Important: This documentation is about an older version. It's relevant only to the release noted, many of the features and functions have been updated or replaced. Please view the current version.
Heatmap
Heatmaps allow you to view histograms over time. While histograms display the data distribution that falls in a specific value range, heatmaps allow you to identify patterns in the histogram data distribution over time. For more information about heatmaps, refer to Introduction to histograms and heatmaps.
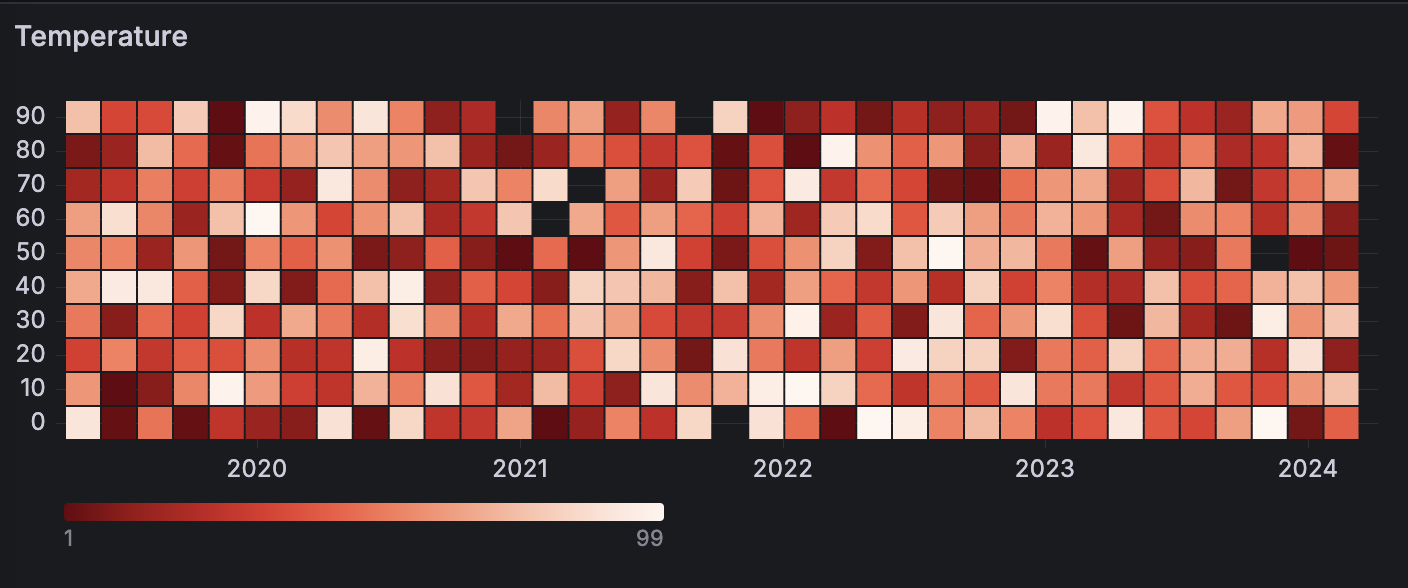
For example, if you want to understand the temperature changes for the past few years, you can use a heatmap visualization to identify trends in your data:

With Grafana Play, you can explore and see how it works, learning from practical examples to accelerate your development. This feature can be seen on Grafana Heatmaps.
You can use a heatmap visualization if you need to:
- Visualize a large density of your data distribution.
- Condense large amounts of data through various color schemes that are easier to interpret.
- Identify any outliers in your data distribution.
- Provide statistical analysis to see how values or trends change over time.
Configure a heatmap visualization
Once you’ve created a dashboard, the following video shows you how to configure a heatmap visualization:
Supported data formats
Heatmaps support time series data.
Example
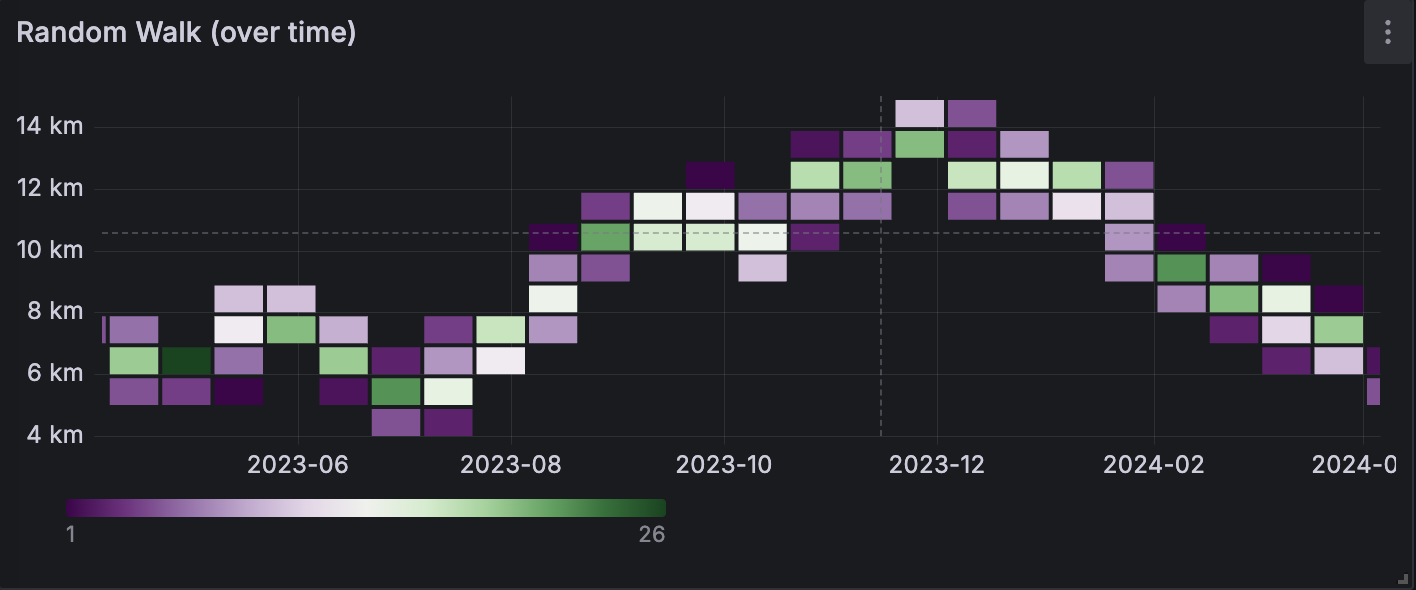
The table below is a simplified output of random walk distribution over time:
The data is converted as follows:

Panel options
In the Panel options section of the panel editor pane, you set basic options like the panel title and description. You can also configure repeating panels in this section. To learn more, refer to Configure panel options.
Heatmap options
Calculate from data
This setting determines if the data is already a calculated heatmap (from the data source/transformer), or one that should be calculated in the panel.
X Bucket
This setting determines how the X-axis is split into buckets. You can specify a time interval in the Size input. For example, a time range of 1h makes the cells 1-hour wide on the X-axis.
Y Bucket
This setting determines how the Y-axis is split into buckets.
Y Bucket scale
Select one of the following Y-axis value scales:
- linear - Linear scale.
- log (base 2) - Logarithmic scale with base 2.
- log (base 10) - Logarithmic scale with base 10.
- symlog - Symlog scale.
Y Axes
Defines how the Y axis is displayed
Placement
- Left On the left
- Right On the right
- Hidden Hidden
Unit
Unit configuration
Decimals
This setting determines decimal configuration.
Min/Max value
This setting configures the axis range.
Axis width
This setting configures the width for the axis.
Axis value
This setting configures the axis value.
Reverse
When selected, the axis appears in reverse order.
Display multiple y-axes
In some cases, you may want to display multiple y-axes. For example, if you have a dataset showing both temperature and humidity over time, you may want to show two y-axes with different units for these two series.
You can do this by adding field overrides. Follow the steps as many times as required to add as many y-axes as you need.
Colors
The color spectrum controls the mapping between value count (in each bucket) and the color assigned to each bucket. The leftmost color on the spectrum represents the minimum count and the color on the right most side represents the maximum count. Some color schemes are automatically inverted when using the light theme.
You can also change the color mode to Opacity. In this case, the color will not change but the amount of opacity will change with the bucket count
- Mode
- Scheme - Bucket value represented by cell color.
- Scheme - If the mode is scheme, then select a color scheme.
- opacity - Bucket value represented by cell opacity. Opaque cell means maximum value.
- Color - Cell base color.
- Scale - Scale for mapping bucket values to the opacity.
- linear - Linear scale. Bucket value maps linearly to the opacity.
- sqrt - Power scale. Cell opacity calculated as
value ^ k, wherekis a configured Exponent value. If exponent is less than1, you will get a logarithmic scale. If exponent is greater than1, you will get an exponential scale. In case of1, scale will be the same as linear.
- Exponent - value of the exponent, greater than
0.
- Scheme - Bucket value represented by cell color.
Start/end color from value
By default, Grafana calculates cell colors based on minimum and maximum bucket values. With Min and Max you can overwrite those values. Consider a bucket value as a Z-axis and Min and Max as Z-Min and Z-Max, respectively.
- Start - Minimum value using for cell color calculation. If the bucket value is less than Min, then it is mapped to the “minimum” color. The series min value is the default value.
- End - Maximum value using for cell color calculation. If the bucket value is greater than Max, then it is mapped to the “maximum” color. The series max value is the default value.
Cell display
Use these settings to refine your visualization.
Additional display options
Tooltip
- Show tooltip - Show heatmap tooltip.
- Show Histogram - Show a Y-axis histogram on the tooltip. A histogram represents the distribution of the bucket values for a specific timestamp.
- Show color scale - Show a color scale on the tooltip. The color scale represents the mapping between bucket value and color. This option is configurable when you enable the
newVizTooltipsfeature flag.
Legend
Choose whether you want to display the heatmap legend on the visualization by toggling the Show legend switch.
Data links
Data links allow you to link to other panels, dashboards, and external resources while maintaining the context of the source panel. You can create links that include the series name or even the value under the cursor.
For each data link, set the following options:
- Title
- URL
- Open in new tab
To learn more, refer to Configure data links.
Field overrides
Overrides allow you to customize visualization settings for specific fields or series. When you add an override rule, it targets a particular set of fields and lets you define multiple options for how that field is displayed.
Choose from one the following override options:
- Fields with name - Select a field from the list of all available fields.
- Fields with name matching regex - Specify fields to override with a regular expression.
- Fields with type - Select fields by type, such as string, numeric, or time.
- Fields returned by query - Select all fields returned by a specific query, such as A, B, or C.
- Fields with values - Select all fields returned by your defined reducer condition, such as Min, Max, Count, Total.
To learn more, refer to Configure field overrides.
Exemplars
Set the color used to show exemplar data.



