Important: This documentation is about an older version. It's relevant only to the release noted, many of the features and functions have been updated or replaced. Please view the current version.
Graph time series as bars
This section explains how to use Time series field options to visualize time series data as bars and illustrates what the options do.
Create the panel
- Add a panel. Select the Time series visualization.
- In the Panel editor side pane, click Graph styles to expand it.
- In Style, click Bars.
Style the bars
Use the following field settings to refine your visualization.
Some field options will not affect the visualization until you click outside of the field option box you are editing or press Enter.
Bar alignment
Set the position of the bar relative to a data point. In the examples below, Show points is set to Always to make it easier to see the difference this setting makes. The points do not change; the bars change in relationship to the points.
Before
![]()
The bar is drawn before the point. The point is placed on the trailing corner of the bar.

Center
![]()
The bar is drawn around the point. The point is placed in the center of the bar. This is the default.

After
![]()
The bar is drawn after the point. The point is placed on the leading corner of the bar.

Line width
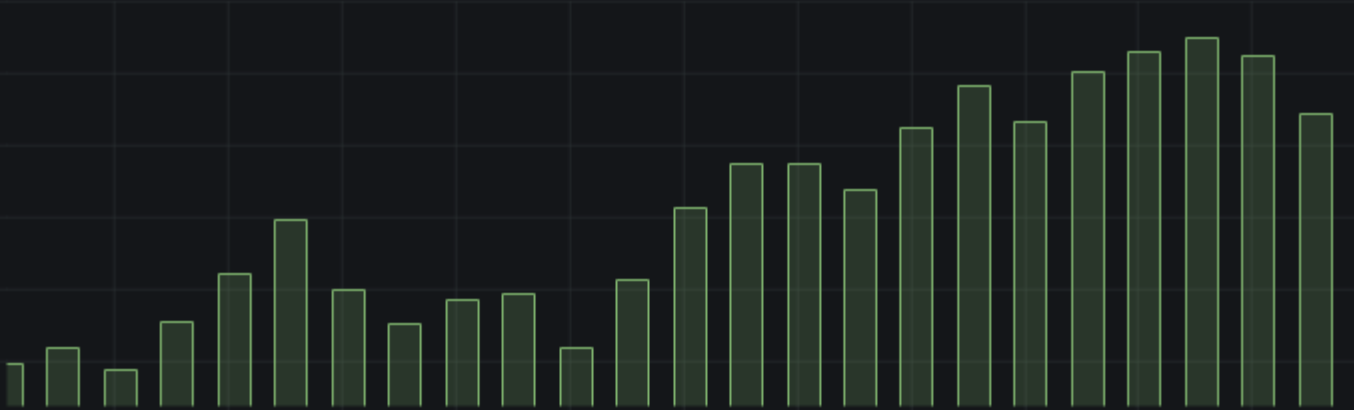
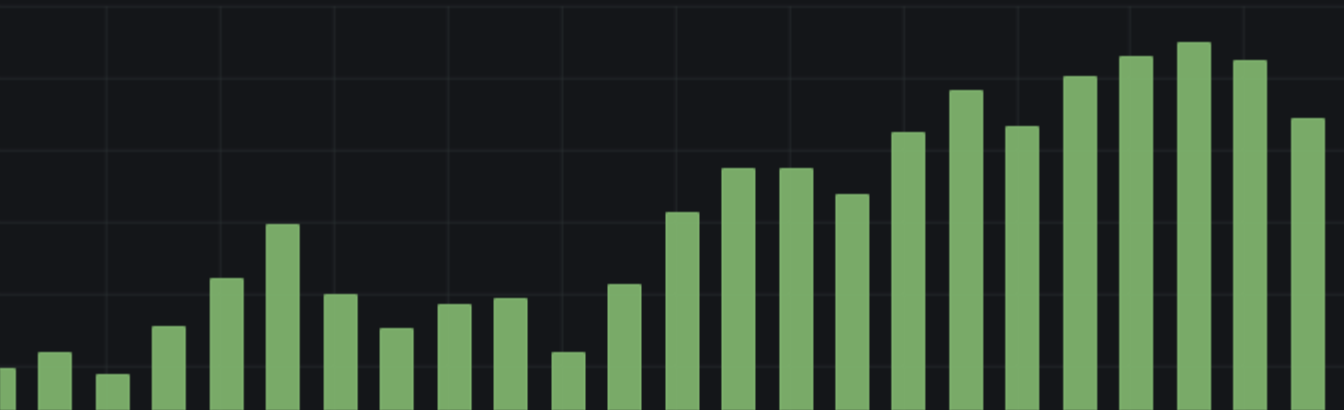
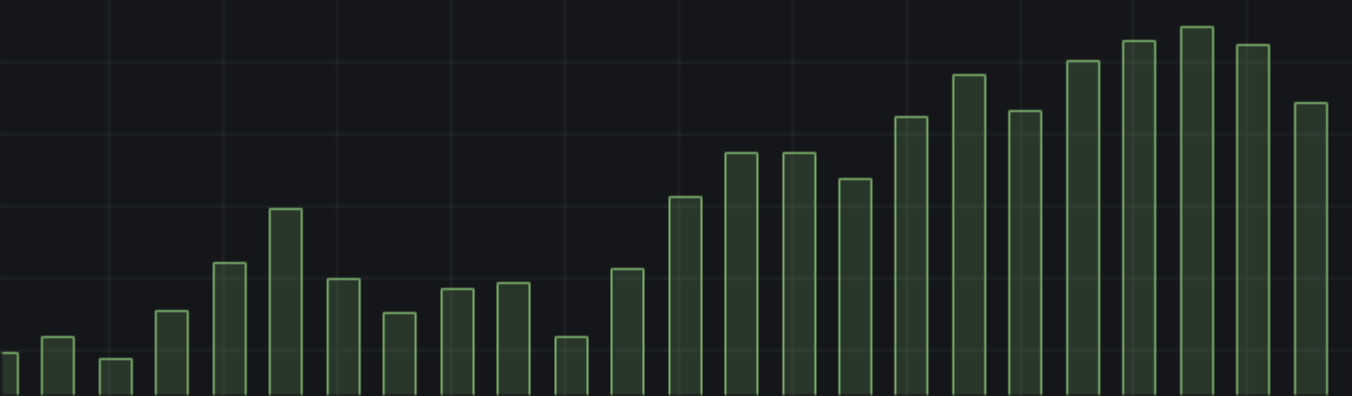
Set the thickness of the lines bar outlines, from 0 to 10 pixels. Fill opacity is set to 10 in the examples below.
Line thickness set to 1:

Line thickness set to 7:

Fill opacity
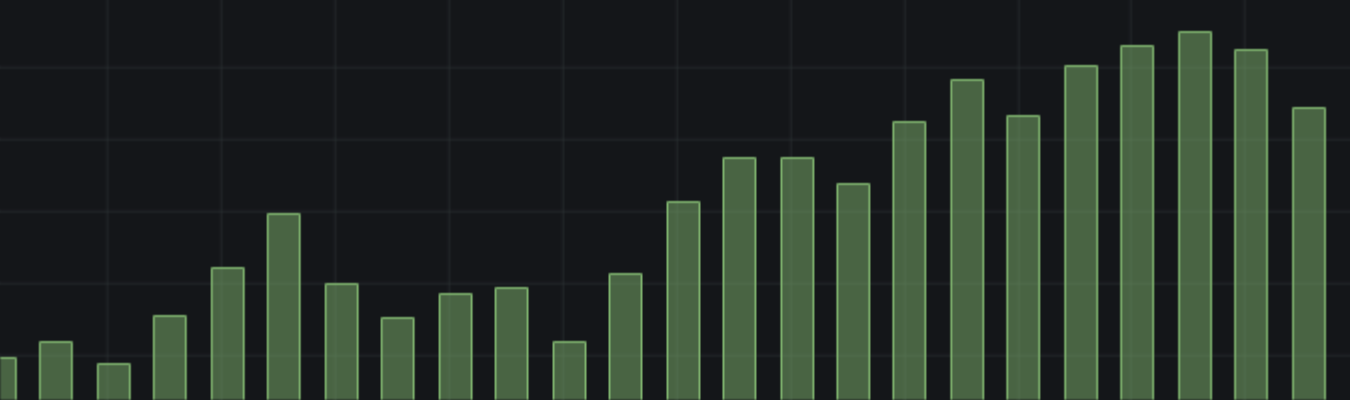
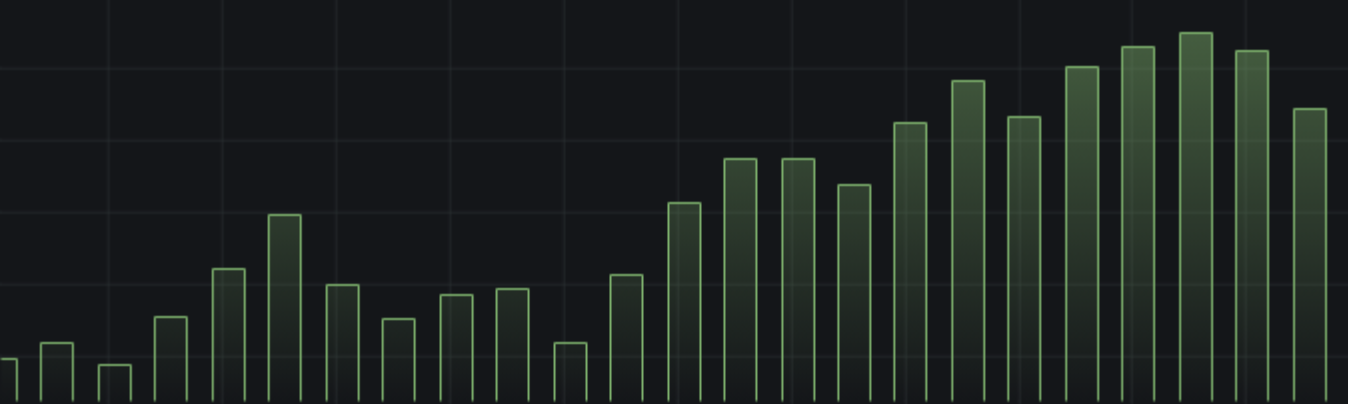
Set the opacity of the bar fill, from 0 to 100 percent. In the examples below, the Line width is set to 1.
Fill opacity set to 20:

Fill opacity set to 95:

Gradient mode
Set the mode of the gradient fill. Fill gradient is based on the line color. To change the color, use the standard color scheme field option.
Gradient appearance is influenced by the Fill opacity setting. In the screenshots below, Fill opacity is set to 50.
None
No gradient fill. This is the default setting.

Opacity
Transparency of the gradient is calculated based on the values on the y-axis. Opacity of the fill is increasing with the values on the Y-axis.

Hue
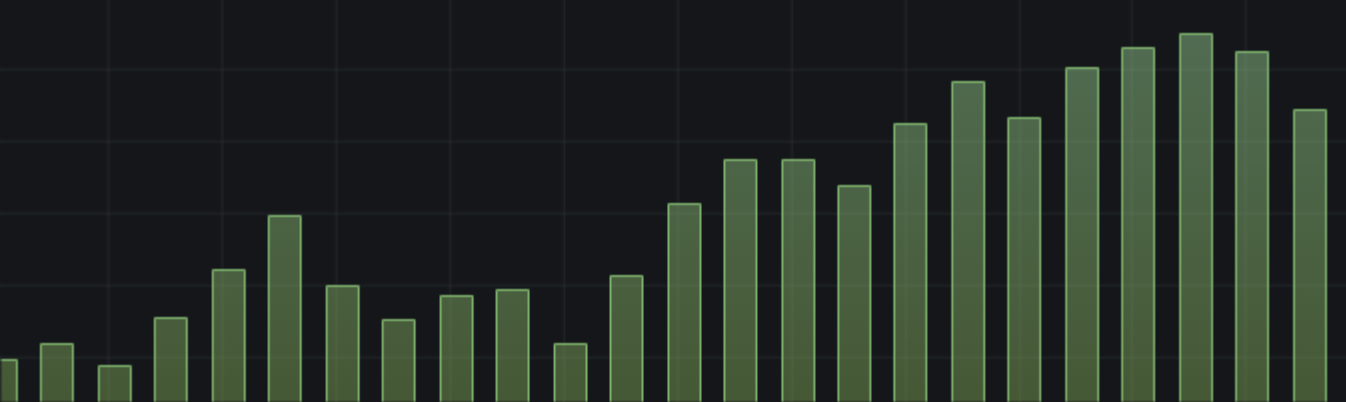
Gradient color is generated based on the hue of the line color.

Scheme
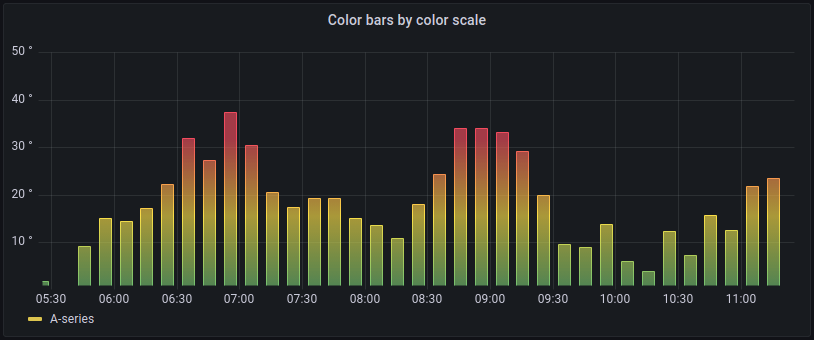
In this mode the whole bar will use a color gradient defined by your Color scheme option. There is more information on this option in Graph and color scheme.

Show points
Choose when the points should be shown on the graph
Auto
Grafana automatically decides whether or not to show the points depending on the density of the data. If the density is low, then points are shown.
Always
Show the points no matter how dense the data set is. This example uses a Line width of 1. If the line width is thicker than the point size, then the line obscures the points.
Point size
Set the size of the points, from 1 to 40 pixels in diameter.
Point size set to 6:

Point size set to 20:

Never
Never show the points.

Stack series
For full instructions, refer to Graph stacked time series.
Axis
For full instructions, refer to Change axis display.
Bar graph examples
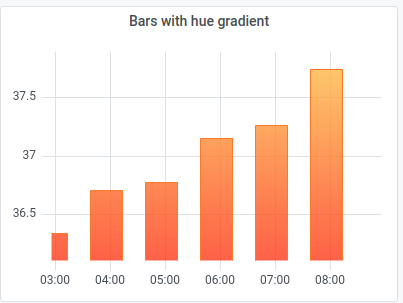
Below are some bar graph examples to give you ideas.
Hue gradient