Important: This documentation is about an older version. It's relevant only to the release noted, many of the features and functions have been updated or replaced. Please view the current version.
Table
Tables are a highly flexible visualization designed to display data in columns and rows. The table visualization can take multiple datasets and provide the option to switch between them. With this versatility, it’s the preferred visualization for viewing multiple data types, aiding in your data analysis needs.

You can use a table visualization to show datasets such as:
- Common database queries like logs, traces, metrics
- Financial reports
- Customer lists
- Product catalogs
Any information you might want to put in a spreadsheet can often be best visualized in a table.
Tables also provide different styles to visualize data inside the table cells, such as colored text and cell backgrounds, gauges, sparklines, data links, JSON code, and images.
Note
Annotations and alerts are not currently supported for tables.
Configure a table visualization
The following video provides a visual walkthrough of the options you can set in a table visualization. If you want to see a configuration in action, check out the video:
With Grafana Play, you can explore and see how it works, learning from practical examples to accelerate your development. This feature can be seen on Table Visualizations in Grafana.
Supported data formats
The table visualization supports any data that has a column-row structure.
Note
If you’re using a cell type such as sparkline or JSON, the data requirements may differ in a way that’s specific to that type. For more info refer to Cell type.
Example
This example shows a basic dataset in which there’s data for every table cell:
Column1, Column2, Column3
value1 , value2 , value3
value4 , value5 , value6
value7 , value8 , value9If a cell is missing or the table column-row structure is not complete, as in the following example, the table visualization won’t display any of the data:
Column1, Column2, Column3
value1 , value2 , value3
gap1 , gap2
value4 , value5 , value6If you need to hide columns, you can do so using data transformations, field overrides, or by building a query that returns only the needed columns.
Column filtering
You can temporarily change how column data is displayed using column filtering. For example, you can show or hide specific values.
Turn on column filtering
To turn on column filtering, follow these steps:
- In Grafana, navigate to the dashboard with the table with the columns that you want to filter.
- Hover over any part of the panel to which you want to add the link to display the actions menu on the top right corner.
- Click the menu and select Edit.
- In the panel editor pane, expand the Table options section.
- Toggle on the Column filter switch.
A filter icon (funnel) appears next to each column title.

Filter column values
To filter column values, follow these steps:
Click the filter icon (funnel) next to a column title.
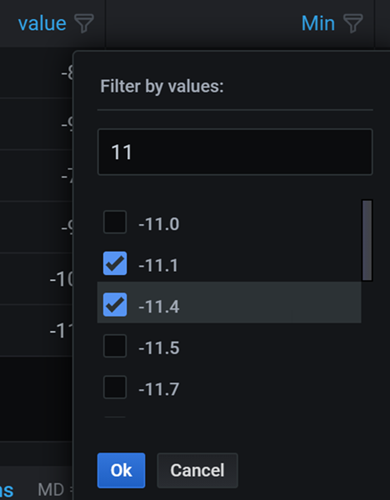
Grafana displays the filter options for that column.
![Filter column values]()
Click the checkbox next to the values that you want to display or click Select all.
Enter text in the search field at the top to show those values in the display so that you can select them rather than scroll to find them.
Choose from several operators to display column values:
- Contains - Matches a regex pattern (operator by default).
- Expression - Evaluates a boolean expression. The character
$represents the column value in the expression (for example, “$ >= 10 && $ <= 12”). - The typical comparison operators:
=,!=,<,<=,>,>=.
Click the checkbox above the Ok and Cancel buttons to add or remove all displayed values to and from the filter.
Clear column filters
Columns with filters applied have a blue filter displayed next to the title.

To remove the filter, click the blue filter icon and then click Clear filter.
Sort columns
Click a column title to change the sort order from default to descending to ascending.
Each time you click, the sort order changes to the next option in the cycle.
You can sort multiple columns by holding the Shift key and clicking the column name.

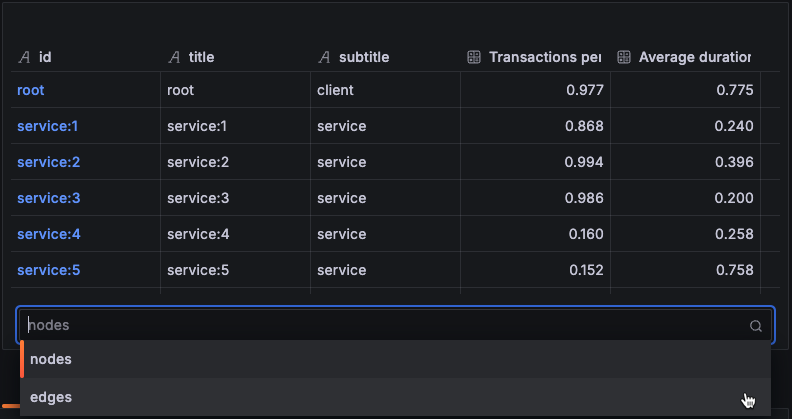
Dataset selector
If the data queried contains multiple datasets, a table displays a drop-down list at the bottom, so you can select the dataset you want to visualize. This option is only available when you’re editing the panel.

Configuration options
Panel options
In the Panel options section of the panel editor pane, set basic options like panel title and description, as well as panel links. To learn more, refer to Configure panel options.
Table options
Table footer options
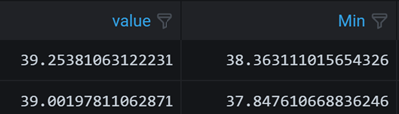
Toggle the Show table footer switch on and off to control the display of the footer. When the toggle is switched on, you can use the table footer to show calculations on fields.
After you activate the table footer, make selections for the following options:
- Calculation - The calculation that you want to apply.
- Count rows - This option is displayed if you select the Count calculation. If you want to show the number of rows in the dataset instead of the number of values in the selected fields, toggle on the Count rows switch.
- Fields - The fields to which you want to apply the calculation. Grafana applies the calculation to all numeric fields if you don’t select a field.
Cell options
Cell options allow you to control how data is displayed in a table. The options are:
- Cell type - Control the default cell display settings.
- Cell value inspect - Enables value inspection from table cells.
Cell type
By default, Grafana automatically chooses display settings. You can override these settings by choosing one of the following cell types to control the default display for all fields. Additional configuration is available for some cell types.
If you want to apply a cell type to only some fields instead of all fields, you can do so using the Cell options > Cell type field override.
Sparkline
This cell type shows values rendered as a sparkline. To show sparklines on data with multiple time series, use the Time series to table transformation to process it into a format the table can show.

You can customize sparklines with many of the same options as the time series visualization including line style and width, fill opacity, gradient mode, and more. You can also change the color of the sparkline by updating the color scheme in the Standard options section of the panel configuration.
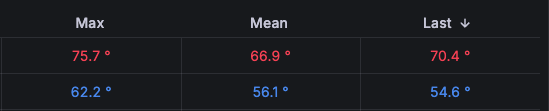
Colored text
If thresholds are set, with this cell type, the field text is displayed in the appropriate threshold color.

Note
This is an experimental feature.
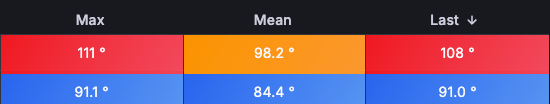
Colored background
If thresholds are set, with this cell type, the field background is displayed in the appropriate threshold color.

- Background display mode - Choose between Basic and Gradient.
- Apply to entire row - Toggle the switch on to apply the background color that’s configured for the cell to the whole row.

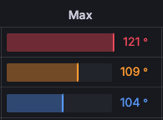
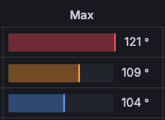
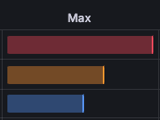
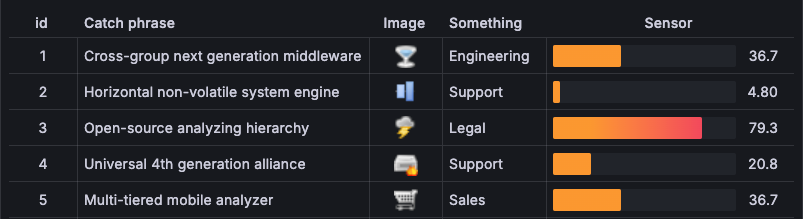
Gauge
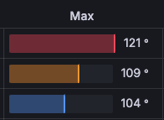
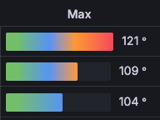
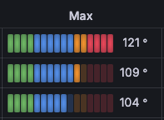
With this cell type, cells can be displayed as a graphical gauge, with several different presentation types controlled by the gauge display mode and the value display.
Note
The maximum and minimum values of the gauges are configured automatically from the smallest and largest values in your whole dataset. If you don’t want the max/min values to be pulled from the whole dataset, you can configure them for each column using field overrides.
Gauge display mode
You can set three gauge display modes.
Value display
Labels displayed alongside of the gauges can be set to be colored by value, match the theme text color, or be hidden.
JSON View
This cell type shows values formatted as code. If a value is an object the JSON view allowing browsing the JSON object will appear on hover.

Image
If you have a field value that is an image URL or a base64 encoded image, this cell type displays it as an image.

Set the following options:
- Alt text - Set the alternative text of an image. The text will be available for screen readers and in cases when images can’t be loaded.
- Title text - Set the text that’s displayed when the image is hovered over with a cursor.
Cell value inspect
Enables value inspection from table cells. When the Cell inspect value switch is toggled on, clicking the inspect icon in a cell opens the Inspect value drawer.
The Inspect value drawer has two tabs, Plain text and Code editor. Grafana attempts to automatically detect the type of data in the cell and opens the drawer with the associated tab showing. However, you can switch back and forth between tabs.
This option is available for the following cell types: Auto, Colored text, Colored background, and JSON View.
If you want to apply this setting to only some fields instead of all fields, you can do so using the Cell options > Cell value inspect field override.
Standard options
Standard options in the panel editor pane let you change how field data is displayed in your visualizations. When you set a standard option, the change is applied to all fields or series. For more granular control over the display of fields, refer to Configure overrides.
To learn more, refer to Configure standard options.
Data links
Data links allow you to link to other panels, dashboards, and external resources while maintaining the context of the source panel. You can create links that include the series name or even the value under the cursor.
For each data link, set the following options:
- Title
- URL
- Open in new tab
To learn more, refer to Configure data links and actions.
Value mappings
Value mapping is a technique you can use to change how data appears in a visualization.
For each value mapping, set the following options:
- Condition - Choose what’s mapped to the display text and (optionally) color:
- Value - Specific values
- Range - Numerical ranges
- Regex - Regular expressions
- Special - Special values like
Null,NaN(not a number), or boolean values liketrueandfalse
- Display text
- Color (Optional)
- Icon (Canvas only)
To learn more, refer to Configure value mappings.
Thresholds
A threshold is a value or limit you set for a metric that’s reflected visually when it’s met or exceeded. Thresholds are one way you can conditionally style and color your visualizations based on query results.
For each threshold, set the following options:
To learn more, refer to Configure thresholds.
Field overrides
Overrides allow you to customize visualization settings for specific fields or series. When you add an override rule, it targets a particular set of fields and lets you define multiple options for how that field is displayed.
Choose from the following override options:
To learn more, refer to Configure field overrides.