Run your first browser tests
With k6, you can run performance tests that target the browser to measure user experience and find issues that are difficult to catch at the protocol level. These tests leverage the k6 browser-testing APIs and allow you to interact with your sites and inspect their performance.
In this tutorial, learn how to:
- Create a browser test script.
- Run a browser script in Grafana Cloud k6.
- Explore test results.
Before you begin
To run a browser test, you’ll need:
Create a browser test script
Before running your first browser test, you need to create your test script. The Script Editor in Grafana Cloud k6 provides a quick way to prototype tests directly from the app. It includes a library of examples that you can leverage as a starting point or reference while developing your tests.
To create a browser test:
- Log in to your Grafana Cloud instance.
- Open the menu and select Performance testing.
- Select Start testing if you haven’t created any projects.
- Select Default project if you have already initialized Performance testing in your Grafana Cloud instance.
- Select Create new test, and then select Start scripting.
- Click the Script examples drop-down, and pick the Browser testing example.
Now, you’ll be able to see a test in the editor similar to this one:
import { browser } from 'k6/browser';
import { check } from 'k6';
export const options = {
scenarios: {
ui: {
executor: 'shared-iterations',
options: {
browser: {
type: 'chromium',
},
},
},
},
thresholds: {
checks: ['rate==1.0'],
},
};
export default async function () {
const page = await browser.newPage();
try {
await page.goto('https://quickpizza.grafana.com/admin');
await page.locator('input[name="username"]').fill('admin');
await page.locator('input[name="password"]').fill('admin');
await page.waitForLoadState('networkidle'); // waits until the `networkidle` event
await page.locator('button[type="submit"]').click();
const label = await page.locator('h2');
const textContent = (await label.textContent()).trim();
check(textContent, {
header: (t) => t === 'Latest pizza recommendations',
});
} finally {
await page.close();
}
}The example script shows you how to:
- Import the browser module.
- Set up the required
browseroption in the scenarios configuration. - Open a new page by using the
browser.newPage()method. - Go to a
https://quickpizza.grafana.com/adminURL by using thepage.goto()method. - Use the
page.locatormethod to fill out and submit a form. - Use the
checkmethod to verify that the login was successful.
One VU executes the logic repeatedly with a one-second sleep between iterations. The test will finish after ten seconds have passed.
Run a browser test
You can run the browser test from your local machine or from Grafana Cloud k6.
Cloud execution
After creating the browser test script in the Script Editor, click on Create and Run to run it in Grafana Cloud k6.
Alternatively, if you prefer using the CLI, you can save your script locally and run:
k6 cloud <TEST_SCRIPT>.jsFor detailed CLI instructions, refer to Run cloud tests from the CLI.
Note
Browser VUs consume 10 times more VU hours compared to Protocol VUs. For more details, refer to Understand your Performance Testing invoice.
Local execution
To develop and debug your tests, you can run browser tests from your local machine.
To run browser tests locally, use the following k6 run command:
k6 run <TEST_SCRIPT>.jsExplore results
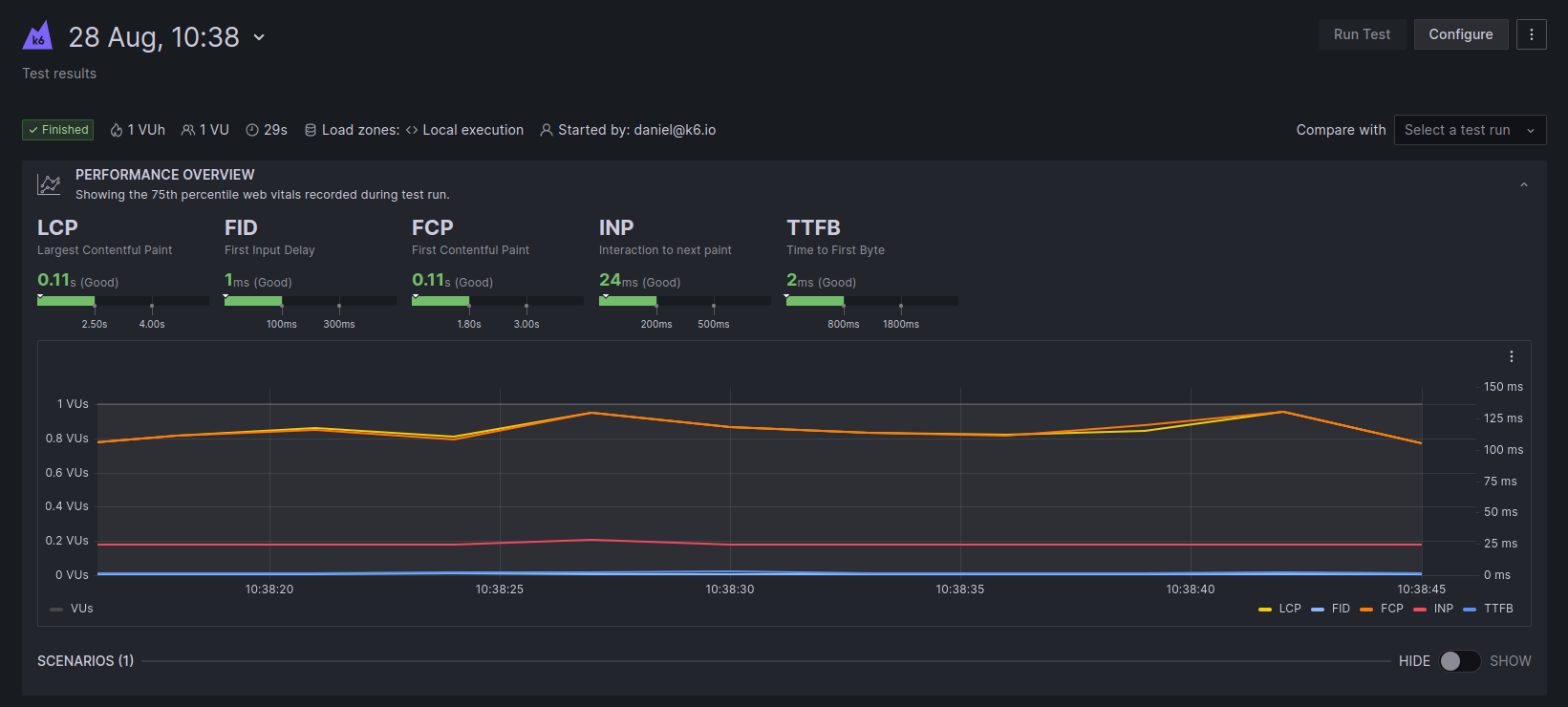
The Test Result view displays relevant information for browser tests, such as the 75th percentile of web vitals and how they behave over time.
The data and visualizations update in real-time while the test runs.

For further details, refer to Inspect browser test results.
Cloud options
You can define cloud options in browser tests running in Grafana Cloud k6. The following example uses the cloud property to configure a load zone, test name, and project ID:
export const options = {
cloud: {
name: 'My first k6 browser test!',
projectID: 123456,
distribution: {
eu: { loadZone: 'amazon:ie:dublin', percent: 100 },
},
},
};Note
For browser tests with multiple Virtual Users (VUs), Grafana Cloud k6 automatically scales browser executions within the specified load zones.
Refer to Grafana Cloud features for the maximum number of Virtual Users you can configure for a browser test.
Next steps
You have your first browser test using the quickpizza.grafana.com website as an example.
You can customize your test or create a new one to interact with your sites and start inspecting their performance.
You can also run a load test targeting your APIs while validating how good the experience for end-users would be in-app, all in the same test.
To learn more about browser testing with k6, refer to Using k6 browser.



