UI elements list
This list provides guidance for how to refer to user interface (UI) elements in Grafana.
Note
To view the images in this table, click Expand Table at the top-right corner of the table.
Products
Grafana Cloud
Monitor, analyze, and act faster with AI-powered observability.
LGTM+ Stack
Key Capabilities
Observability Solutions
Open Source
Community resources
Dashboard templates
Try out and share prebuilt visualizations
Prometheus exporters
Get your metrics into Prometheus quickly
end-to-end solutions
Opinionated solutions that help you get there easier and faster
monitor infrastructure
Out-of-the-box KPIs, dashboards, and alerts for observability
visualize any data
Instantly connect all your data sources to Grafana
Learn
Community and events
Resources
Help build the future of open source observability software Open positions
Check out the open source projects we support Downloads
Grafana Cloud
Monitor, analyze, and act faster with AI-powered observability.
Observability Solutions
The actually useful free plan
10k series Prometheus metrics
50GB logs, 50GB traces, 50GB profiles
500VUh k6 testing
20+ Enterprise data source plugins
100+ pre-built solutions
3 active AI users
end-to-end solutions
Opinionated solutions that help you get there easier and faster
visualize any data
Instantly connect all your data sources to Grafana
This list provides guidance for how to refer to user interface (UI) elements in Grafana.
Note
To view the images in this table, click Expand Table at the top-right corner of the table.
| UI element | Description | Image | Notes |
|---|---|---|---|
| breadcrumb | The area at the top of the screen that displays your location in the application and allows you to navigate between the displayed locations. |  | Don’t refer to this as the navigation bar, top navigation, or header except in the case of the dashboard header (see below). |
| dashboard header | The area at the top of the screen that displays your location in the application and includes dashboard tools. |  | |
| dialog box | A box that appears on top of the main screen of the application where you can enter information or select commands. |  | Don’t use modal or dialog without box. |
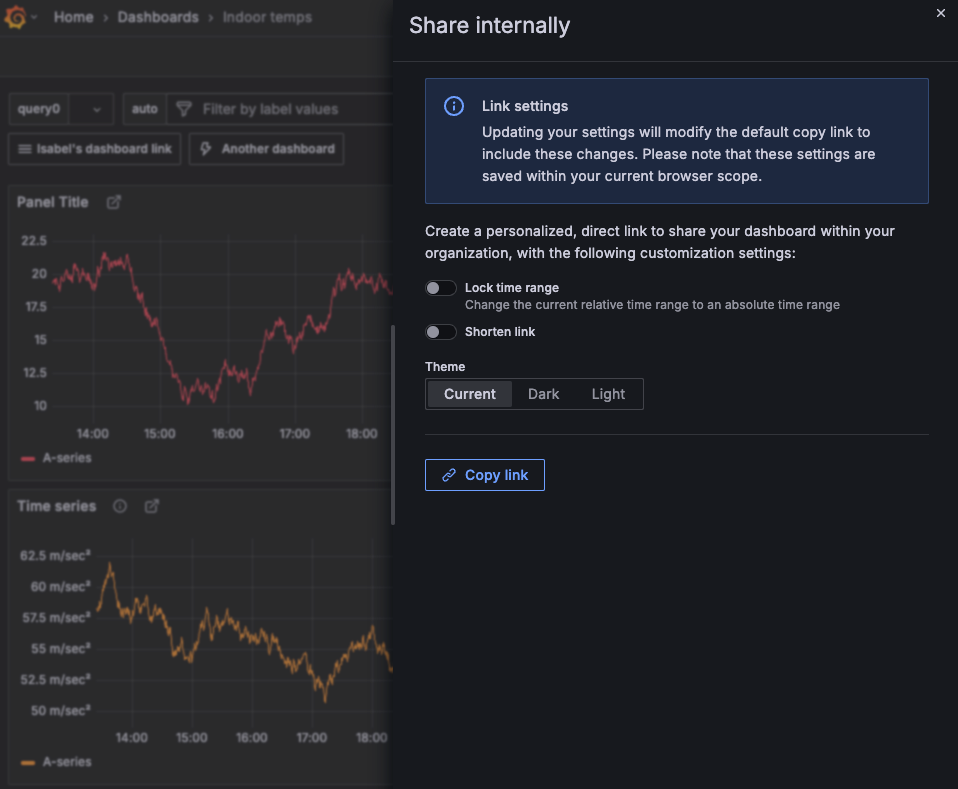
| drawer | A pane that slides out from the right side of the screen. |  | Don’t use panel, pop-up, or view. |
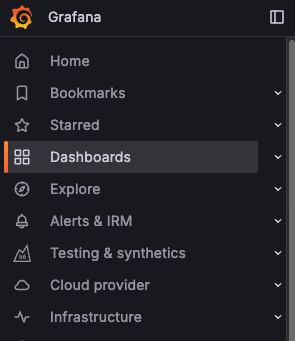
| main menu | The navigation that opens on the left side of the screen when you click the logo in top-left corner. |  | Don’t refer to this as the navigation menu or primary menu. |
| menu icon | The element that opens a menu. | Don’t refer to this as the hamburger menu. | |
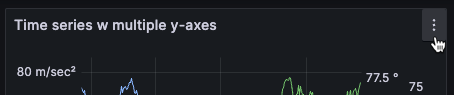
| panel header | The area at the of a panel that contains the panel name, the edit menu, and other indicators. |  | |
| switch | Used to turn UI features on and off. | Don’t refer to this as a toggle. | |
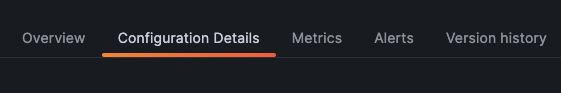
| tab | An element that lets multiple pages exist within one screen. |  | Other UI elements, such as radio button groups (example 1, example 2), behave much like tabs, but shouldn’t be referred to as tabs; avoid naming these elements, using just the element label instead. |