Important: This documentation is about an older version. It's relevant only to the release noted, many of the features and functions have been updated or replaced. Please view the current version.
Stat panel

The stat panel is designed to show a big single stat values with an optional graph sparkline. You can control background or value color using thresholds.
Display options
- Show
Calculation- Show a calculated value like min or max based on all rows.All values- Show a separate stat for every row.
- Calc
- Specify calculation / reducer function. Since this panel is designed to only show a single value Grafana needs to know how to reduce a fields many values to a single value.
- Orientation
- If your query returns multiple series or you have set Show to
All valuesthen the visualization will repeat for every series or row. This orientation option will control in what direction it will repeat.
- If your query returns multiple series or you have set Show to
- Color
Value- Color the value and graph area only.Background- Color the background. ** GraphNone- Disable the graph / sparklineArea graph- Show area graph below value. This requires that your query returns a time column. ** JustifyAuto- If only a single value is shown (no repeat) the value is centered. If multiple series or rows the value is- left aligned.
Center- Force center alignment.
Auto layout
The panel will try to auto adjust layout depending on width & height. The graph will also hide if the panel becomes to small.
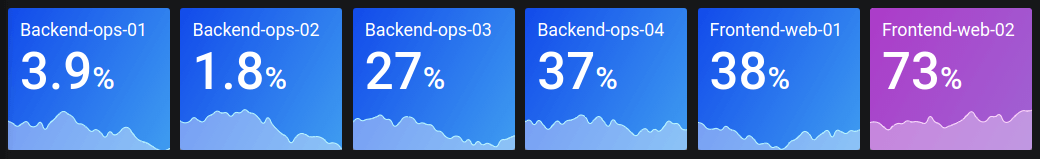
Example of stacked layout where graph is automatically hidden due to each stat being too small:

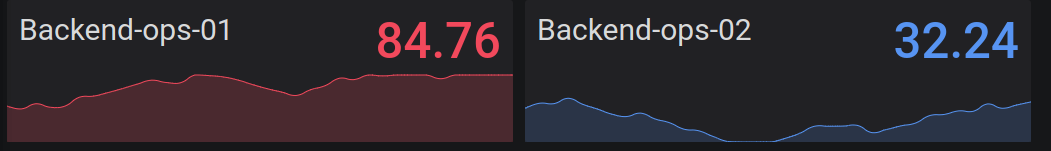
Color mode
Example of value color mode:

Field
Title- When multiple stats are shown this field controls the title in each stat. By default this is the series name and field name. You can use expressions like${__series.name}or${__field.name}to use only series name or field name in title or${__cell_2}to refer to other fields (2 being field/column with index 2).Min- The minimum value, leave blank for auto calculation based on all series & fields. Used by graph/sparkline- (when enabled) to set y-axis min.
Max- The maximum value, leave blank for auto calculation based on all series & fields. Used by graph/sparkline- (when enabled) to set y-axis max.
Decimals- Number of decimals to render value with. Leave empty for Grafana to automatically figure out the best number of decimals to use.
Thresholds
Define thresholds that will set the color of either the value or the background depending on your Color display option. The
thresholds are automatically sorted from lowerst value to highest. The Base value represents minus infinity.
Value mappings
Map a number or a range of numbers to a text value.
Data links
Data links allow you add dynamic URL links to your visualizations, read more on data links.
Was this page helpful?
Related resources from Grafana Labs



