Plugins 〉LinkSmart HDS Datasource
LinkSmart HDS Datasource
LinkSmart HDS - Grafana Datasource Plugin
Grafana datasource plugin for LinkSmart Historical Datastore (HDS).
Please refer to this page for the plugin's compatibility with different HDS versions.
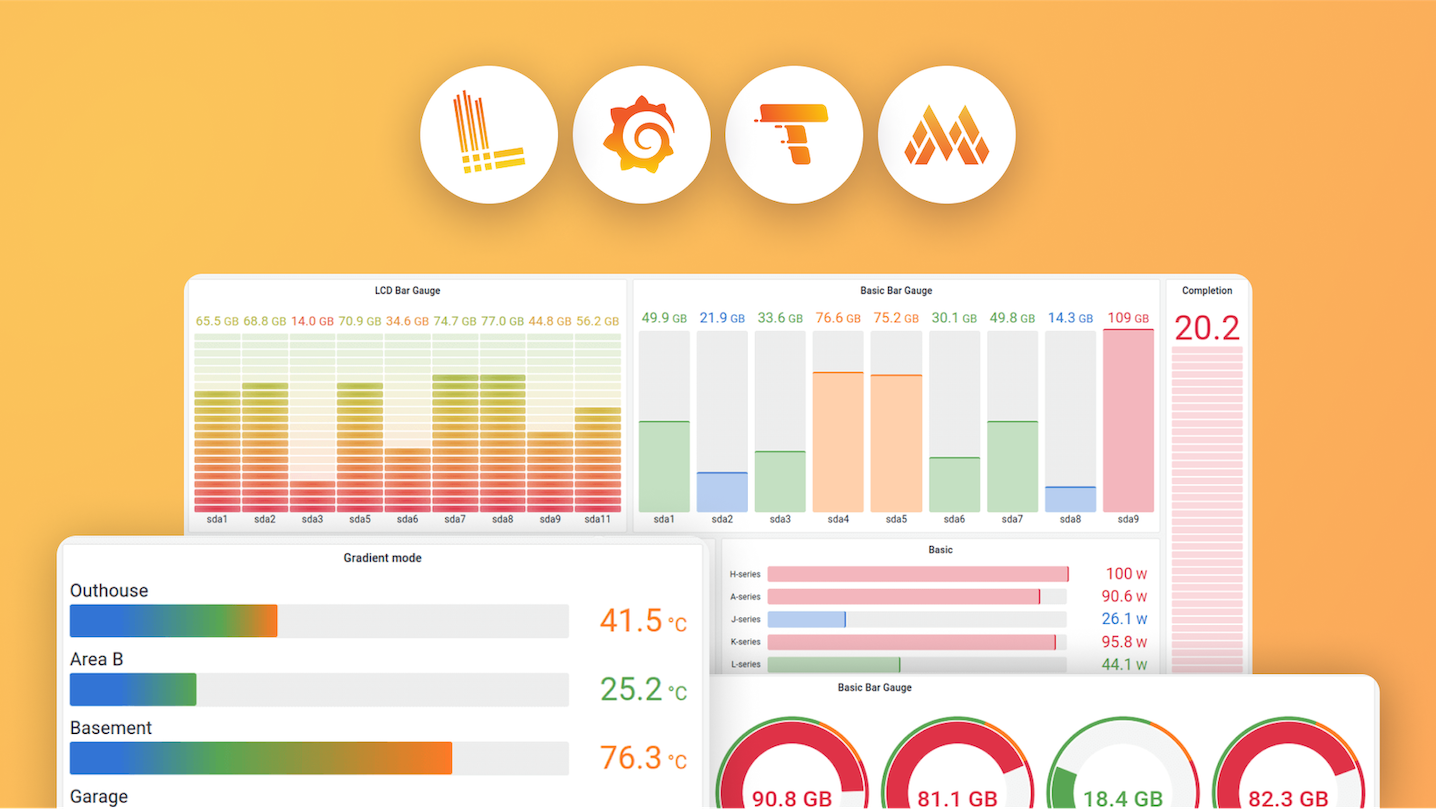
Sample Dashboard

Installation
Install via grafana-cli
sudo grafana-cli plugins install linksmart-hds-datasource
Install from source
- Clone the repository into Grafana's plugin directory:
git clone https://github.com/linksmart/grafana-hds-datasource.git linksmart-hds
- Restart Grafana.
Configuration
Plugin Configuration
- Go to Grafana Configuration.
- Select
Add data source. - Select
LinkSmart HDS Datasource - Provide the necessary details (see below figure) to connect with OGC SensorThings server.

| Name | Description |
|---|---|
| Name | The data source name. |
| Default | Set this as the default plugin for new panels. |
| Url | The URL of the HDS instance. (Default port is 8085) |
| Access | Server (Default): Let Grafana server proxy the requests to HDS. \ Browser: Send requests directly from client browser. |
| Whitelisted Cookies | Not applicable for this datasource |
| Basic Auth | Authenticate to HDS (if required, provide User and Password) |
| 5. Save & Test, you should see this confirmation: |

Query Configuration

| Name | Description |
|---|---|
| Metric | The ID and name of the metric (HDS Datasource) |
| Source | The measurement, aggregates, and retention policy (Preconfigured at HDS) |
Development
Build the source
npm install
npm run build
Sample HDS for Demonstration Purposes
To run Historical Datastore in demo mode (with continuously growing dummy senml data)
docker run -p 8085:8085 linksmart/hds -demo -conf /conf/docker.json
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Installing LinkSmart HDS Datasource on Grafana Cloud:
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
For more information, visit the docs on plugin installation.
Installing on a local Grafana:
For local instances, plugins are installed and updated via a simple CLI command. Plugins are not updated automatically, however you will be notified when updates are available right within your Grafana.
1. Install the Data Source
Use the grafana-cli tool to install LinkSmart HDS Datasource from the commandline:
grafana-cli plugins install The plugin will be installed into your grafana plugins directory; the default is /var/lib/grafana/plugins. More information on the cli tool.
Alternatively, you can manually download the .zip file for your architecture below and unpack it into your grafana plugins directory.
Alternatively, you can manually download the .zip file and unpack it into your grafana plugins directory.
2. Configure the Data Source
Accessed from the Grafana main menu, newly installed data sources can be added immediately within the Data Sources section.
Next, click the Add data source button in the upper right. The data source will be available for selection in the Type select box.
To see a list of installed data sources, click the Plugins item in the main menu. Both core data sources and installed data sources will appear.