Important: This documentation is about an older version. It's relevant only to the release noted, many of the features and functions have been updated or replaced. Please view the current version.
Grafana Apps
App plugins are a new kind of grafana plugin that can bundle data source and panel plugins within one package. It also enable the plugin author to create custom pages within grafana. The custom pages enable the plugin author to include things like documentation, sign up forms or controlling other services using HTTP requests.
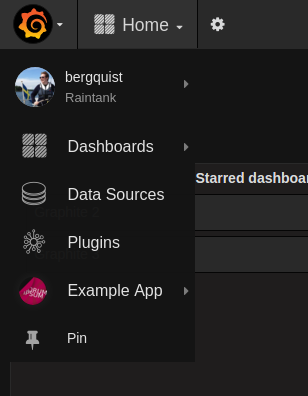
Data source and panel plugins will show up like normal plugins. The app pages will be available in the main menu.

Enabling app plugins
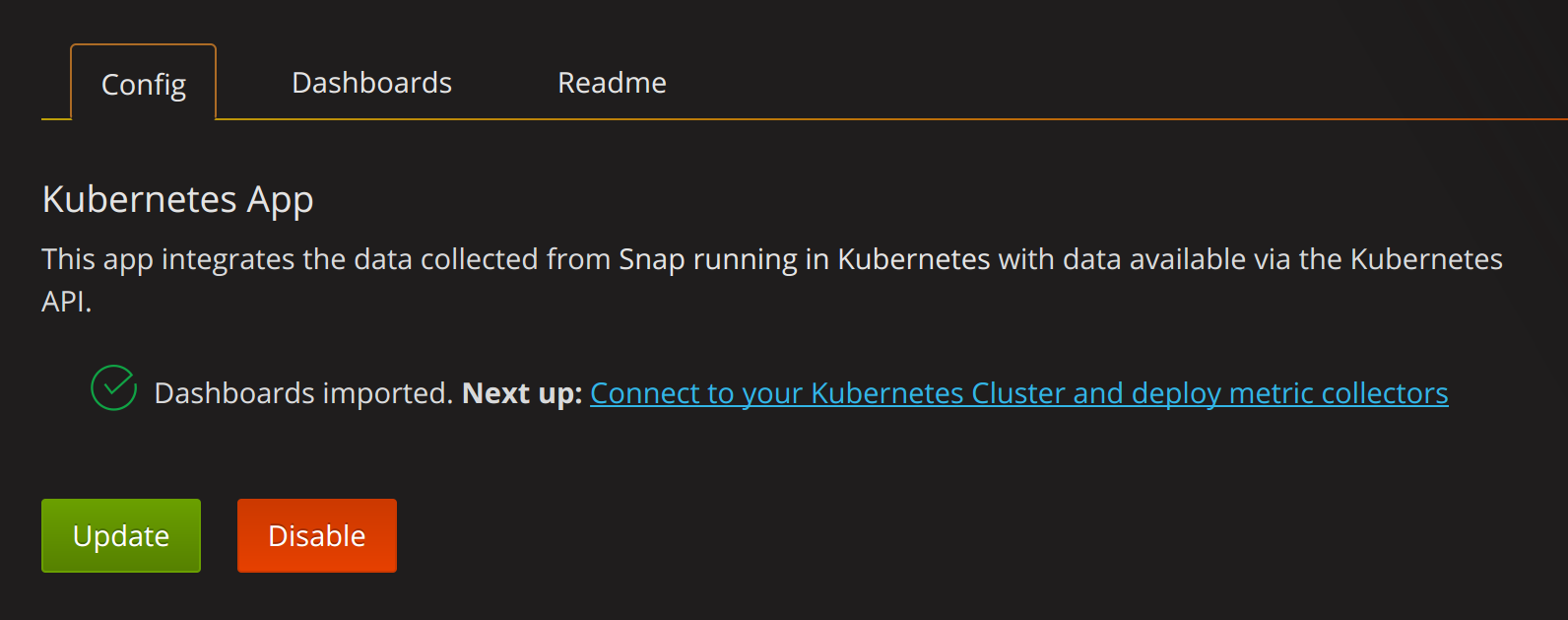
After installing an app, it has to be enabled before it shows up as a data source or panel. You can do that on the app page in the config tab.
Developing an App Plugin
An App is a bundle of panels, dashboards and/or data source(s). There is nothing different about developing panels and data sources for an app.
Apps have to be enabled in Grafana and should import any included dashboards when the user enables it. A ConfigCtrl class should be created and the dashboards imported in the postUpdate hook. See example below:
export class ConfigCtrl {
/** @ngInject */
constructor($scope, $injector, $q) {
this.$q = $q;
this.enabled = false;
this.appEditCtrl.setPostUpdateHook(this.postUpdate.bind(this));
}
postUpdate() {
if (!this.appModel.enabled) {
return;
}
// TODO, whatever you want
console.log('Post Update:', this);
}
}
ConfigCtrl.templateUrl = 'components/config/config.html';If possible a link to a dashboard or custom page should be shown after enabling the app to guide the user to the appropriate place.

Develop your own App
Our goal is not to have a very extensive documentation but rather have actual code that people can look at. An example implementation of an app can be found in this example app repo



