Version 0.49.0 release notes
k6 v0.49.0 is here 🎉! This release:
- Adds a built-in web dashboard that displays test results in real time.
- Introduces
clearfunctionality to the browser module’slocatorclasses. - Merges the gRPC experimental module back into the gRPC core module.
- Enables the ability to get the selection from an element in
k6/html. - Collects internal modules and outputs used by a script.
- Prepares
k6/experimental/timersfor stabilization.
Breaking changes
- #3494 stops updating
loadimpact/k6docker image. If you still use it, please migrate to the grafana/k6 image. - browser#1111 removes
timeoutoption forisVisibleandisHiddensince the API no longer waits for the element to appear on the page.
New features
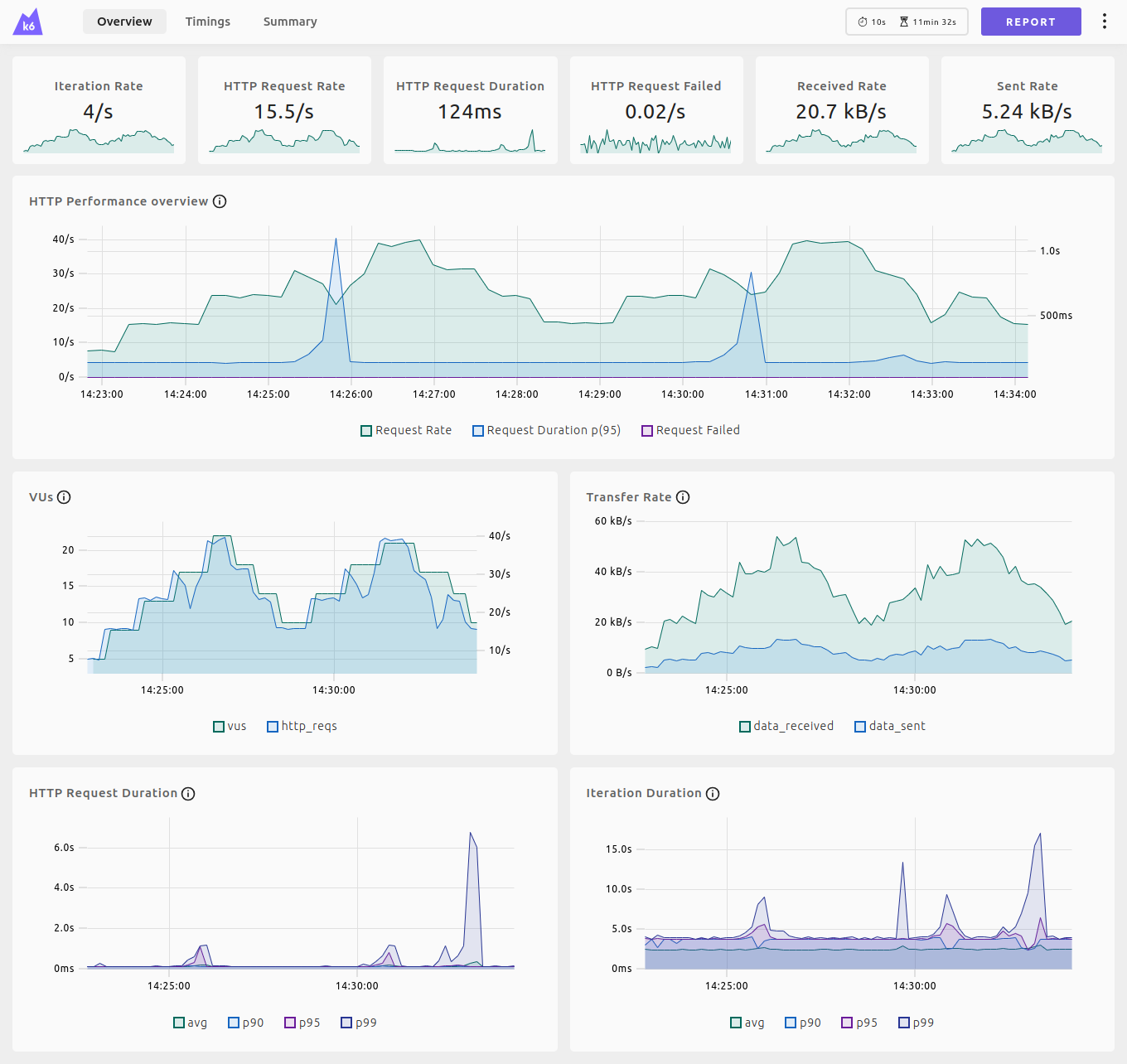
Web Dashboard
The new web dashboard brings real-time visualization to load testing. This feature allows users to monitor test progress and analyze results dynamically, enhancing the overall testing experience.
Real-time test results
Activate this feature using the environment variable K6_WEB_DASHBOARD=true. For this initial release, the dashboard is not enabled by default to allow users to opt into this new experience as it evolves.
K6_WEB_DASHBOARD=true k6 run script.jsOnce enabled and the test script is running, navigate to http://localhost:5665 in your web browser to access the dashboard.

Test report
The web dashboard also offers an HTML test report (see an example) for detailed analysis, enabling easy sharing and downloading capabilities for collaboration.
To access and download the report, click on the Report button in the dashboard’s top right corner or use the K6_WEB_DASHBOARD_EXPORT environment variable.
K6_WEB_DASHBOARD=true K6_WEB_DASHBOARD_EXPORT=test-report.html k6 run script.jsAdd clear to the locator class browser#1149
The new clear method on the locator class clears the text boxes and input fields. This is useful when navigating to a website where the text boxes and input fields already contain a value that needs to be cleared before filling it with a specific value.
Expand to see an example of the new functionality.
Add tracing to the browser module browser#1100
The browser module now generates traces that provide a representation of its inner workings, such as API methods executed (for example browser.newPage and page.goto), page navigations, and Web Vitals measurements.
Currently, the instrumented methods are a subset of all the methods exposed by the browser module API, but this will be extended in the future.
The traces generation for the browser module depends on the overall k6 traces option introduced in v0.48.0. Check out the documentation to learn more about it.
gRPC streaming API becomes part of the k6 core #3490
With this release, gRPC’s streaming API becomes part of the core’s k6/net/grpc module. The experimental k6/experimental/grpc has been back-merged into the core.
You can still use import k6/experimental/grpc for a couple of releases, but it’s deprecated and will be removed in the future (planned in k6 version v0.51.0).
To migrate your scripts, replace k6/experimental/grpc with k6/net/grpc in your script imports, and the code should work as before.
k6/html: Extract selection from element #3519
k6/html has been around for a while and allows you to search within an HTML document with a jQuery-like API called Selection, and also has support for the more standard Element that represents DOM element.
For a long time, you could get an Element from a Selection using the .get(index), but you couldn’t get back to a Selection from an Element.
This is not a common case, but one that requires quite a bit of code. For example, see the following jQuery snippet:
let li = http.get('https://test.k6.io').html().find('li');
li.each(function (_, element) {
// here element is an element not a selection
// but what if for each li we want to select something more?
// in jquery that will be:
let container = $(element).closest('ul.header-icons');
// but what should `$` do?
// in a browser there is only 1 html document that you have access to
// in k6 though you can be working with multiple ones, so `$` can't know which one it should
// work against
});In order to support the above example, you can use selection, without going to the element:
let li = http.get('https://test.k6.io').html().find('li');
for (; li.size() > 0; li = li.next()) {
let ul = li.closest('ul.header-icons'); // li here is still a selection and we iterate over it.
}This is not always possible though, and arguably isn’t what most users will naturally do.
Because of this, we have now added a new .selection() which returns a selection for its element.
let li = http.get('https://test.k6.io').html().find('li');
li.each(function (_, element) {
let container = element.selection().closest('ul.header-icons');
// .. more code
});Thanks to @Azhovan! :bow: :tada:
Collect usage data on imported internal modules and outputs #3525
k6 now collects usage data of the modules and outputs that are being used when the usage report is enabled. The data collection is only related to the built-in k6 modules and outputs. Private, custom modules and extensions are never collected. The usage report is enabled by default in k6, but it is possible to opt-out using the no-usage-report option.
We always want to improve the product, but at the same time, we need to pay attention to where we allocate our resources. Having data of what are the most used modules and outputs gives us better confidence to make decisions because we are supported by data. The data can let us know what percentage of our users will benefit from the introduction of a new feature and also, how many of them would be impacted in case of a breaking change.
For a full list of changes, including UX improvements and bug fixes, refer to full release notes.


