Load testing
Load testing was once strictly the purview of a designated QA team — developers would write code then pass it off to QA to see how it performs under stress. But that’s rarely the case today, as development and operations become increasingly aligned in faster, more iterative software development cycles.
As a result, you may be hearing more talk about load testing within your team, but do you know what load testing entails and how it can benefit your organization? Here, we’ll help you understand load testing and explain why it’s a crucial component of the software lifecycle.
What is load testing?
Load testing is a form of software testing that puts a simulated workload on a system — application, API, or website — to see how it performs. It helps organizations ensure their system can handle expected workloads while maintaining a stable, high-quality user experience. Teams also perform load tests to prepare for traffic spikes that could cause their system to slow down, crash, or produce other types of errors.
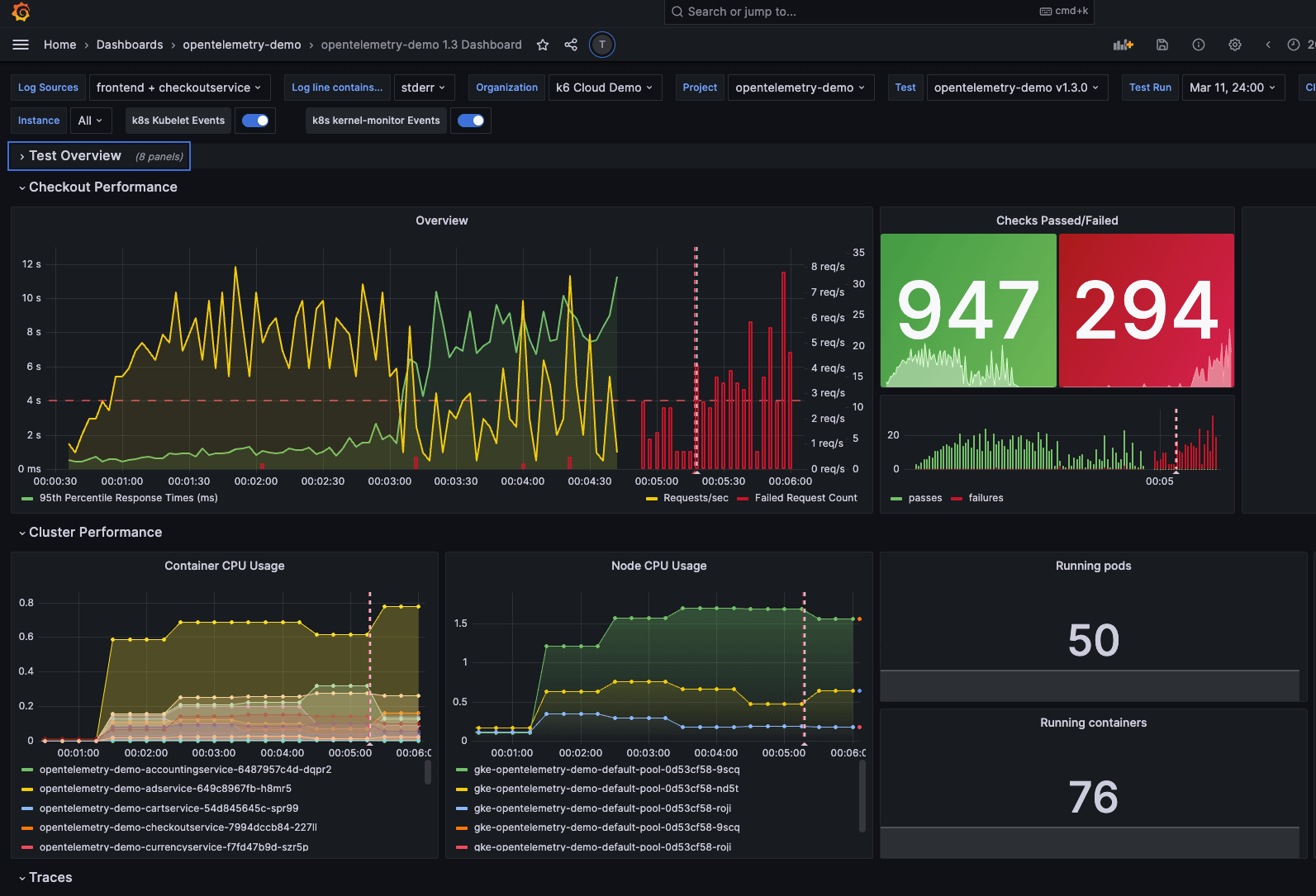
There can be multiple objectives in load testing, but generally you’re looking for how that system responds to normal and peak usage. This includes how it handles the changing number of users, transactions, and data volumes. You can then visualize and correlate test results with application and system metrics to get a holistic overview of your system’s performance.

Types of load testing
What type of testing is load testing?
Load testing is a subset of performance testing that generally looks for how a system responds to normal and peak usage. You’re looking for slow response times, errors, crashes, and other issues to determine how many users and transactions the system can accommodate before performance suffers.
Testers today typically rely on specialized, cloud-based automation tools, like Grafana Cloud k6, to test the system with virtual users and simulated data volumes to see how the extra load impacts performance. They monitor and measure response time, throughput, and resource utilization to detect potential bottlenecks or scaling issues that need to be addressed before the system is deployed in production.
Load testing vs. performance testing
While load testing and performance testing are related, they are distinct types of testing.
As we’ve discussed, load testing simulates user activity to determine how well a system can handle increased traffic or load.
Performance testing is an umbrella term for measuring how well an application performs overall. This could include testing for speed, scalability, reliability, and resource utilization in order to identify areas of improvements. Performance testing includes load testing but also encompasses other types of testing, such as browser performance testing and synthetic monitoring.
How many types of load tests are there?
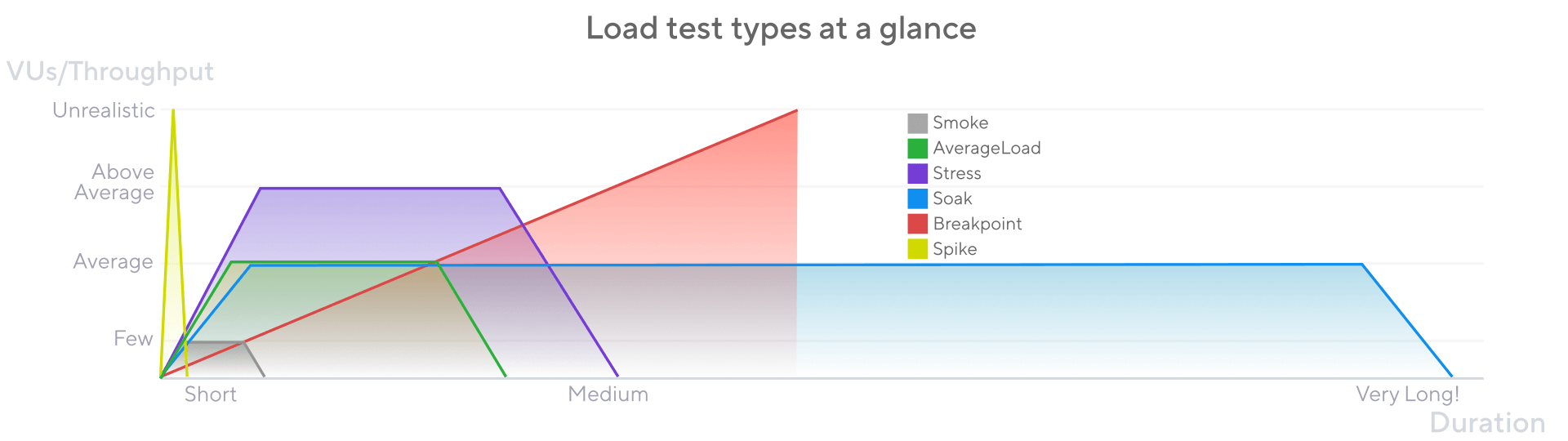
There are a handful of different load tests that you can execute on your applications. Consider the following test types, which correspond to different goals and load profiles:
- Smoke test: Verify the system functions with minimal load.
- “Average” load test: Discover how the system functions with typical traffic.
- Stress test: Discover how the system functions with the load at peak traffic.
- Spike test: Discover how the system functions with sudden and massive increases in traffic.
- Breakpoint test: Progressively ramp traffic to discover system breaking points.
- Soak test: Discover whether or when the system degrades under loads of longer duration.

The overall goal of the load test determines the type of load test(s) you may need. The test types that you choose will then inform how you plan and structure your load test. But each application, organization, and testing project differs.
Our recommendation for load testing is always to start simple and test frequently. You can always iterate and grow the test suite.
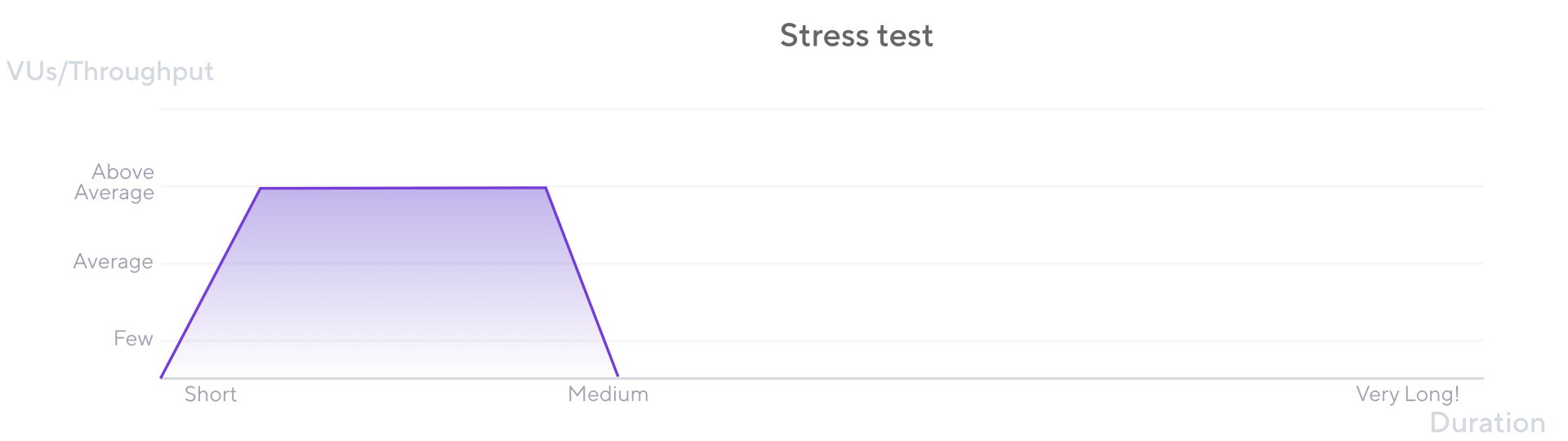
What is stress testing in load testing?
Stress testing is a popular type of load testing that assesses how the system performs when the workload is heavier than usual. Stress testing might also be called rush-hour testing, surge testing, or scale testing.

Stress tests verify the stability and reliability of the system under heavier than normal usage. Systems may receive higher than usual workloads on unusual moments such as process deadlines, paydays, rush hours, the end of the workweek, and many other occasions that might cause frequent higher-than-average traffic.
Load testing tools
Which is the best load testing tool?
The best load testing tool is the one that best fits your specific needs. That is to say, the choice will always be subjective. Infrastructure and application demands can vary wildly, and the focus of your load testing will impact your decision.
Still, there are a few key capabilities you should look for when selecting your best load testing tool:
- Easy to use APIs and CLI
- Tests can be built using familiar scripting languages
- Automated testing
- High performance and scalability
- Support for multiple data stores
- Broader functionality for other types of testing
Is JMeter a load testing tool?
Apache JMeter is one of the most popular load testing tools and has been for some time. First released in 1998, the open source project was built entirely in Java by the Apache Foundation and garnered interest because it was a free alternative to commercial tools that were popular at the time.
JMeter load testing
Like Grafana k6, JMeter supports a variety of protocols and provides a detailed summary of test results that helps users analyze system performance and determine next steps.
In general, JMeter is well-suited for traditional software testing teams or those who prefer a GUI-driven testing tool. While JMeter users can extend testing scripts using code, the majority of scripting is done via a GUI. In comparison, a tool like Grafana k6 is designed for cross-functional engineering teams, as well as teams who want to integrate load testing into DevOps workflows or CI/CD pipelines.
The Java application was originally designed for testing web applications, but it has since expanded to other types of software tests, according to the JMeter website. It simulates varying types of load so you can see the potential impact on your system performance. Testers can have their scripts executed using code, but most scripting in JMeter is done in the UI.
Load testing tools: open source
JMeter may have shown that open source can compete with proprietary offerings, but it hasn’t been alone in doing so. Here, in alphabetical order, are 10 popular open source load testing tools to consider:
- ApacheBench
- Apache JMeter
- Artillery
- Gatling
- Grafana k6
- Locust
- Siege
- Taurus
- The Grinder
- Tsung
Load testing tools: free vs. commercial
An open source tool can be a great, cost-effective way to build a proof of concept. It can also work well for small teams working on simple, infrequent tests. However, teams that conduct frequent tests in preparation for complex user scenarios should consider robust solutions that go beyond the basics. At a certain scale, the level of expertise required to manage the process becomes too great.
Here, in alphabetical order, are 10 of the most popular paid load testing solutions:
- Akamai CloudTest
- BlazeMeter
- Grafana Cloud k6
- Headspin
- LoadRunner
- LoadNinja
- LoadView
- NeoLoad
- New Relic
- Radview WebLOAD
Of course, it doesn’t have to be an either-or choice. Many organizations use a mix of open source and proprietary tools to address their load testing needs. Regardless, make sure to calculate the total cost of ownership for your various options before embedding any tool in your testing strategy.
Load testing tools for APIs
Teams that load test their APIs can improve load times and overall performance. They can also reduce the risk of failures and help lower costs by avoiding outages and operating more efficiently. A number of tools are designed with API load testing in mind, including BlazeMeter, Grafana k6, JMeter, Postman, and Taurus, just to name a few.
Typically, an API load test starts by assessing small, isolated components. With each corresponding iteration, the tests are broadened until they get a more complete, end-to-end perspective on the API’s workflow, and, potentially, how it interacts with other APIs.
Load testing examples
What are examples of load testing?
Load testing benefits any application and encompasses a broad spectrum of use cases, but here are some common examples of applications that teams might load test:
- Ecommerce website. In this scenario, the tester simulates users browsing products, adding items to carts and completing purchases. They also account for different types of users, such as new and returning customers, as well as different types of browsing behavior, such as searching for specific products or browsing categories.
- Banking application. The tester simulates users performing different types of transactions, such as fund transfers, balance inquiries, and load applications. They include different types of users, such as personal and business customers, and different types of transaction volumes.
- Healthcare application. Virtual users — patients, health care providers, and more — access medical records, schedule appointments, and request prescriptions. The test should address different types of usage patterns, such as peak appointment scheduling times.
- Video streaming platform. When load testing a video streaming platform, teams simulate droves of users watching videos, searching for content, and interacting with the platform’s features. This can account for free and paid subscribers as well as different viewing behaviors, including streaming on different devices and at different resolutions.
In addition to these types of websites and applications, teams might load test other system components, such as an API.
Load testing and stress testing example
As mentioned earlier, load testing is a form of software testing that puts a simulated workload on a system — application, API, or website — to see how it performs. Stress testing is a specific type of load testing that assesses how the system performs when the workload is heavier than usual.
The steps in the stress testing process are generally pretty similar to the steps outlined earlier for loading testing – they just involve a higher load volume. Below is an example of a stress testing script in Grafana k6 that ramps up to more than 200 simulated users and maintains that volume for 30 minutes:
import http from 'k6/http';
import { sleep } from 'k6';
export const options = {
// Key configurations for Stress in this section
stages: [
{ duration: '10m', target: 200 }, // traffic ramp-up from 1 to a higher 200 users over 10 minutes.
{ duration: '30m', target: 200 }, // stay at higher 200 users for 30 minutes
{ duration: '5m', target: 0 }, // ramp-down to 0 users
],
};
export default () => {
const urlRes = http.get('https://test-api.k6.io');
sleep(1);
// MORE STEPS
// Here you can have more steps or complex script
// Step1
// Step2
// etc.
};k6 load testing example
Grafana k6 is an open source (OSS) load testing tool. Teams can use k6 to test system reliability and performance, and more quickly identify issues. Grafana Cloud k6 is the hosted and fully managed version of Grafana k6.
Some of k6’s biggest advantages are its code-based scripting and the fact that it caters to the developer experience.
k6 is structured around four main pillars:
- Enabling users to script and configure their workloads: While k6 is written in Go, k6 users outline their workloads using JavaScript, which k6 runs using its goja interpreter. k6 also supports various open source technologies, tools, and protocols, and allows for customization and flexibility via its extensions.
- Planning and executing tests: Users define specific execution scenarios they wish to replicate through configurable options. Then, k6 creates an execution plan and carries it out to align with the user’s requirements.
- Collecting measurements of software performance, such as response time: k6 collects measurements, and then classifies and aggregates them into metrics, such as response time.
- Forwarding results to users: An end-of-test summary provides users with immediate and actionable insights.
Here’s an example of a basic k6 load testing script to make an HTTP/2 request:
import http from 'k6/http';
import { check } from 'k6';
export default function () {
const res = http.get('https://test-api.k6.io/');
check(res, {
'status is 200': (r) => r.status === 200,
'protocol is HTTP/2': (r) => r.proto === 'HTTP/2.0',
});
}How to do load testing online
In general, the goal of load testing a website is to simulate real user traffic to improve reliability and prevent potential failures. Testing teams can choose from various website testing approaches, for example:
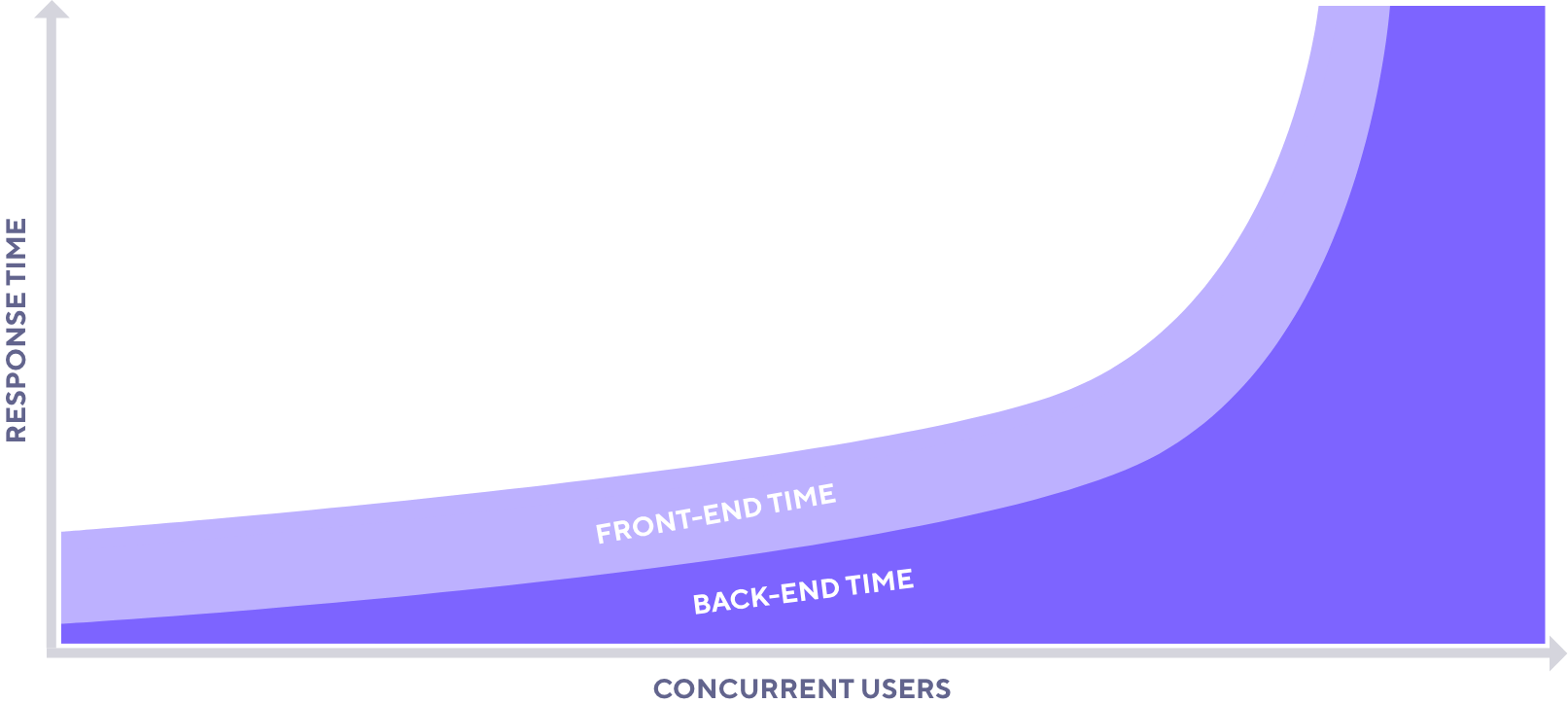
- Backend vs. frontend performance testing
- Protocol-based, browser-based, or hybrid load testing
- Component testing vs. end-to-end testing

To illustrate what the website load testing process might look like, let’s walk through an example of browser-based load testing. Browser-based load testing gauges frontend performance by simulating real users accessing a website via a browser.
A browser-based load testing script, for instance, might include instructions to navigate to a web page, click on a button, and enter text into a form. Those user actions then trigger underlying requests on the protocol layer.
The following is an example of a browser-based load testing script in Grafana k6 – specifically, using the k6 browser module. The script accesses a homepage then simulates a user searching for and clicking on a link to a product page:
import { browser } from 'k6/experimental/browser';
import { sleep } from 'k6';
export default async function () {
const page = browser.newPage();
// 01. Go to the homepage
try {
await page.goto('https://mywebsite.com');
page.waitForSelector('p[class="woocommerce-result-count"]"]');
page.screenshot({ path: 'screenshots/01_homepage.png' });
sleep(4);
// 02. View products
const element = page.locator('a[class="woocommerce-LoopProduct-link woocommerce-loop-product__link"]');
await element.click();
page.waitForSelector('button[name="add-to-cart"]');
page.screenshot({ path: 'screenshots/02_view-product.png' });
sleep(1);
} finally {
page.close();
}
}How do you perform load testing?
The goal of a load test is to simulate a defined amount of user activity on a system during a given situation — whether that’s an average day, an expected spike in activity (i.e., a holiday sale for an online retailer), or you’re curious to understand how far you can stress the limits of your system overall.
The exact process you follow to perform a load test can vary, based on the system or application you want to test, as well as your overall goals and requirements. To do a simple load test, however, you will likely use a load testing tool, such as Grafana k6 or JMeter, to create and run a test script. Then, the test itself will generally follow this process example:
- Increase the script’s activity until it reaches the desired number of simulated users and throughput.
- Maintain that load for a set period of time.
- Depending on the test case, either stop the test completely after that set period of time or let it ramp down gradually.
What are the steps in load testing?
While the exact steps you follow during the load testing process can vary, testers typically progress through a series of steps that include the ones outlined in the example below:
- Define testing requirements and scope: This entails choosing the specific features, functions, or user journeys you want to test. For whichever system they are testing, teams should know the specific number of users and the typical throughput per process.
- Create the test script: Using a load testing tool like Grafana k6, teams will build a script that automates the load test.
- Run the script: The script will progress until it reaches the defined number of users and throughput. Then, that load will be maintained for a specified period, before the test either stops or gradually ramps down.
- Analyze test results: Based on the generated test results, a testing team can gauge whether their system’s performance and resource consumption remained stable during the period of full load. In some cases, a system may perform poorly or erratically in this period – a sign that there may be an underlying issue you need to identify and address. On the other hand, even if a system performs well and survives a typical load, a team might choose to perform further tests, such as a stress test, to assess how it performs at above-average conditions.
Load testing benefits
Modern load testing is necessary if your company builds software, APIs, or applications — or all of the above.
Load testing improves an organization’s overall performance because teams can:
- Move fast and ensure the quality of releases.
- Properly assess new or changed infrastructure.
- Prevent or reduce risks due to software or API issues.
- Minimize the cost of failure.
- Prepare applications for peak events and spikes in demand.
- Deliver a great user experience that’s fast and reliable.
- Ensure that teams can meet service level agreements (SLAs).
Load testing should be adopted by teams across your organization because more people in the testing process means more reliable, high-performing products. When your products work well, your users will respond well, which is good for your business and the entire organization.
An easier way to get started
Grafana Cloud is the easiest way to get started with metrics, logs, traces, and dashboards. We have a generous forever-free tier and plans for every use case.
