Create and manage your Grafana Cloud stack using Ansible
This guide shows you how to create a Grafana Cloud stack and add a data source, dashboard, and folder using the Ansible Collection for Grafana. You’ll manage your Grafana infrastructure through Ansible playbooks.
Before you begin
Before you begin, make sure you have the following available:
- A Grafana Cloud account
- Ansible installed on your machine
Install the Grafana Ansible collection
Install the Grafana Ansible collection:
ansible-galaxy collection install grafana.grafanaThis collection provides all the modules needed to manage Grafana Cloud stacks and resources.
Create a Cloud stack
First, create a Grafana Cloud Access Policy and get a token. You’ll need this for the Ansible playbook to be able to create a Grafana Cloud stack. Refer to Create a Grafana Cloud Access Policy.
Next, create an Ansible playbook file. This Ansible playbook creates a Grafana Cloud stack using the Cloud stack module.
To do so, create a file named cloud-stack.yml and add the following:
- name: Create Grafana Cloud stack
connection: local
hosts: localhost
vars:
grafana_cloud_api_key: '<CLOUD_ACCESS_POLICY_TOKEN>'
stack_name: '<STACK_NAME>'
org_name: '<ORG_NAME>'
tasks:
- name: Create a Grafana Cloud stack
grafana.grafana.cloud_stack:
name: '{{ stack_name }}'
stack_slug: '{{ stack_name }}'
cloud_api_key: '{{ grafana_cloud_api_key }}'
org_slug: '{{ org_name }}'
delete_protection: true
state: present
register: stack_result
- name: Display stack URL
debug:
msg: 'Stack created at: {{ stack_result.url }}'Replace the placeholders with your values:
<CLOUD_ACCESS_POLICY_TOKEN>: Token from the Cloud Access Policy you created in the Grafana Cloud portal<STACK_NAME>: Name of your stack<ORG_NAME>: Name of the organization in Grafana Cloud
The playbook registers the stack creation result and displays the stack URL, which you’ll need for subsequent resource management.
Create an API key in your Grafana stack
Create an API key in the Grafana stack. You’ll need this key to configure Ansible to create data sources, folders, and dashboards.
- Log into your Grafana Cloud instance.
- Click Administration and select API keys.
- Click Add API key.
- In Key name, enter a name for your API key.
- In Role, select Admin or Editor to associate the role with this API key.
- Click Copy to save it for later use.
Add resources using playbooks
Add a data source
The following steps use the InfluxDB data source. The required arguments vary depending on the type of data source you select.
Create a file named data-source.yml:
- name: Add/Update data source
connection: local
hosts: localhost
vars:
grafana_url: 'https://<STACK_NAME>.grafana.net'
grafana_api_key: '<GRAFANA_API_KEY>'
data_source_config:
name: '<DATA_SOURCE_NAME>'
type: 'influxdb'
url: '<DATA_SOURCE_URL>'
user: '<USERNAME>'
secureJsonData:
password: '<PASSWORD>'
database: '<DATABASE_NAME>'
uid: '<UID>'
access: 'proxy'
tasks:
- name: Create/Update Data source
grafana.grafana.datasource:
dataSource: '{{ data_source_config }}'
grafana_url: '{{ grafana_url }}'
grafana_api_key: '{{ grafana_api_key }}'
state: presentReplace the placeholders with your values:
<DATA_SOURCE_NAME>: Name of the data source to be added in Grafana<DATA_SOURCE_URL>: URL of your data source<USERNAME>: Username for authenticating with your data source<PASSWORD>: Password for authenticating with your data source<DATABASE_NAME>: Name of your database<UID>: UID for your data source in Grafana<STACK_NAME>: Name of your stack<GRAFANA_API_KEY>: API key created in the Grafana instance
Add a folder
This playbook creates a folder in your Grafana instance using the Folder module.
Create a file named folder.yml:
- name: Add/Update Folders
connection: local
hosts: localhost
vars:
grafana_url: 'https://<STACK_NAME>.grafana.net'
grafana_api_key: '<GRAFANA_API_KEY>'
folders:
- title: '<FOLDER_NAME>'
uid: '<UID>'
tasks:
- name: Create/Update a Folder in Grafana
grafana.grafana.folder:
title: '{{ item.title }}'
uid: '{{ item.uid }}'
grafana_url: '{{ grafana_url }}'
grafana_api_key: '{{ grafana_api_key }}'
state: present
loop: '{{ folders }}'Replace the placeholders with your values:
<FOLDER_NAME>: Name of the folder to be added in Grafana<UID>: UID for your folder in Grafana<STACK_NAME>: Name of your stack<GRAFANA_API_KEY>: API key created in the Grafana instance
Add a dashboard to the folder
This playbook iterates through the dashboard JSON source code files in the folder referenced in dashboards_path and adds them to the Grafana instance using the Dashboard module.
Create a file named dashboard.yml:
- name: Add/Update Dashboards
connection: local
hosts: localhost
vars:
grafana_url: 'https://<STACK_NAME>.grafana.net'
grafana_api_key: '<GRAFANA_API_KEY>'
dashboards_path: '<PATH_TO_DASHBOARD_FILES>' # Example "./dashboards"
tasks:
- name: Find dashboard files
find:
paths: '{{ dashboards_path }}'
file_type: file
recurse: true
patterns: '*.json'
register: files_matched
no_log: true
- name: Create list of dashboard file names
set_fact:
dashboard_file_names: '{{ dashboard_file_names | default([]) + [item.path] }}'
loop: '{{ files_matched.files }}'
no_log: true
- name: Create/Update a dashboard
grafana.grafana.dashboard:
dashboard: "{{ lookup('ansible.builtin.file', item) }}"
grafana_url: '{{ grafana_url }}'
grafana_api_key: '{{ grafana_api_key }}'
state: present
loop: '{{ dashboard_file_names }}'Replace the placeholders with your values:
<PATH_TO_DASHBOARD_FILES>: Path to the folder containing dashboard JSON source code files<STACK_NAME>: Name of your stack<GRAFANA_API_KEY>: API key created in the Grafana instance
Run the Ansible playbooks
In a terminal, run the following commands from the directory where all of the Ansible playbooks are located.
Create the Grafana Cloud stack:
ansible-playbook cloud-stack.ymlAdd a data source to the Grafana stack:
ansible-playbook data-source.ymlAdd a folder to the Grafana stack:
ansible-playbook folder.ymlAdd a dashboard to the folder in your Grafana stack:
ansible-playbook dashboard.ymlValidate your configuration
After you’ve run the Ansible playbooks, you can verify the following:
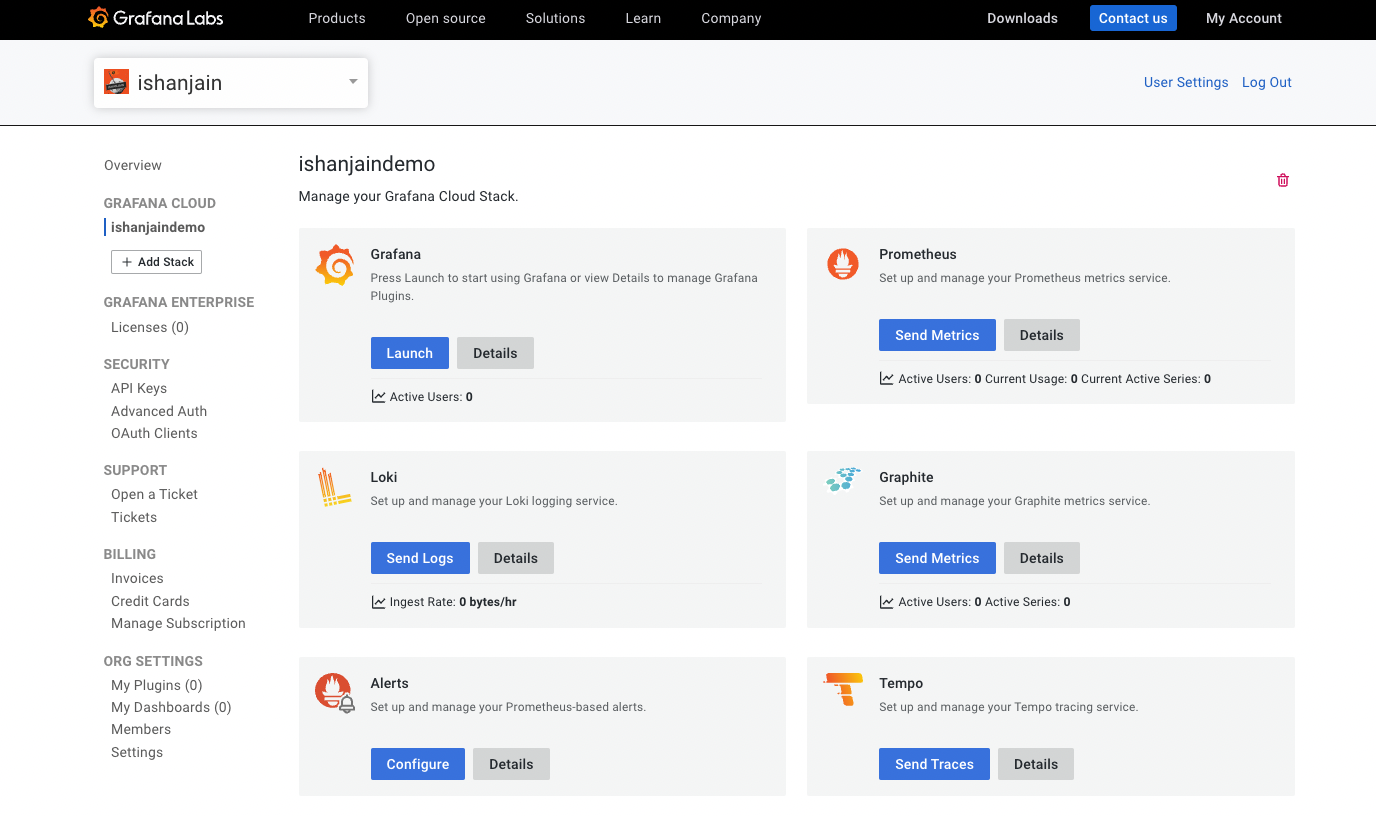
The new Grafana Cloud stack is created and visible in the Cloud Portal.
![Cloud Portal]()
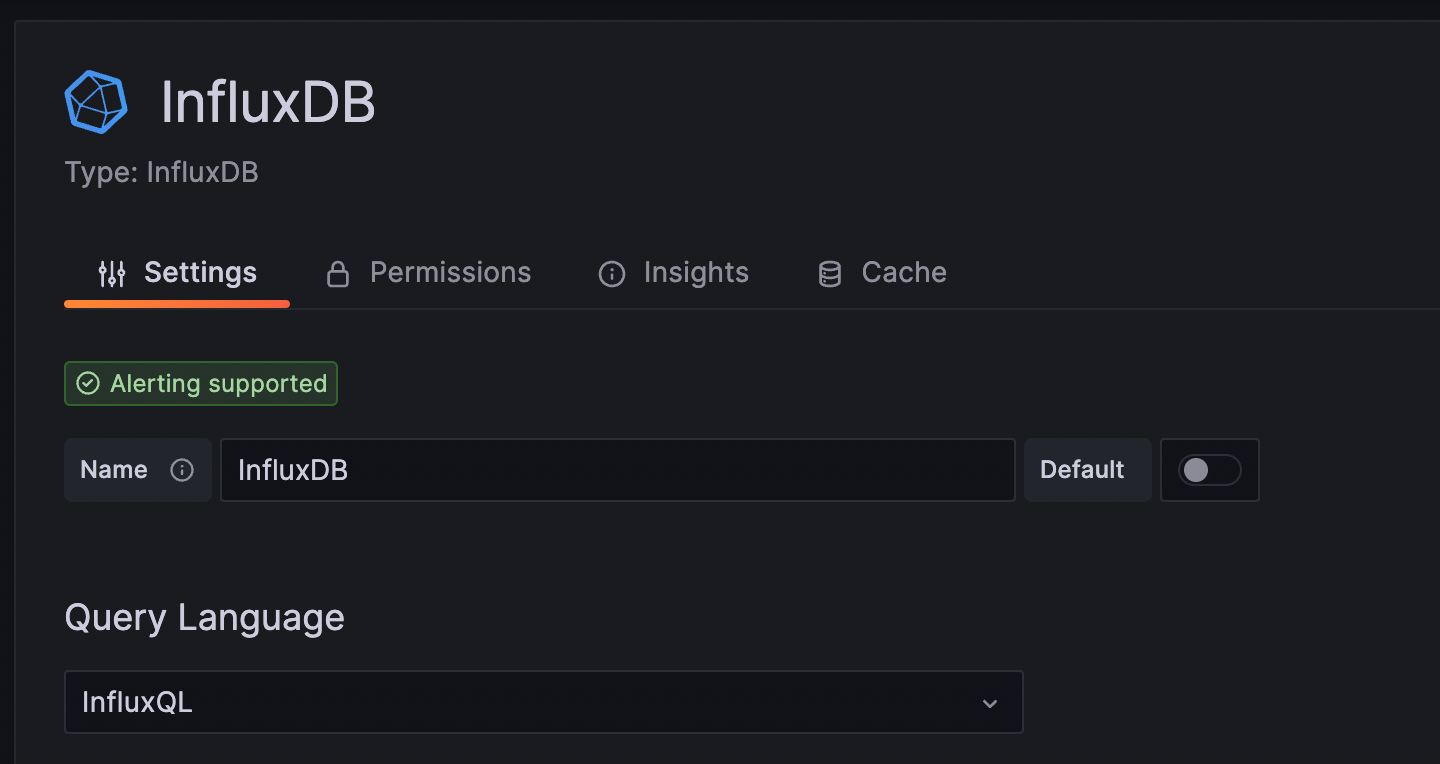
A new data source (InfluxDB in this example) is visible in the Grafana stack.
![InfluxDB datasource]()
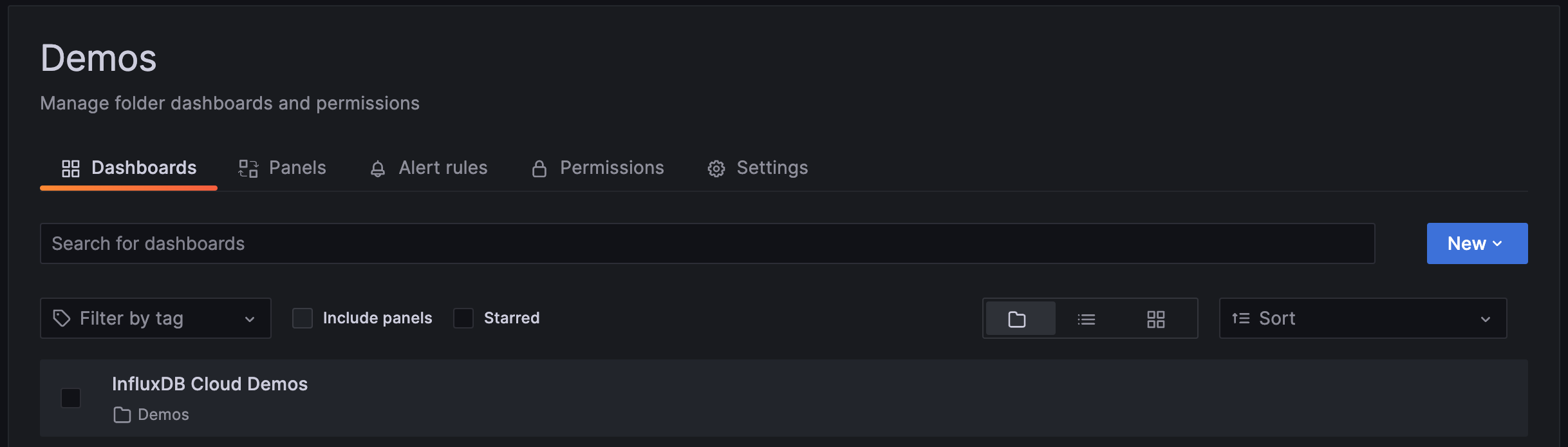
A new folder is available in your Grafana stack. In the following image, a folder named
Demoswas added.![Folder]()
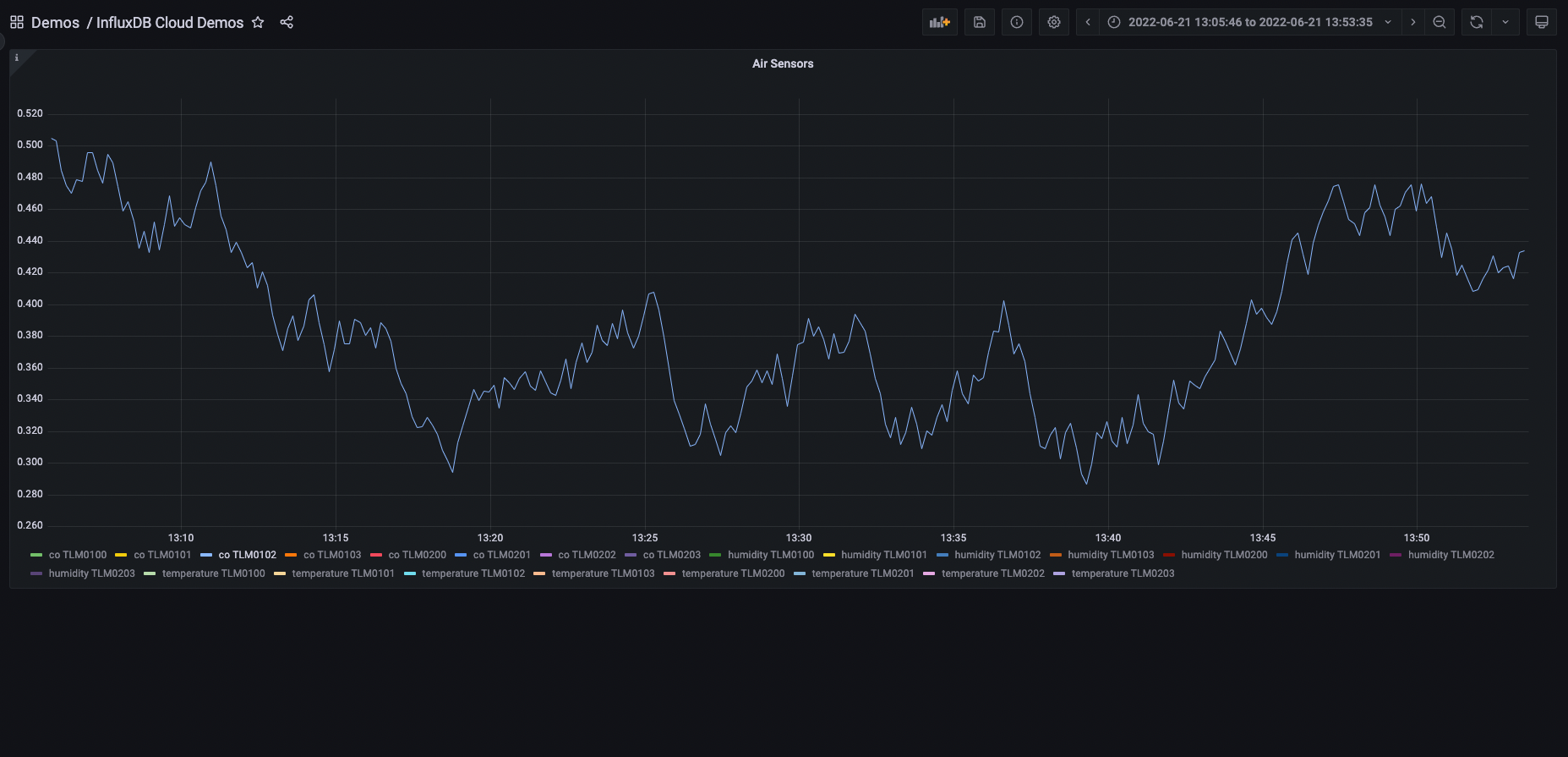
A new dashboard is visible in the Grafana stack. In the following image, a dashboard named
InfluxDB Cloud Demoswas created inside the “Demos” folder.![InfluxDB dashboard]()
Next steps
You’ve successfully created a Grafana Cloud stack along with a data source, a folder, and a dashboard using Ansible. Your Grafana infrastructure is now managed through code.
To learn more about managing Grafana with Infrastructure as code: