Plugins 〉Vega
Dependencies
Grafana
Developer
Last updated
Sign up to receive occasional product news and updates:

Register today! Explore sessions covering OpenTelemetry, Prometheus, & Loki, discover Grafana 12's latest features, and more.
Register




After last year's record sellout, our biggest community event is headed to Seattle on May 6-8! Discover what's new in Grafana 12, learn from 20+ talks covering Prometheus, OpenTelemetry, & Loki, and much more.
- Grafana, of course
- 10k series Prometheus metrics
- 50 GB logs
- 50 GB traces
- 2,232 app o11y host hours
- ...and more
No credit card needed, ever.

Become a Champion
Helping others embodies the spirit of open source, and we want to celebrate your invaluable contributions.
Become a ChampionGolden Grots
Helping others embodies the spirit of open source, and we want to celebrate your invaluable contributions.
Submit your dashboard
Become a Contributor
Helping others embodies the spirit of open source, and we want to celebrate your invaluable contributions.

- Reduce metric cardinality by 30-50%
- Pay only for metrics you use
- Centralize control over your data in Grafana Cloud

Gain insight into unused metrics and optimize metric cardinality with the new cardinality management dashboards and Adaptive Metrics

Vega
- Overview
- Installation
- Change log
- Related content
Grafana-Vega
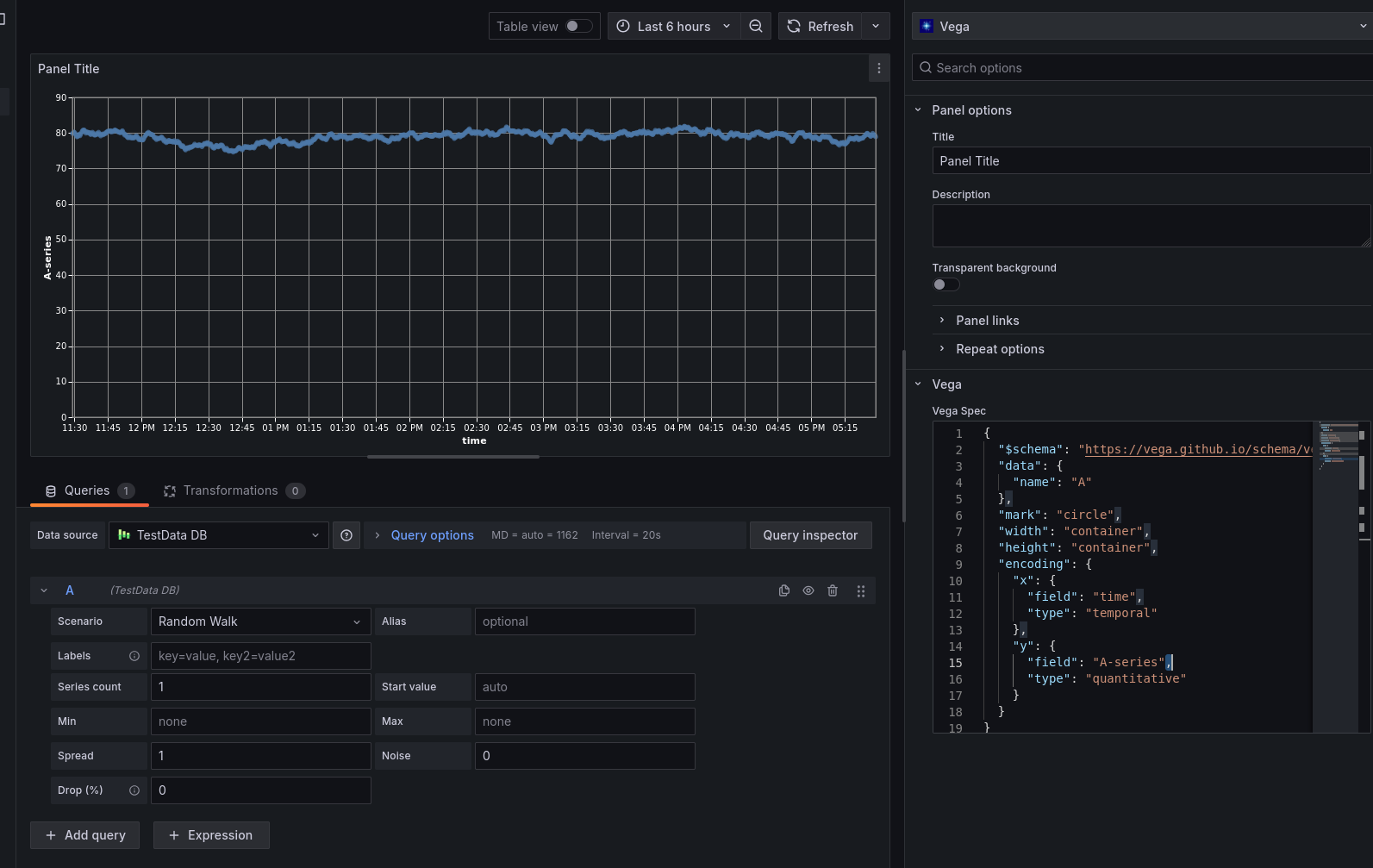
This is a panel plugin for Grafana that allows you to configure Vega or Vega-Lite specs.

Features
The ability to write Vega/Vega Lite specs, which are much more powerful than the inbuilt Grafana vizes. (Gallery). <3 Vega.
A JSON editor with the Vega specs hooked up to it for autocomplete

Field names and Datasource names also hooked up to autocomplete

Automatic light/dark mode as per your Grafana theme

An obsessive amount of mucking about with React to stop your spec being reparsed all the time
{"width": "container"}hooked up to work like you want
Todo
Rig up Edit in Vega Editor and the other things you expect from Vega Embed
Dig into if it's possible to cope when Grafana sends us multiple dataframes with the same name/refId
Get it signed
Acknowledgements
The Vega project, you guys rock.
Sam Schick's prior art doing the same thing, https://github.com/schicks/vega-grafana
Gapit's generic HTML plugin, https://grafana.com/grafana/plugins/gapit-htmlgraphics-panel/ , which I used as a reference to get the nice editor working, and additionally for letting Vega panels be used in a pinch before I wrote this!
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Grafana Cloud Free
- Free tier: Limited to 3 users
- Paid plans: $55 / user / month above included usage
- Access to all Enterprise Plugins
- Fully managed service (not available to self-manage)
Self-hosted Grafana Enterprise
- Access to all Enterprise plugins
- All Grafana Enterprise features
- Self-manage on your own infrastructure
Installing Vega on Grafana Cloud:
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
Installing plugins on a Grafana Cloud instance is a one-click install; same with updates. Cool, right?
Note that it could take up to 1 minute to see the plugin show up in your Grafana.
For more information, visit the docs on plugin installation.
Installing on a local Grafana:
For local instances, plugins are installed and updated via a simple CLI command. Plugins are not updated automatically, however you will be notified when updates are available right within your Grafana.
1. Install the Panel
Use the grafana-cli tool to install Vega from the commandline:
grafana-cli plugins install The plugin will be installed into your grafana plugins directory; the default is /var/lib/grafana/plugins. More information on the cli tool.
Alternatively, you can manually download the .zip file for your architecture below and unpack it into your grafana plugins directory.
Alternatively, you can manually download the .zip file and unpack it into your grafana plugins directory.
2. Add the Panel to a Dashboard
Installed panels are available immediately in the Dashboards section in your Grafana main menu, and can be added like any other core panel in Grafana.
To see a list of installed panels, click the Plugins item in the main menu. Both core panels and installed panels will appear.
Installing on a local Grafana:
For local instances, plugins are installed and updated via a simple CLI command. Plugins are not updated automatically, however you will be notified when updates are available right within your Grafana.
1. Install the Panel
Use the grafana-cli tool to install Vega from the commandline:
grafana-cli plugins install The plugin will be installed into your grafana plugins directory; the default is /var/lib/grafana/plugins. More information on the cli tool.
Alternatively, you can manually download the .zip file for your architecture below and unpack it into your grafana plugins directory.
Alternatively, you can manually download the .zip file and unpack it into your grafana plugins directory.
2. Add the Panel to a Dashboard
Installed panels are available immediately in the Dashboards section in your Grafana main menu, and can be added like any other core panel in Grafana.
To see a list of installed panels, click the Plugins item in the main menu. Both core panels and installed panels will appear.
Changelog
1.0.11
- Switch bundler to Vite for AMD support
1.0.10
- Fix rich text in schema autocomplete
1.0.9
- Fix endless rerender loop when editing
1.0.8
- Ensure provisioning works
1.0.7
- Make dark theme better
1.0.6
- Wire up Vega support (previously just Vega-Lite worked)
1.0.4
- Initial release.