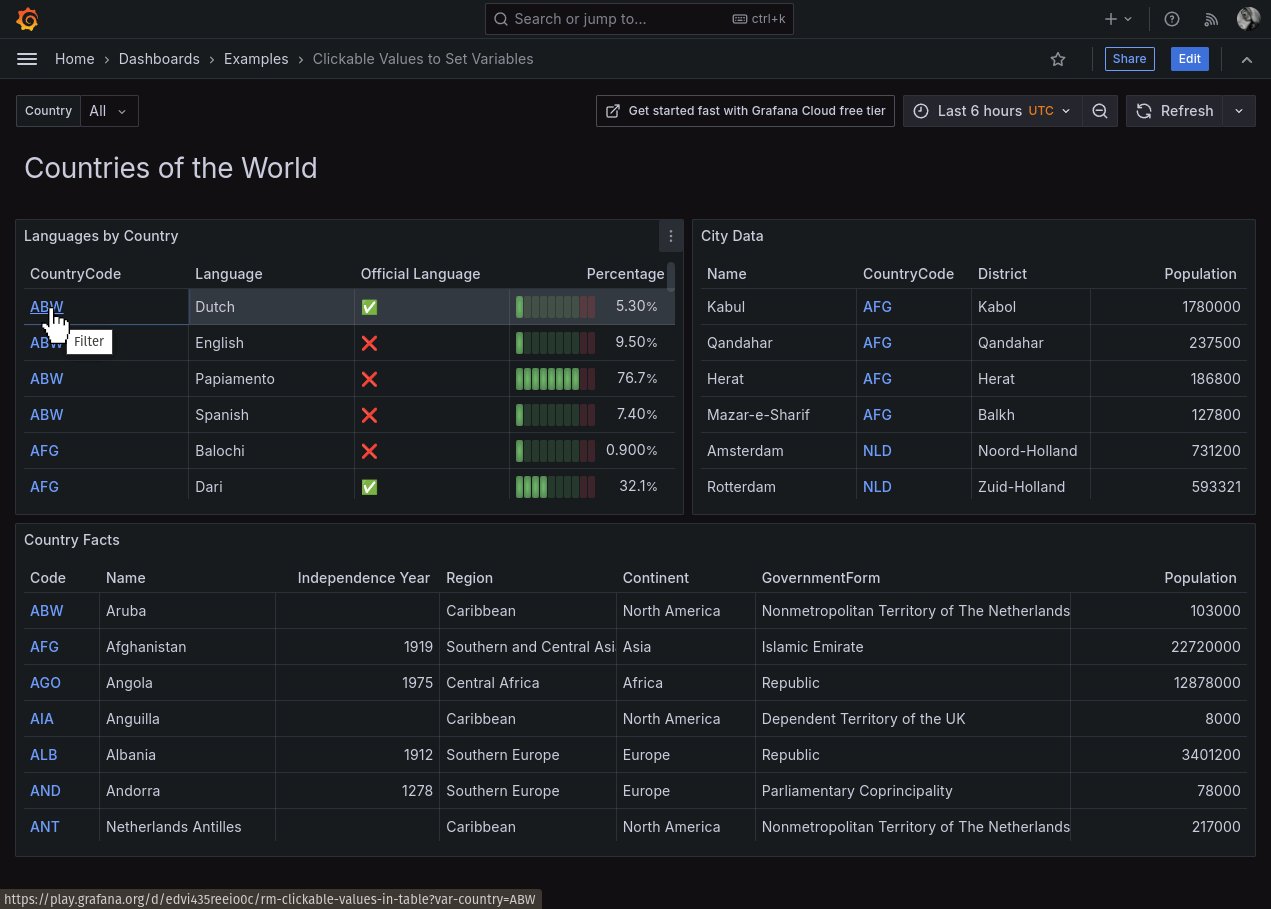
Imagine we have a dashboard that displays facts about different countries: the languages spoken, major cities, and demographics. There are 195 countries in the world, and even more when you start to include territories and protectorates. Scrolling through a dropdown that long could take awhile. Instead, you can use data links to make those countries clickable to change the variable directly in the dashboard.
In this section, we’ll walk through how to do this, and you can also see an example dashboard on play.grafana.org.
Setting variables with data links
Let’s start with some data in MySQL, though this works for any data source.

This dashboard shows country and city demographics. There’s a lot of data, so we want to be able to zoom in and look at just a single country at a time. Let’s add a dashboard variable to filter this view.

This gives us a list of all country codes, which we can use to filter queries on the dashboard. (Note that we’re adding a custom ‘%’ value for the “All” option. This is because SQL uses ‘%’ as a wildcard character that will match anything. This way, if we still want to see all the countries at once in our dashboard, we can use this to do that.)
We can use that variable in our queries to sort based on what we’ve selected.

So far, this is pretty standard. We have a list of country codes in a dropdown box and can select the one we want. But there are a lot of countries! Ideally, we could just click on the relevant entry in the larger table and immediately filter to that country.
So, let’s use data links to set that variable. Start by picking a table panel and adding a field override on the country code field.

In that override, we will add a data link, which will make the content in that field a clickable URL.
Now for the magic: for the URL, we’ll use the URL of the dashboard we’re currently editing, and add the value of the variable to the request. The variable will be called “var-country” because we named the dashboard variable “country”. (Variables in Grafana URLs always have “var-” in front of whatever you name them.)
You might have noticed that variables get set in the URL when they’re changed. If not, open a dashboard with some variables and try changing the values. If you look in the URL bar, you’ll see the variables change there as you select them. You might need to click into it to highlight the full URL, as some browsers hide this by default.
We want to set the variable to the value that the viewer is clicking on. So, hit control+space (or command+space on a Mac) to bring up the variable picker and select the CountryCode field.
Once this is done, we’ll have something that looks like this as our variable:

We’d then repeat these steps for all the panels on our dashboard.
Once finished, we’ll have clickable links that will point to the same dashboard, letting the dashboard update the variable by clicking on the table.

Now we can use our dashboard to zoom into the data we care about without having to search through a long list.
Learn more
Variables are a powerful feature of Grafana. Using them can make your dashboards interactive, letting you reuse one dashboard to show a variety of information. Adding variables also lets dashboard viewers focus on the data that’s important to them, excluding anything that’s irrelevant.
To learn more about variables, you can check out our documentation and also visit our Grafana community forums.
Grafana Cloud is the easiest way to get started with metrics, logs, traces, and dashboards. We have a generous forever-free tier and plans for every use case. Sign up for free now!


