Important: This documentation is about an older version. It's relevant only to the release noted, many of the features and functions have been updated or replaced. Please view the current version.
TestData data source
Grafana ships with a TestData data source, which creates simulated time series data for any panel. You can use it to build your own fake and random time series data and render it in any panel, which helps you verify dashboard functionality since you can safely and easily share the data.
For instructions on how to add a data source to Grafana, refer to the administration documentation. Only users with the organization administrator role can add data sources.
Configure the data source
To configure basic settings for the data source, complete the following steps:
Click Connections in the left-side menu.
Under Your connections, click Data sources.
Enter
TestDatain the search bar.Select TestData.
The Settings tab of the data source is displayed. The data source doesn’t provide any settings beyond the most basic options common to all data sources:
Create mock data

Once you’ve added the TestData data source, your Grafana instance’s users can use it as a data source in any metric panel.
Choose a scenario
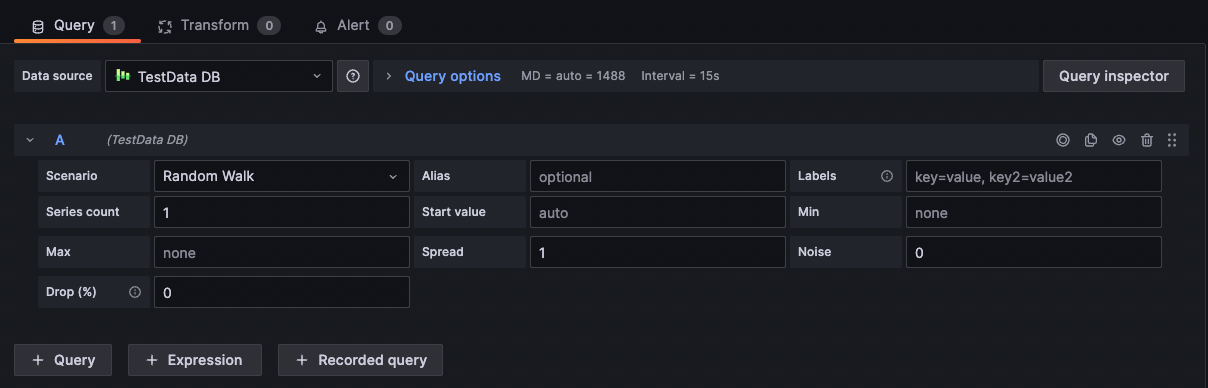
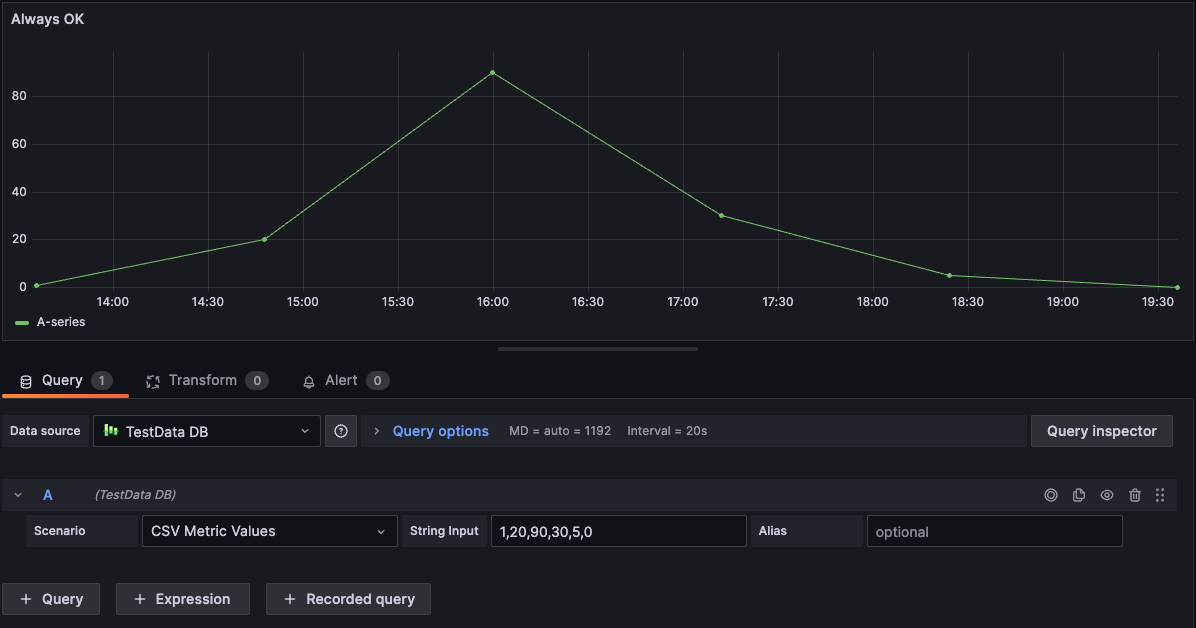
Instead of providing a query editor, the TestData data source helps you select a Scenario that generates simulated data for panels.
You can assign an Alias to each scenario, and many have their own options that appear when selected.

Available scenarios:
- Annotations
- Conditional Error
- CSV Content
- CSV File
- CSV Metric Values
- Datapoints Outside Range
- Exponential heatmap bucket data
- Flame Graph
- Grafana API
- Grafana Live
- Linear heatmap bucket data
- Load Apache Arrow Data
- Logs
- No Data Points
- Node Graph
- Predictable CSV Wave
- Predictable Pulse
- Random Walk
- Random Walk (with error)
- Random Walk Table
- Raw Frames
- Simulation
- Slow Query
- Streaming Client
- Table Static
- Trace
- USA generated data
Import a pre-configured dashboard
TestData also provides an example dashboard.
To import the example dashboard:
- Navigate to the data source’s configuration page.
- Select the Dashboards tab.
- Select Import for the Simple Streaming Example dashboard.
To customize an imported dashboard:
To customize the imported dashboard, we recommend that you save it under a different name. If you don’t, upgrading Grafana can overwrite the customized dashboard with the new version.
Use test data to report issues
If you report an issue on GitHub involving the use or rendering of time series data, we strongly recommend that you use this data source to replicate the issue. That makes it much easier for the developers to replicate and solve your issue.
Use a custom version of TestData
Note
This feature is experimental and requires Grafana version 10.3.0 or later.
If you want to use a version of TestData different from the one shipped with Grafana, follow these steps:
Enable the feature toggle
externalCorePlugins.Set the configuration field
as_externalfor the plugin totrue. An example configuration would be:[feature_toggles] externalCorePlugins = true [plugin.grafana-testdata-datasource] as_external = trueRestart Grafana.
These settings, if enabled, allow you to to install TestData as an external plugin and manage its lifecycle independently of Grafana.
With the feature toggle disabled (default) TestData can still be installed as an external plugin, but it has no effect as the bundled, Core version of TestData is already installed and takes precedence.



