Important: This documentation is about an older version. It's relevant only to the release noted, many of the features and functions have been updated or replaced. Please view the current version.
Panel overview
A Grafana panel is a visual representation of data composed of a query and a visualization. Within panels, you can apply transformations, which process the results of a query before they’re passed on for visualization. You can also further customize a panel by formatting data and configuring visualization options.
Each panel has a query editor specific to the data source selected in the panel. The query editor allows you to build a query that returns the data you want to visualize.
Panels offer a wide variety of formatting and styling options, from applying colors based on field values to creating custom units. Each visualization also comes with options specific to it that give you further control over how your data is displayed. Panels can also be dragged, dropped, and resized to rearrange them on the dashboard.
To get started adding panels, ensure that you have configured a data source:
For details about using data sources, refer to Data sources.
For more information about managing data sources as an administrator, refer to Data source management.
Note
Data source management is only available in Grafana Enterprise and Grafana Cloud.
Panel feature overview
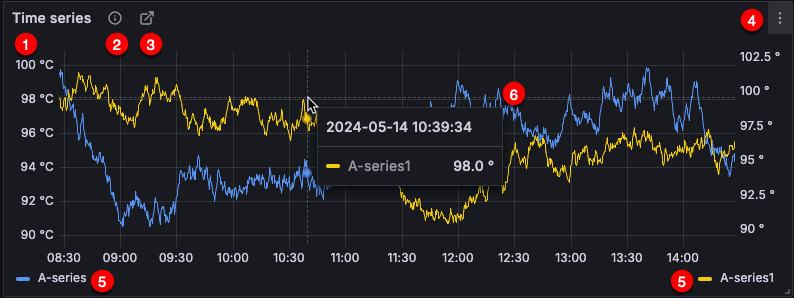
The following image and descriptions highlight the panel features:

- Panel title - You can create your own panel titles or have Grafana create them for you using generative AI features.
- Panel description - You can create your own panel descriptions or have Grafana create them for you using generative AI features
- Links - Add panel links to other dashboards, panels, or external sites.
- Panel menu - In the panel menu, access actions such as View, Edit, Inspect, and Remove.
- Legend - Change series colors, y-axis, and series visibility directly from the legend.
- Tooltips - View tooltips to get more information about data points.
Panel menu
To access the panel editor, hover over the top-right corner of any panel. Click the panel menu icon that appears and select Edit. The panel menu gives you access to the following actions:
- View: View the panel in full screen.
- Edit: Open the panel editor to edit panel and visualization options.
- Share: Share the panel as a link, embed, or library panel.
- Explore: Open the panel in Explore, where you can focus on your query.
- Inspect: Open the Inspect drawer, where you can review the panel data, stats, metadata, JSON, and query.
- Data: Open the Inspect drawer in the Data tab.
- Query: Open the Inspect drawer in the Query tab.
- Panel JSON: Open the Inspect drawer in the JSON tab.
- Extensions: Access other actions provided by installed applications, such as declaring an incident. Note that this option doesn’t appear unless you have app plugins installed which contribute an extension to the panel menu.
- More: Access other panel actions.
- Duplicate: Make a copy of the panel. Duplicated panels query data separately from the original panel. You can use the special
Dashboarddata source to share the same query results across panels instead. - Copy: Copy the panel to the clipboard.
- Create library panel: Create a panel that can be imported into other dashboards.
- Create alert: Open the alert rule configuration page in Alerting, where you can create a Grafana-managed alert based on the panel queries.
- Hide legend: Hide the panel legend.
- Get help: Send a snapshot or panel data to Grafana Labs Technical Support.
- Duplicate: Make a copy of the panel. Duplicated panels query data separately from the original panel. You can use the special
- Remove: Remove the panel from the dashboard.
Keyboard shortcuts
Grafana has a number of keyboard shortcuts available specifically for panels. Press ? on your keyboard to display all keyboard shortcuts available in your version of Grafana.
By hovering over a panel with the mouse you can use some shortcuts that will target that panel.
e: Toggle panel edit viewv: Toggle panel fullscreen viewps: Open Panel Share Modalpd: Duplicate Panelpr: Remove Panelpl: Toggle panel legend
Add a panel
To add a panel in a new dashboard click + Add visualization in the middle of the dashboard:

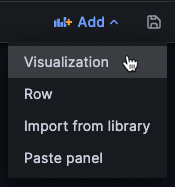
To add a panel to an existing dashboard, click Add in the dashboard header and select Visualization in the drop-down:

Panel configuration
To configure panels, refer to the following subtopics:



