Plugins 〉Parity Report
The Parity Report plugin has been deprecated and is no longer maintained.
Parity Report
Grafana Parity Report
A parity report panel for Grafana.

Overview
This panel shows a parity report for multiple series. A report is represented as a table with rows. Each row shows a custom check expressed as an equation having the series data reduced to a representative value by means of mathjs functions along with two extra functions supported by this plugin, namely:
# gives the first datapoint in the series
first()
gives the last datapoint in the series
last()
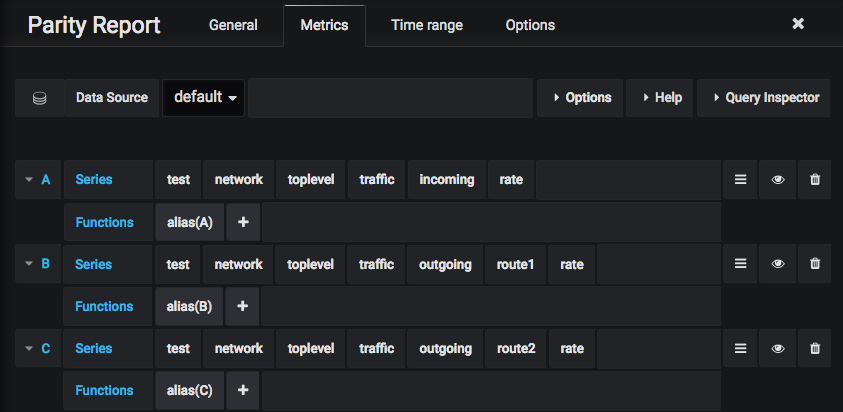
Each of these functions takes an alias name genereated by the 'alias()' graphite function for queries under the metrics tab. An example of queries having aliases as A, B and C is shown below:

alias(test.network.toplevel.traffic.incoming.rate, 'A')
alias(test.network.toplevel.traffic.outgoing.route1.rate, ‘B’)
alias(test.network.toplevel.traffic.outgoing.route2.rate, ‘C’)
By default the plugin looks for "target" as the key in the JSON response but it can be changed through the Alias Key field under the options tab. The JSON response from the datasource should be of the following format (with "target" or some other key specified through Alias Key field)
[
{
"target":"A",
"datapoints":[
[100,1450754160000],
[102,1450754210000],
...
]
},
{
"target":"B",
"datapoints":[
[50,1450754160000],
[52,1450754210000],
...
]
},
...
]
These queries can then be used in the custom checks expressed as equations and referred by their aliases A, B and C.

max(A) + min(B) = mean(C) * 2
sum(B) / first(A) * 5 = last(C)
first(A) + var(B) = first(B) + std(C)
derivative(“x^2”, “x”).eval({x: mean(A)}) = hypot(C)
On defining equations like above one can set multiple thresholds on accepted percentage difference between LHS and RHS of the equation, the breach of which can be shown in the parity report table as different colors set against the thresholds. The report also shows the percentage difference with configurable precision.
THE NAME OF THE ALIASES SHOULD BE VALID JAVASCRIPT VARIABLES NAMES
Compatibility
This panel should work will work with Graphite.
Development
Docker is an easy way to spin-up an instance of Grafana. With docker installed, run the following command in the directory containing the plugin; this will expose the local plugin on your machine to the Grafana container so you can test it out.
docker run -it -v $PWD:/var/lib/grafana/plugins/parity_report -p 3000:3000 --name grafana.docker grafana/grafana
Now do this...
# Install development packages
npm install
Install the grunt-cli
sudo npm install -g grunt-cli
Compile into dist/
grunt
Restart Grafana to see it
docker restart grafana.docker
Watch for changes (requires refresh)
grunt watch
Use grunt test to run the Jasmine tests for the plugin; and grunt eslint to check for style issues. Note that the plugin controller isn't tested because it depends on Grafana native libraries, which aren't available outside of Grafana.
Contributing
For bugs and new features, open an issue and we'll take a look. If you want to contribute to the plugin, you're welcome to submit a pull request - just make sure grunt runs without errors first.
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Installing Parity Report on Grafana Cloud:
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Warning
Plugin installation from this page will be removed in February 2026. Use the Plugin Catalog in your Grafana instance instead. Refer to Install a plugin in the Grafana documentation for more information.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Warning
Plugin installation from this page will be removed in February 2026. Use the Plugin Catalog in your Grafana instance instead. Refer to Install a plugin in the Grafana documentation for more information.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Warning
Plugin installation from this page will be removed in February 2026. Use the Plugin Catalog in your Grafana instance instead. Refer to Install a plugin in the Grafana documentation for more information.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Warning
Plugin installation from this page will be removed in February 2026. Use the Plugin Catalog in your Grafana instance instead. Refer to Install a plugin in the Grafana documentation for more information.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Warning
Plugin installation from this page will be removed in February 2026. Use the Plugin Catalog in your Grafana instance instead. Refer to Install a plugin in the Grafana documentation for more information.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Warning
Plugin installation from this page will be removed in February 2026. Use the Plugin Catalog in your Grafana instance instead. Refer to Install a plugin in the Grafana documentation for more information.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
For more information, visit the docs on plugin installation.
Installing on a local Grafana:
For local instances, plugins are installed and updated via a simple CLI command. Plugins are not updated automatically, however you will be notified when updates are available right within your Grafana.
1. Install the Panel
Use the grafana-cli tool to install Parity Report from the commandline:
grafana-cli plugins install The plugin will be installed into your grafana plugins directory; the default is /var/lib/grafana/plugins. More information on the cli tool.
Alternatively, you can manually download the .zip file for your architecture below and unpack it into your grafana plugins directory.
Alternatively, you can manually download the .zip file and unpack it into your grafana plugins directory.
2. Add the Panel to a Dashboard
Installed panels are available immediately in the Dashboards section in your Grafana main menu, and can be added like any other core panel in Grafana.
To see a list of installed panels, click the Plugins item in the main menu. Both core panels and installed panels will appear.






