Important: This documentation is about an older version. It's relevant only to the release noted, many of the features and functions have been updated or replaced. Please view the current version.
Stat panel
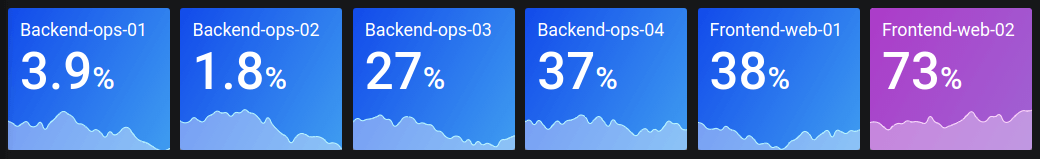
The Stat panel shows a one large stat value with an optional graph sparkline. You can control the background or value color using thresholds.

Data and field options
Stat visualizations allow you to apply:
Automatic layout adjustment
The panel automatically adjusts the layout depending on available width and height in the dashboard. It automatically hides the graph (sparkline) if the panel becomes too small.
Display options
Use the following options to refine your visualization:
- Show - Choose how Grafana displays your data.
- Calculate - Show a calculated value based on all rows.
- All values - Show a separate stat for every row. If you select this option, then you can also select a Limit, or the maximum number of rows to display.
- Value - Select a reducer function that Grafana will use to reduce many fields to a single value. Click the Value list to see functions and brief descriptions.
- Orientation - Choose a stacking direction.
- Auto - Grafana selects what it thinks is the best orientation.
- Horizontal - Bars stretch horizontally, left to right.
- Vertical - Bars stretch vertically, top to bottom.
- Color mode
- Value - Colors only the value and graph area.
- Background - Colors the background as well.
- Graph mode
- None - Hides the graph and only shows the value.
- Area - Shows the area graph below the value. This requires that your query returns a time column.
- Alignment mode - Choose an alignment mode.
- Auto - If only a single value is shown (no repeat), then the value is centered. If multiple series or rows are shown, then the value is left-aligned.
- Center - Stat value is centered.



