Annotate visualizations
Annotations provide a way to mark points on a visualization with rich events. They are visualized as vertical lines and icons on all graph panels. When you hover over an annotation, you can get event description and event tags. The text field can include links to other systems with more detail.

You can annotate visualizations in three ways:
- Directly in the panel, using the built-in annotations query
- Using the HTTP API
- Configuring annotation queries in the dashboard settings
In the first two cases, you’re creating new annotations, while in the last you’re querying existing annotations from data sources. The built-in annotation query also supports this.
This page explains the first and third options; for information about using the HTTP API, refer to Annotations API.
Annotations are supported for the following visualization types:
- Time series
- State timeline
- Candlestick
Create annotations in panels
Grafana comes with the ability to add annotation events directly from a panel using the built-in annotation query that exists on all dashboards. Annotations that you create this way are stored in Grafana.
To add annotations directly in the panel:
- The dashboard must already be saved.
- The built-in query must be enabled. Learn more in Built-in query.
Watch the following video for a quick tutorial on creating annotations:
Add an annotation
To add an annotation, complete the following steps:
If you’ve just saved a dashboard, refresh the page.
Click Edit in the top-right corner of the dashboard.
Click the panel to which you’re adding the annotation.
A context menu appears.
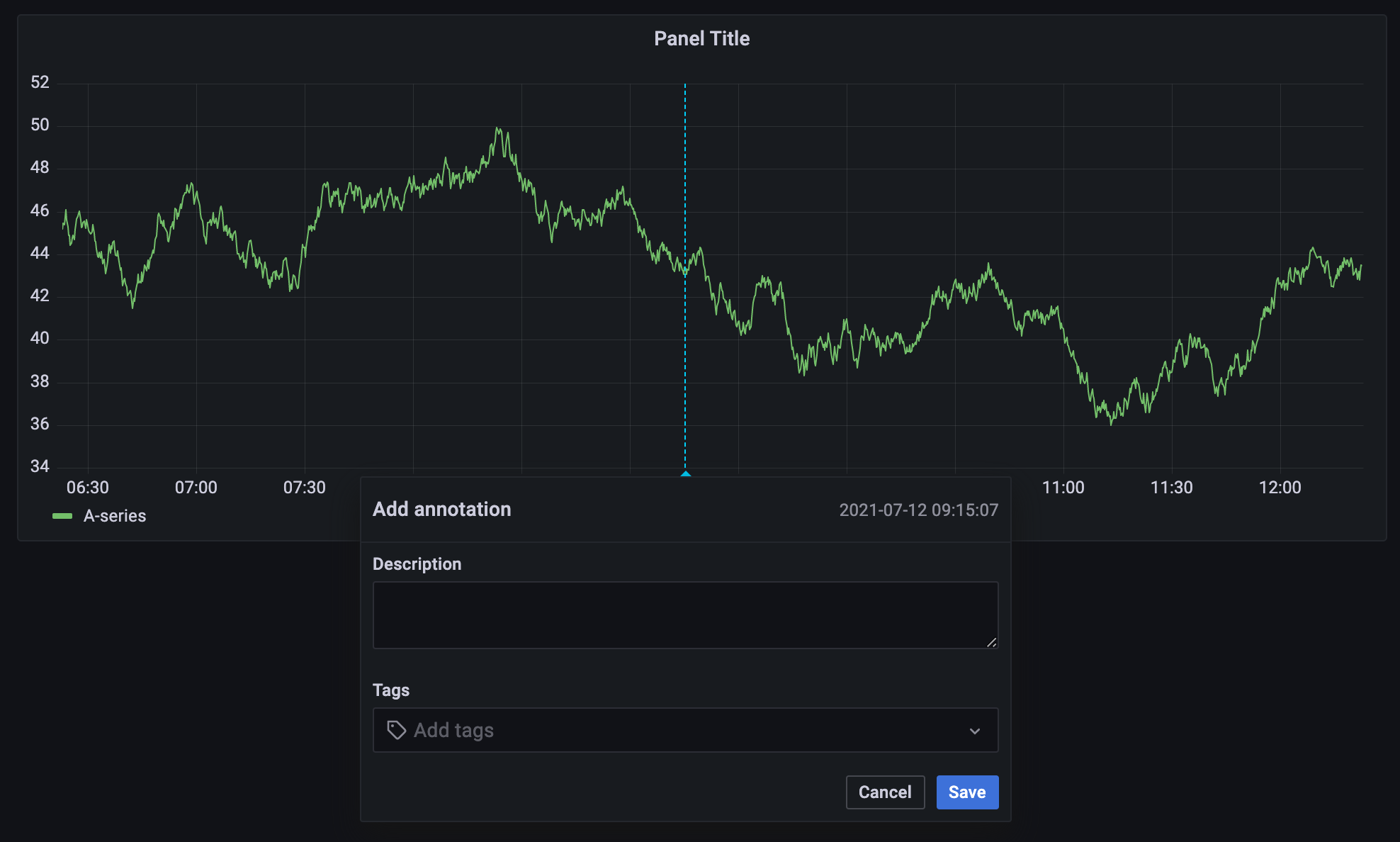
In the context menu, click Add annotation.
![Add annotation context menu]()
Add an annotation description and tags (optional).
Click Save dashboard.
Click Exit edit.
Alternatively, to add an annotation, press Ctrl/Cmd and click the panel, and the Add annotation context menu appears.
Add a region annotation
- If you’ve just saved a dashboard, refresh the page.
- Click Edit in the top-right corner of the dashboard.
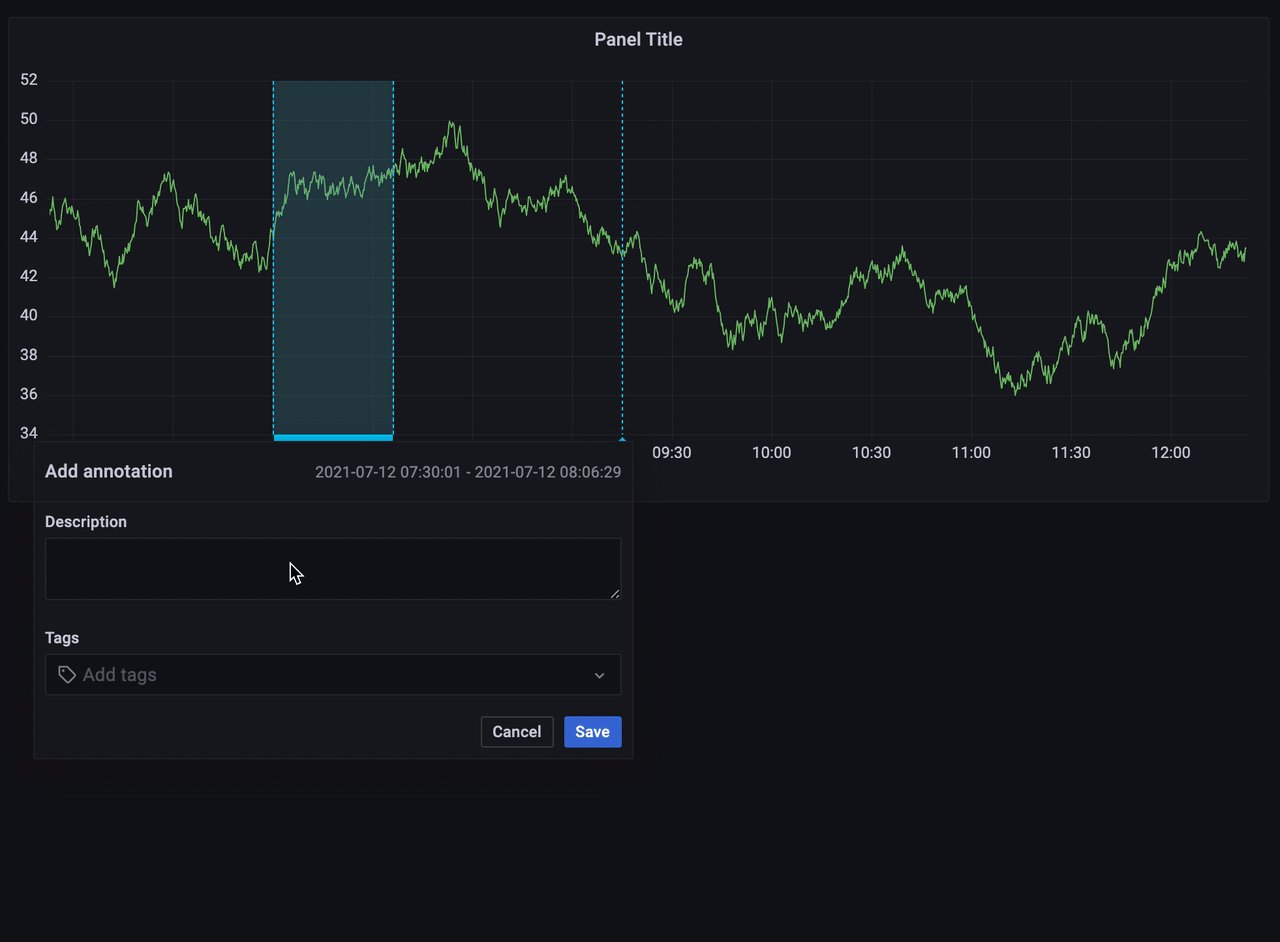
- Press Ctrl/Cmd and click and drag on the panel.
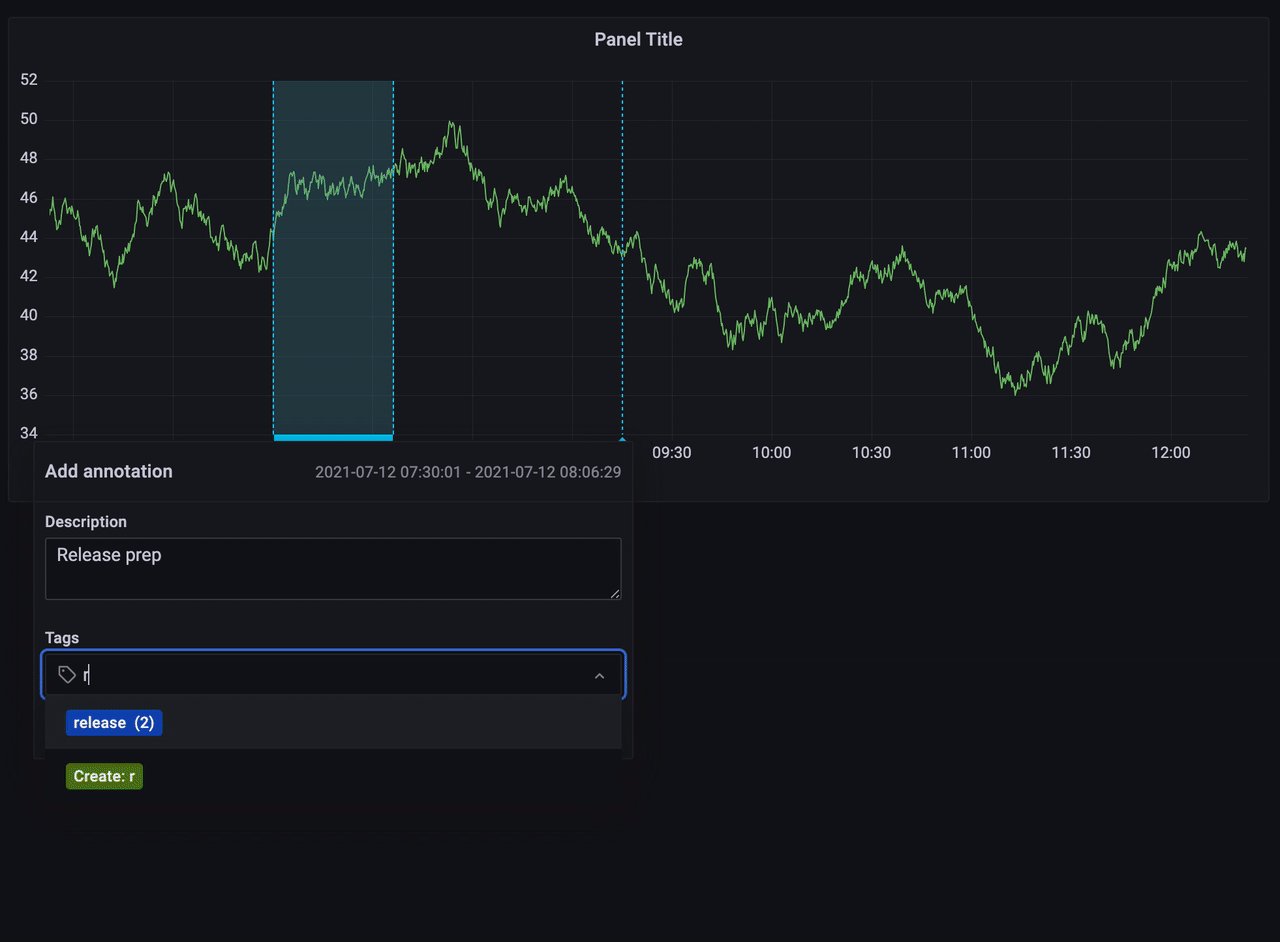
![Add annotation popover]()
- Add an annotation description and tags (optional).
- Click Save dashboard.
- Click Exit edit.
Edit an annotation
- Click Edit in the top-right corner of the dashboard.
- Hover over the annotation indicator on the panel.
- Click the pencil icon in the annotation tooltip.
- Modify the description and tags.
- Click Save dashboard.
- Click Exit edit.
Delete an annotation
- Click Edit in the top-right corner of the dashboard.
- Hover over the annotation indicator on the panel.
- Click the trash icon in the annotation tooltip.
- Click Save dashboard.
- Click Exit edit.
Fetch annotations through dashboard settings
In the dashboard settings, under Annotations, you can add new queries to fetch annotations using any data source, including the built-in data annotation data source. Annotation queries return events that can be visualized as event markers in graphs across the dashboard.
Check out the video below for a quick tutorial.
Add new annotation queries
To add a new annotation query to a dashboard, follow these steps:
Click Edit in the top-right corner of the dashboard.
Click Settings.
On the Settings page, go to the Annotations tab.
Click Add annotation query.
If you’ve added a query before, the + New query button is displayed.
Enter a name for the annotation query.
This name is given to the toggle (checkbox) that allows you to enable/disable showing annotation events from this query.
Select the data source for the annotations.
You can also click Open advanced data source picker to see more options, including adding a data source (Admins only).
If you don’t want to use the annotation query right away, clear the Enabled checkbox.
Select one of the following options in the Show annotation controls in drop-down list to control where annotations are displayed:
- Above dashboard - The annotation toggle is displayed above the dashboard. This is the default.
- Controls menu - The annotation toggle is displayed in the dashboard controls menu instead of above the dashboard. The dashboard controls menu appears as a button in the dashboard toolbar.
- Hidden - The annotation toggle is not displayed on the dashboard.
Select a color for the event markers.
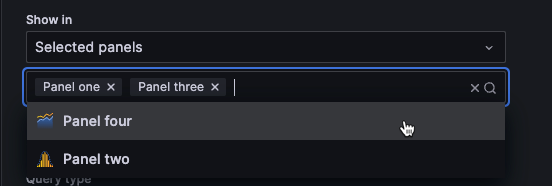
In the Show in drop-down, choose one of the following options:
- All panels - The annotations are displayed on all panels that support annotations.
- Selected panels - The annotations are displayed on all the panels you select.
- All panels except - The annotations are displayed on all panels except the ones you select.
![Annotation filtering Annotation filtering]()
Annotation filtering To create a query, do one of the following:
- Write or construct a query in the query language of your data source. The annotation query options are different for each data source. For information about annotations in a specific data source, refer to the specific data source topic.
- Open the Saved queries drop-down menu and click Replace query to reuse a saved query.
(Optional) To save the query for reuse, open the Saved queries drop-down menu and click the Save query option.
(Optional) Click Test annotation query to ensure that the query is working properly.
(Optional) To add subsequent queries, click + Add query or + Add from saved queries, and test them as many times as needed.
Note
Saved queries is currently in public preview in Grafana Enterprise and Grafana Cloud only.
Click Save dashboard.
Click Back to dashboard and Exit edit.
Built-in query
After you add an annotation, they are still visible. This is due to the built-in annotation query that exists on all dashboards. This annotation query fetches all annotation events that originate from the current dashboard, which are stored in Grafana, and show them on the panel where they were created. This includes alert state history annotations.
By default, the built-in annotation query uses the -- Grafana -- special data source, and manual annotations are only supported using this data source. You can use another data source in the built-in annotation query, but you’ll only be able to create automated annotations using the query editor for that data source.
To add annotations directly to the dashboard, this query must be enabled.
To confirm if the built-in query is enabled, take the following steps:
Click Edit in the top-right corner of the dashboard.
Click Settings.
On the Settings page, go to the Annotations tab.
Find the Annotations & Alerts (Built-in) query.
If it says Disabled before the name of the query, then you’ll need to click the query name to open it and update the setting.
You can stop annotations from being fetched and drawn by taking the following steps:
- Click the dashboard settings (gear) icon in the dashboard header to open the settings menu.
- Click Annotations.
- Find and click the Annotations & Alerts (Built-in) query to open it.
- Click the Enabled toggle to turn it off.
- Click Save dashboard.
- Click Back to dashboard and Exit edit.
When you copy a dashboard using the Save As feature it gets a new dashboard id, so annotations created on the source dashboard is no longer be visible on the copy. You can still show them if you add a new Annotation Query and filter by tags. However, this only works if the annotations on the source dashboard had tags to filter by.
Following are some query options specific to the built-in annotation query.
Filter queries by tag
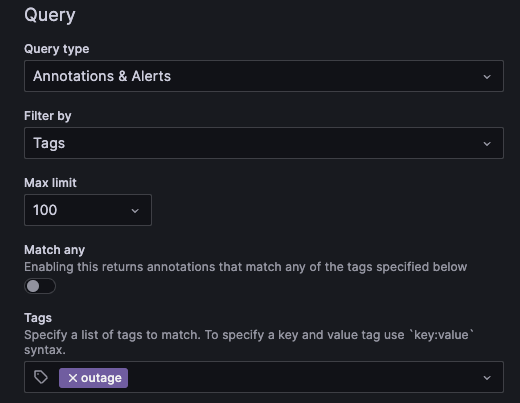
You can create new queries to fetch annotations from the built-in annotation query using the -- Grafana -- data source by setting Filter by to Tags.
Grafana also supports typeahead of existing tags, provide at least one tag.
For example, create an annotation query name outages and specify a tag outage. This query shows all annotations (from any dashboard or via API) with the outage tag. If multiple tags are defined in an annotation query, then Grafana only shows annotations matching all the tags. To modify the behavior, enable Match any, and Grafana shows annotations that contain any one of the tags you provided.

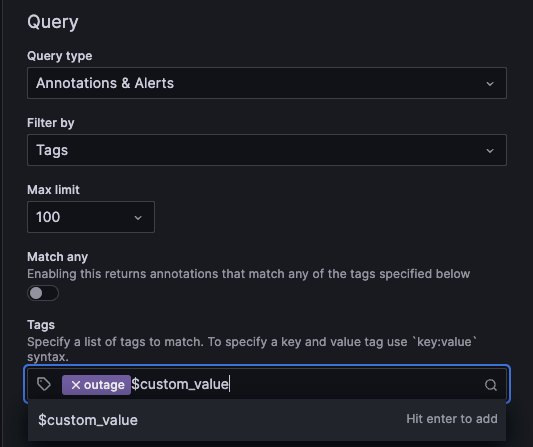
You can also use template variables in the tag query. This means if you have a dashboard showing stats for different services and a template variable that dictates which services to show, you can use the same template variable in your annotation query to only show annotations for those services.

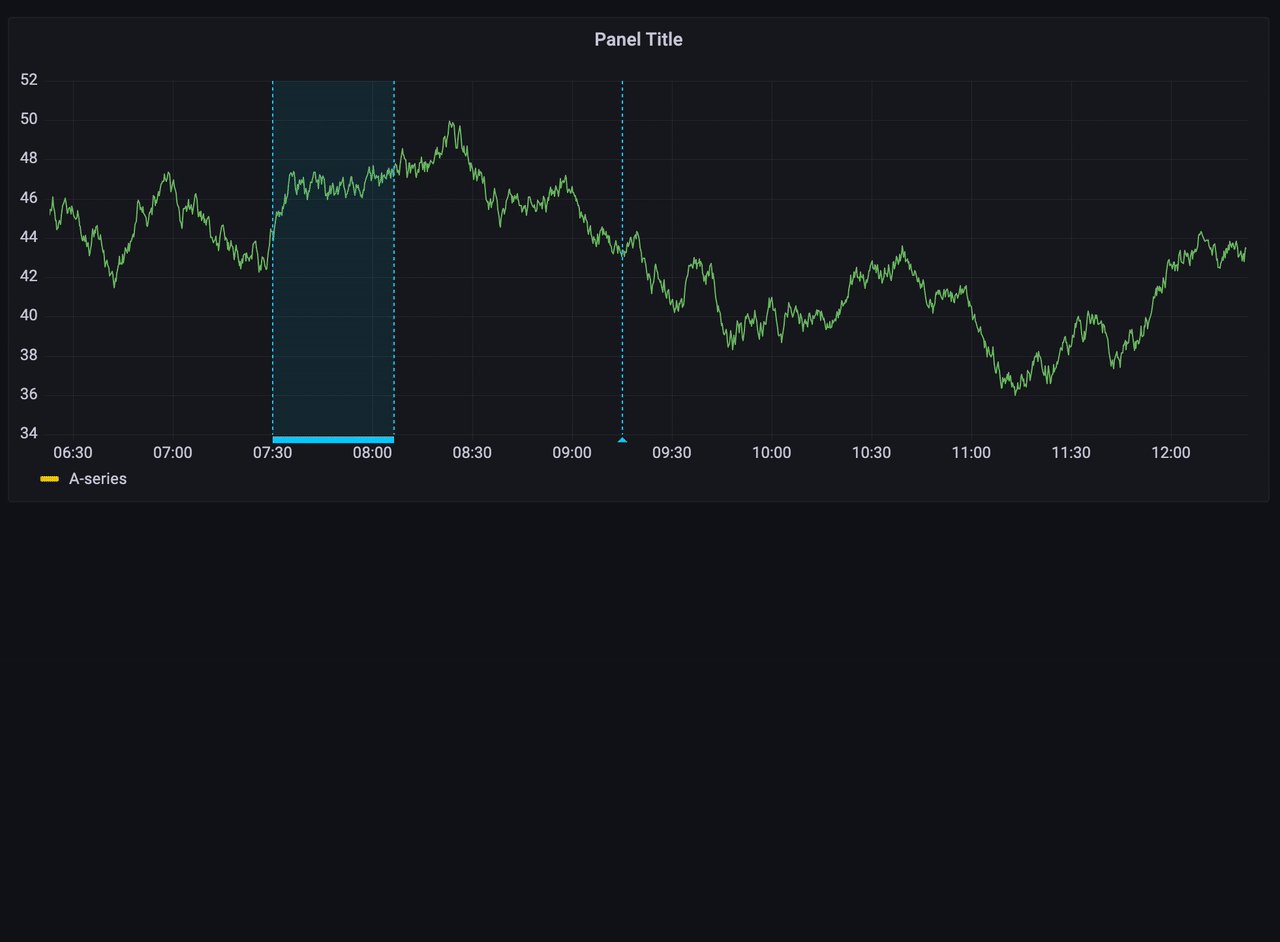
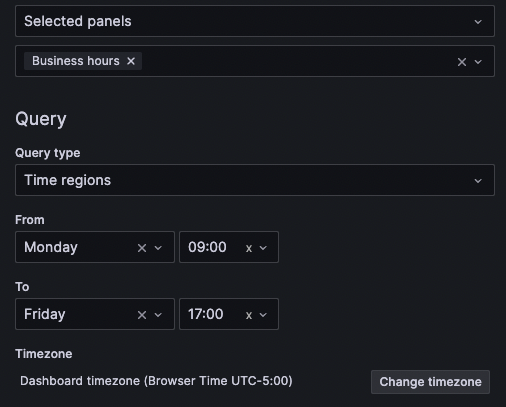
Add time regions
When adding or editing an annotation, you can define a repeating time region by setting Query type to Time regions. Then, define the From and To sections with the preferred days of the week and time. You also have the option to change the timezone, which is set to the dashboard’s timezone, by default.

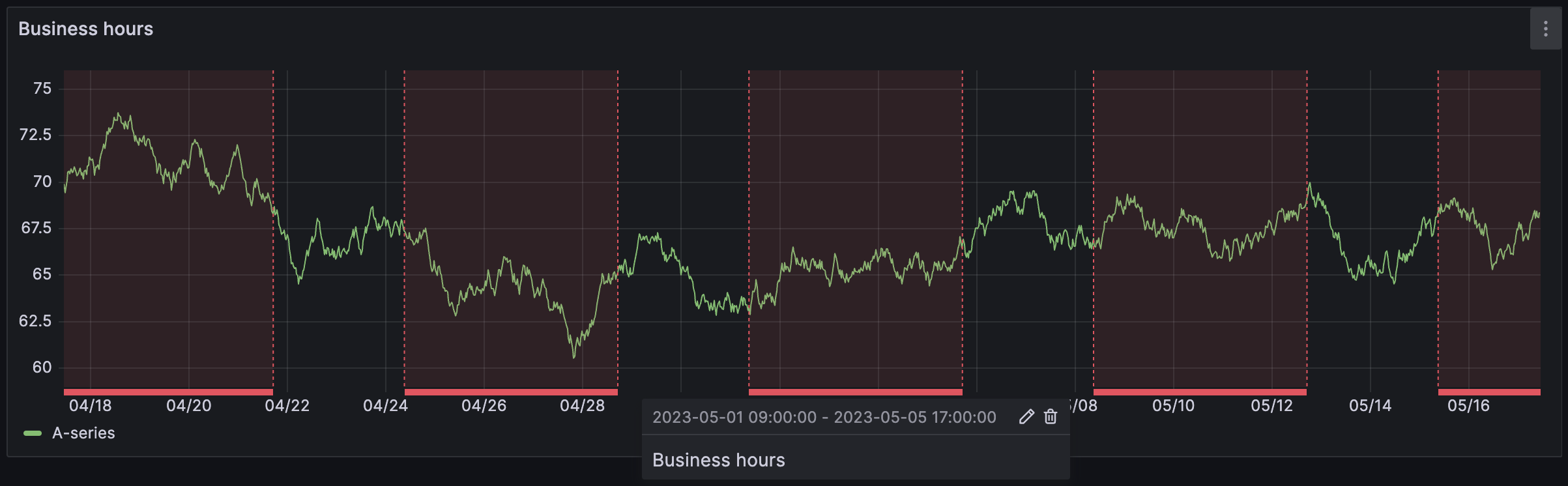
The above configuration produces the following result in the Time series panel:

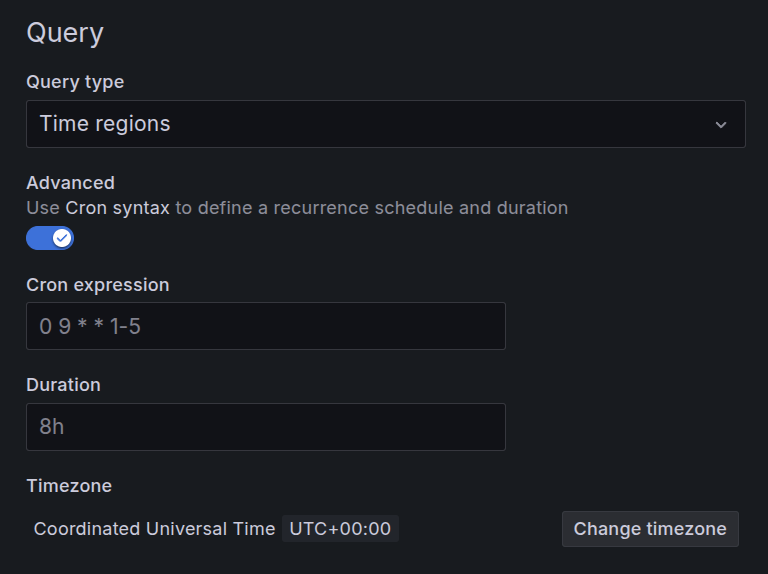
Toggle the Advanced switch and use Cron syntax to set more granular time region controls. The following example sets a time region of 9:00 AM, Monday to Friday: