Important: This documentation is about an older version. It's relevant only to the release noted, many of the features and functions have been updated or replaced. Please view the current version.
Time series
Time series visualizations are the default and primary way to visualize data points over intervals of time as a graph. They can render series as lines, points, or bars. They’re versatile enough to display almost any time-series data.

Note
You can migrate from the old Graph visualization to the new time series visualization. To migrate, open the panel and click the Migrate button in the side pane.
Configure a time series visualization
The following video guides you through the creation steps and common customizations of time series visualizations and is great for beginners:
Give it a try using Grafana Play
With Grafana Play, you can explore and see how it works, learning from practical examples to accelerate your development. This feature can be seen on Time Series Visualizations in Grafana.
Supported data formats
Time series visualizations require time series data; that is a sequence of measurements, ordered in time, where every row in the table represents one individual measurement at a specific time. Learn more about time series data.
Alert rules
You can link alert rules to time series visualizations to observe when alerts fire and are resolved in the form of annotations. In addition, you can create alert rules from the Alert tab within the panel editor.
Transform override property
Use the Transform override property to transform series values without affecting the values shown in the tooltip, context menu, or legend.
- Negative Y transform: Flip the results to negative values on the Y axis.
- Constant: Show the first value as a constant line.
Display multiple y-axes
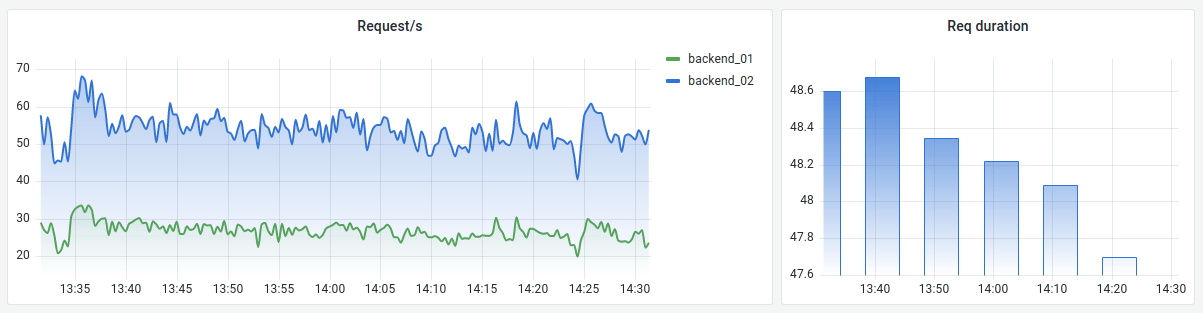
In some cases, you may want to display multiple y-axes. For example, if you have a dataset showing both temperature and humidity over time, you may want to show two y-axes with different units for these two series.
You can do this by adding field overrides. Follow the steps as many times as required to add as many y-axes as you need.
Add the Fill below to override
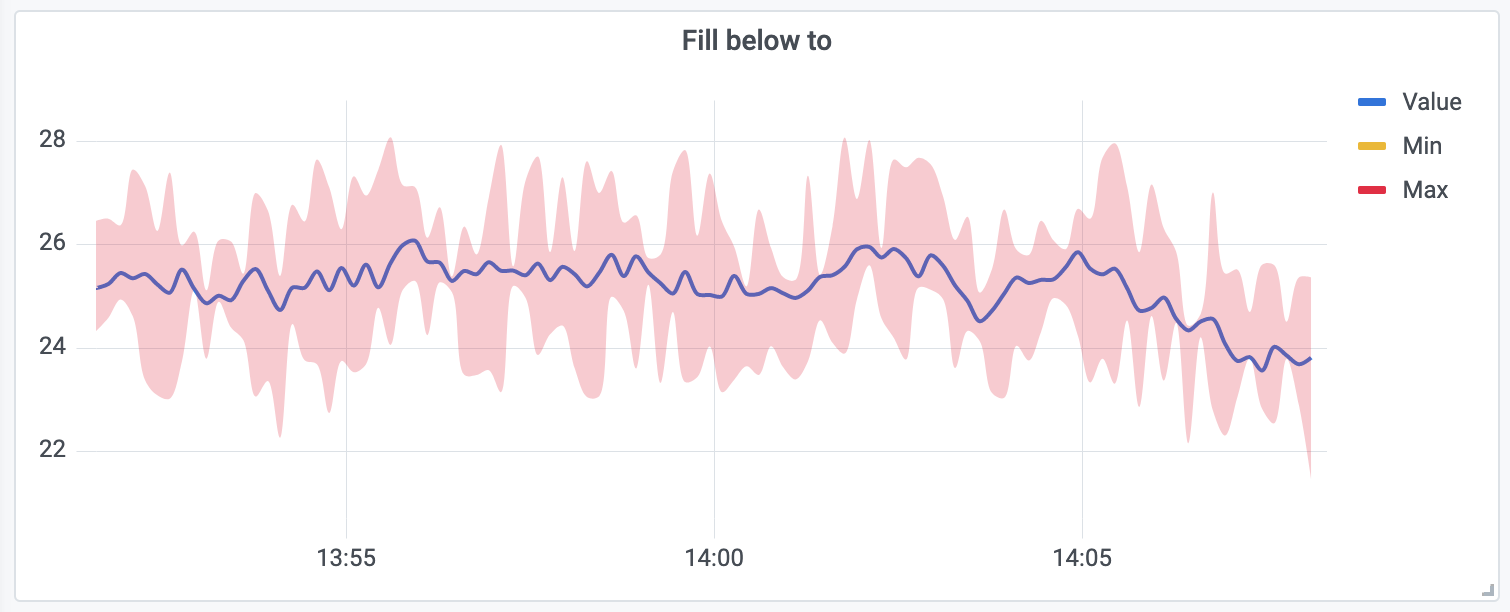
The Fill below to option fills the area between two series. This option is only available as a series/field override.
- Edit the panel and click Overrides.
- Select the fields to fill below.
- In Add override property, select Fill below to.
- Select the series for which you want the fill to stop.
The following example shows three series: Min, Max, and Value. The Min and Max series have Line width set to 0. Max has a Fill below to override set to Min, which fills the area between Max and Min with the Max line color.

Configuration options
Panel options
In the Panel options section of the panel editor pane, you set basic options like the panel title and description. You can also configure repeating panels in this section. To learn more, refer to Configure panel options.
Tooltip options
Tooltip options control the information overlay that appears when you hover over data points in the visualization.
| Option | Description |
|---|---|
| Tooltip mode | When you hover your cursor over the visualization, Grafana can display tooltips. Choose how tooltips behave. |
| Values sort order | This option controls the order in which values are listed in a tooltip. |
| Hover proximity | Set the hover proximity (in pixels) to control how close the cursor must be to a data point to trigger the tooltip to display. |
| Max width | Set the maximum width of the tooltip box. |
| Max height | Set the maximum height of the tooltip box. The default is 600 pixels. |
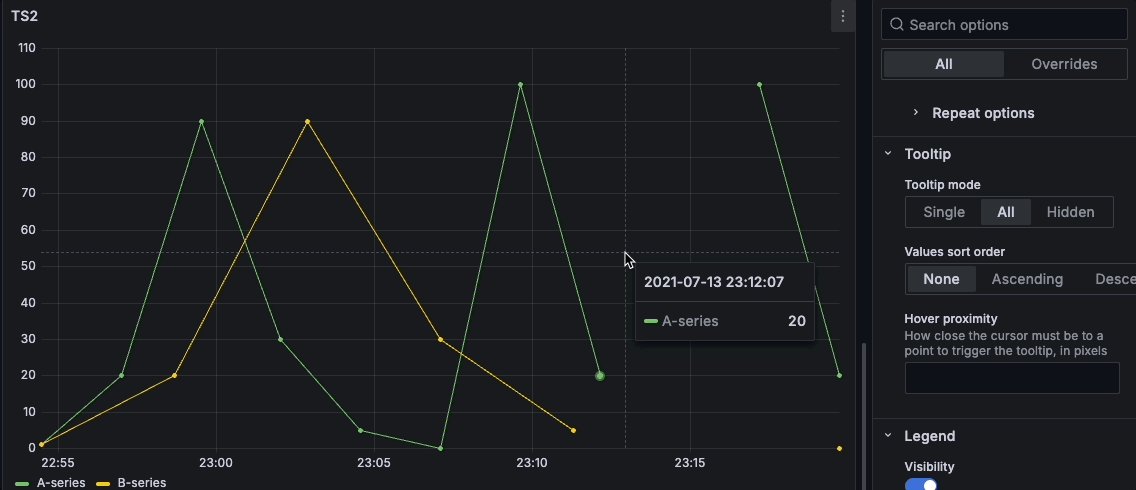
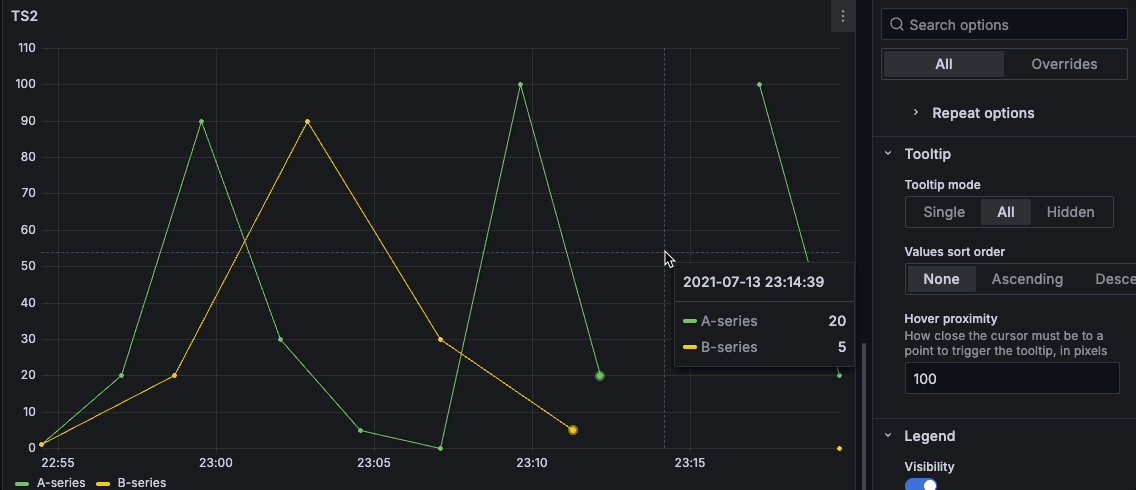
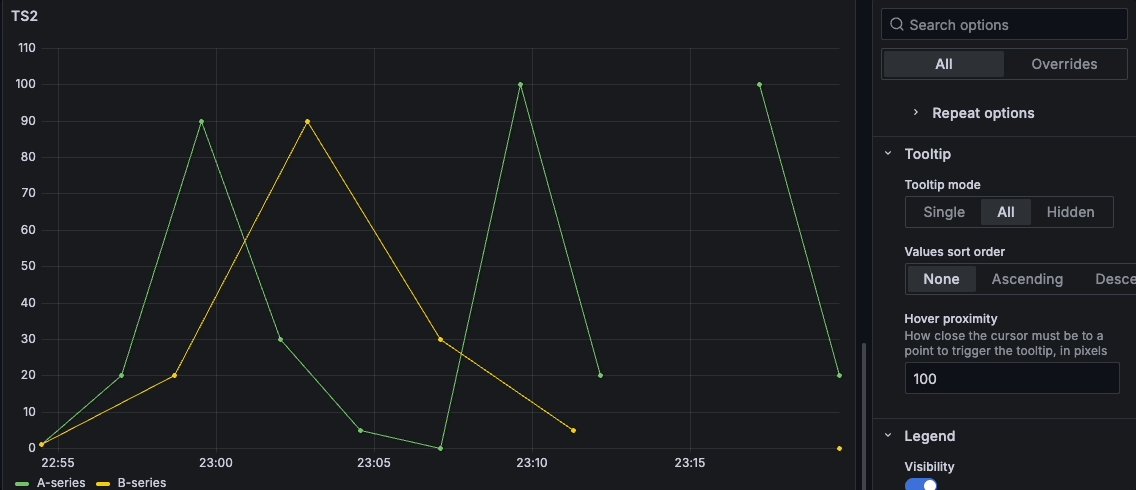
Tooltip mode
When you hover your cursor over the visualization, Grafana can display tooltips. Choose how tooltips behave.
- Single - The hover tooltip shows only a single series, the one that you are hovering over on the visualization.
- All - The hover tooltip shows all series in the visualization. Grafana highlights the series that you are hovering over in bold in the series list in the tooltip.
- Hidden - Do not display the tooltip when you interact with the visualization.
Use an override to hide individual series from the tooltip.
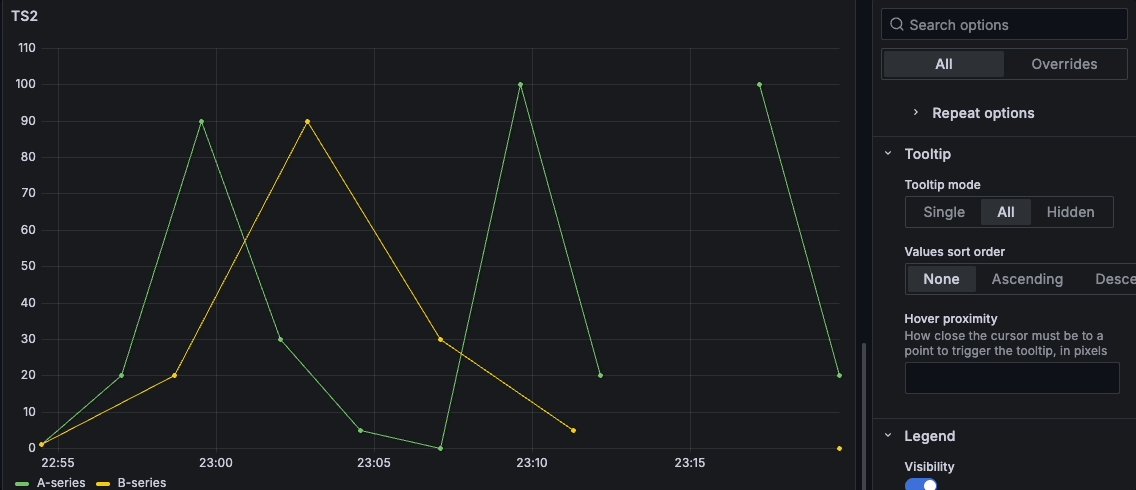
Values sort order
When you set the Tooltip mode to All, the Values sort order option is displayed. This option controls the order in which values are listed in a tooltip. Choose from the following:
- None - Grafana automatically sorts the values displayed in a tooltip.
- Ascending - Values in the tooltip are listed from smallest to largest.
- Descending - Values in the tooltip are listed from largest to smallest.
Hover proximity
Set the hover proximity (in pixels) to control how close the cursor must be to a data point to trigger the tooltip to display.

Legend options
Legend options control the series names and statistics that appear under or to the right of the graph. For more information about the legend, refer to Configure a legend.
| Option | Description |
|---|---|
| Visibility | Toggle the switch to turn the legend on or off. |
| Mode | Use these settings to define how the legend appears in your visualization. List displays the legend as a list. This is a default display mode of the legend. Table displays the legend as a table. |
| Placement | Choose where to display the legend. Bottom - Below the graph. Right - To the right of the graph. |
| Width | Control how wide the legend is when placed on the right side of the visualization. This option is only displayed if you set the legend placement to Right. |
| Values | Choose which of the standard calculations to show in the legend. You can have more than one. |
Axis options
Options under the axis category change how the x- and y-axes are rendered. Some options do not take effect until you click outside of the field option box you are editing. You can also or press Enter.
| Option | Description |
|---|---|
| Time zone | Set the desired time zone(s) to display along the x-axis. |
| Placement | Select the placement of the y-axis. |
| Label | Set a y-axis text label. If you have more than one y-axis, then you can assign different labels using an override. |
| Width | Set a fixed width of the axis. By default, Grafana dynamically calculates the width of an axis. By setting the width of the axis, data with different axes types can share the same display proportions. This setting makes it easier for you to compare more than one graph’s worth of data because the axes are not shifted or stretched within visual proximity to each other. |
| Show grid lines | Set the axis grid line visibility. |
| Color | Set the color of the axis. |
| Show border | Set the axis border visibility. |
| Scale | Set the y-axis values scale. |
| Centered zero | Set the y-axis to be centered on zero. |
| Soft min | Set a soft min to better control the y-axis limits. zero. |
| Soft max | Set a soft max to better control the y-axis limits. zero. |
Placement
Select the placement of the y-axis.
- Auto: Automatically assigns the y-axis to the series. When there are two or more series with different units, Grafana assigns the left axis to the first unit and the right axis to the units that follow.
- Left: Display all y-axes on the left side.
- Right: Display all y-axes on the right side.
- Hidden: Hide all axes. To selectively hide axes, Add a field override that targets specific fields.
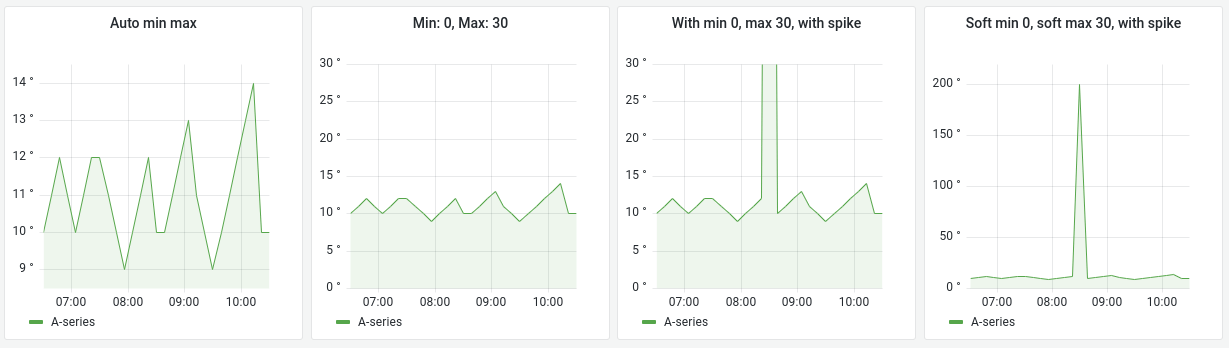
Soft min and soft max
Set a Soft min or soft max option for better control of y-axis limits. By default, Grafana sets the range for the y-axis automatically based on the dataset.
Soft min and soft max settings can prevent small variations in the data from being magnified when it’s mostly flat. In contrast, hard min and max values help prevent obscuring useful detail in the data by clipping intermittent spikes past a specific point.
To define hard limits of the y-axis, set standard min/max options. For more information, refer to Configure standard options.

Graph styles options
| Option | Description |
|---|---|
| Style | Use this option to define how to display your time series data. |
| Line interpolation | This option controls how the graph interpolates the series line. |
| Line width | Line width is a slider that controls the thickness for series lines or the outline for bars. |
| Fill opacity | Use opacity to specify the series area fill color. |
| Gradient mode | Gradient mode specifies the gradient fill, which is based on the series color. |
| Line style | Set the style of the line. |
| Connect null values | Choose how null values, which are gaps in the data, appear on the graph. |
| Disconnect values | Choose whether to set a threshold above which values in the data should be disconnected. |
| Show points | You can configure your visualization to add points to lines or bars. |
| Point size | Set the size of the points, from 1 to 40 pixels in diameter. |
| Stack series | Stacking allows Grafana to display series on top of each other. |
| Bar alignment | Set the position of the bar relative to a data point. |
| Bar width factor | Set the width of the bar relative to minimum space between data points. A factor of 0.5 means that the bars take up half of the available space between data points. A factor of 1.0 means that the bars take up all available space. |
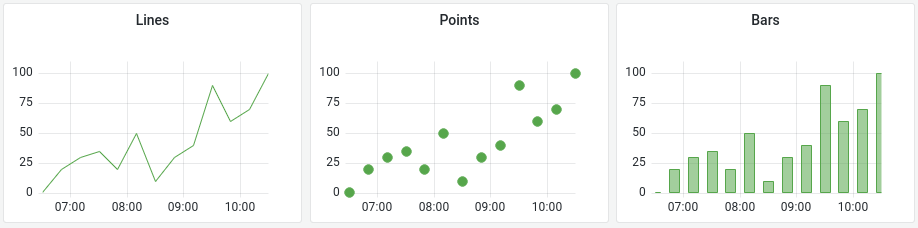
Style
Use this option to define how to display your time series data. You can use overrides to combine multiple styles in the same graph.
- Lines
- Bars
- Points

Line interpolation
This option controls how the graph interpolates the series line.
- Linear: Points are joined by straight lines.
- Smooth: Points are joined by curved lines that smooths transitions between points.
- Step before: The line is displayed as steps between points. Points are rendered at the end of the step.
- Step after: The line is displayed as steps between points. Points are rendered at the beginning of the step.
Line width
Line width is a slider that controls the thickness for series lines or the outline for bars.
Fill opacity
Use opacity to specify the series area fill color.

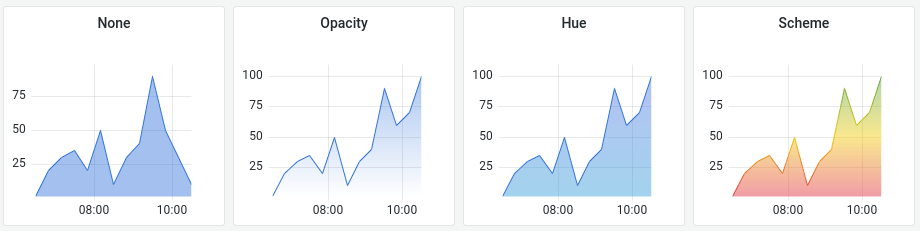
Gradient mode
Gradient mode specifies the gradient fill, which is based on the series color. To change the color, use the standard color scheme field option. For more information, refer to Color scheme.
- None: No gradient fill. This is the default setting.
- Opacity: An opacity gradient where the opacity of the fill increases as y-axis values increase.
- Hue: A subtle gradient that is based on the hue of the series color.
- Scheme: A color gradient defined by your Color scheme. This setting is used for the fill area and line. For more information about scheme, refer to Scheme gradient mode.
Gradient appearance is influenced by the Fill opacity setting. The following image show, the Fill opacity is set to 50.

Scheme gradient mode
The Gradient mode option located under the Graph styles has a mode named Scheme. When you enable Scheme, the line or bar receives a gradient color defined from the selected Color scheme.
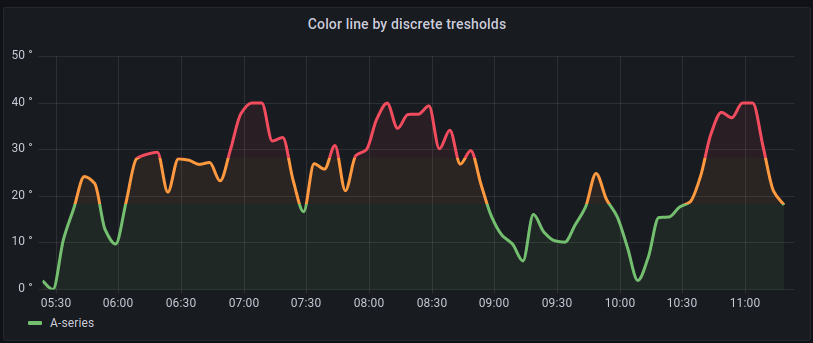
From thresholds
If the Color scheme is set to From thresholds (by value) and Gradient mode is set to Scheme, then the line or bar color changes as they cross the defined thresholds.

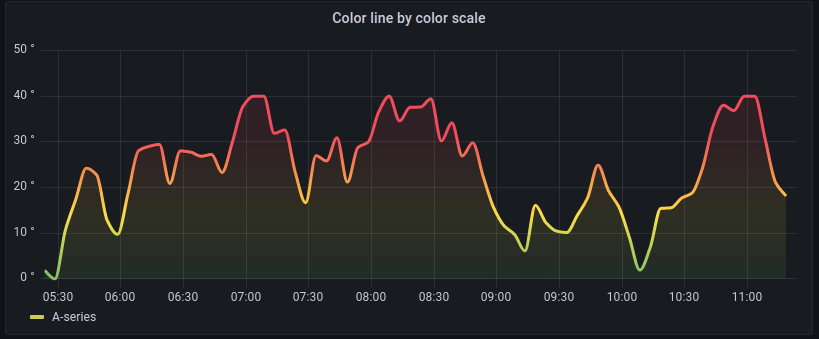
Gradient color schemes
The following image shows a line chart with the Green-Yellow-Red (by value) color scheme option selected.

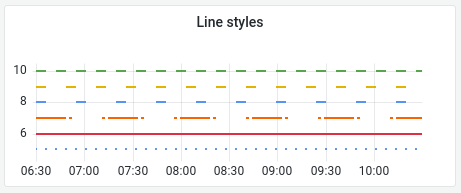
Line style
Set the style of the line. To change the color, use the standard color scheme field option.
- Solid: Display a solid line. This is the default setting.
- Dash: Display a dashed line. When you choose this option, a list appears for you to select the length and gap (length, gap) for the line dashes. Dash spacing set to 10, 10 (default).
- Dots: Display dotted lines. When you choose this option, a list appears for you to select the gap (length = 0, gap) for the dot spacing. Dot spacing set to 0, 10 (default)

Connect null values
Choose how null values, which are gaps in the data, appear on the graph. Null values can be connected to form a continuous line or set to a threshold above which gaps in the data are no longer connected.
- Never: Time series data points with gaps in the data are never connected.
- Always: Time series data points with gaps in the data are always connected.
- Threshold: Specify a threshold above which gaps in the data are no longer connected. This can be useful when the connected gaps in the data are of a known size and/or within a known range, and gaps outside this range should no longer be connected.
Disconnect values
Choose whether to set a threshold above which values in the data should be disconnected.
- Never: Time series data points in the data are never disconnected.
- Threshold: Specify a threshold above which values in the data are disconnected. This can be useful when desired values in the data are of a known size and/or within a known range, and values outside this range should no longer be connected.
Show points
You can configure your visualization to add points to lines or bars.
- Auto: Grafana determines to show or not to show points based on the density of the data. If the density is low, then points appear.
- Always: Show the points regardless of how dense the data set is.
- Never: Do not show points.
Stack series
Stacking allows Grafana to display series on top of each other. Be cautious when using stacking in the visualization as it can easily create misleading graphs. To read more about why stacking might not be the best approach, refer to The issue with stacking.
- Off: Turns off series stacking. When Off, all series share the same space in the visualization.
- Normal: Stacks series on top of each other.
- 100%: Stack by percentage where all series add up to 100%.
Stack series in groups
The stacking group option is only available as an override. For more information about creating an override, refer to Configure field overrides.
Edit the panel and click Overrides.
Create a field override for the Stack series option.
In stacking mode, click Normal.
Name the stacking group in which you want the series to appear.
The stacking group name option is only available when you create an override.
Bar alignment
Set the position of the bar relative to a data point. In the examples below, Show points is set to Always which makes it easier to see the difference this setting makes. The points do not change; the bars change in relationship to the points.
- Before
![Bar alignment before icon]() The bar is drawn before the point. The point is placed on the trailing corner of the bar.
The bar is drawn before the point. The point is placed on the trailing corner of the bar. - Center
![Bar alignment center icon]() The bar is drawn around the point. The point is placed in the center of the bar. This is the default.
The bar is drawn around the point. The point is placed in the center of the bar. This is the default. - After
![Bar alignment after icon]() The bar is drawn after the point. The point is placed on the leading corner of the bar.
The bar is drawn after the point. The point is placed on the leading corner of the bar.
Standard options
Standard options in the panel editor pane let you change how field data is displayed in your visualizations. When you set a standard option, the change is applied to all fields or series. For more granular control over the display of fields, refer to Configure overrides.
You can customize the following standard options:
| Option | Description |
|---|---|
| Unit | Choose which unit a field should use. |
| Min/Max | Set the minimum and maximum values used in percentage threshold calculations or leave these field empty for them to be calculated automatically. |
| Field min/max | Enable Field min/max to have Grafana calculate the min or max of each field individually, based on the minimum or maximum value of the field. |
| Decimals | Specify the number of decimals Grafana includes in the rendered value. |
| Display name | Set the display title of all fields. You can use variables in the field title. |
| Color scheme | Set single or multiple colors for your entire visualization. |
| No value | Enter what Grafana should display if the field value is empty or null. The default value is a hyphen (-). |
To learn more, refer to Configure standard options.
Data links
Data links allow you to link to other panels, dashboards, and external resources while maintaining the context of the source panel. You can create links that include the series name or even the value under the cursor.
For each data link, set the following options:
- Title
- URL
- Open in new tab
To learn more, refer to Configure data links.
Value mappings
Value mapping is a technique you can use to change how data appears in a visualization.
For each value mapping, set the following options:
- Condition - Choose what’s mapped to the display text and (optionally) color:
- Value - Specific values
- Range - Numerical ranges
- Regex - Regular expressions
- Special - Special values like
Null,NaN(not a number), or boolean values liketrueandfalse
- Display text
- Color (Optional)
- Icon (Canvas only)
To learn more, refer to Configure value mappings.
Thresholds
A threshold is a value or limit you set for a metric that’s reflected visually when it’s met or exceeded. Thresholds are one way you can conditionally style and color your visualizations based on query results.
Set the following options:
| Option | Description |
|---|---|
| Value | Set the value for each threshold. |
| Thresholds mode | Choose from Absolute and Percentage. |
| Show thresholds | Choose from a variety of display options including not displaying thresholds at all. |
To learn more, refer to Configure thresholds.
Field overrides
Overrides allow you to customize visualization settings for specific fields or series. When you add an override rule, it targets a particular set of fields and lets you define multiple options for how that field is displayed.
Choose from one the following override options:
| Option | Description |
|---|---|
| Fields with name | Select a field from the list of all available fields. |
| Field with name matching regex | Specify fields to override with a regular expression. |
| Fields with type | Select fields by type, such as string, numeric, or time. |
| Fields returned by query | Select all fields returned by a specific query, such as A, B, or C. |
| Fields with values | Select all fields returned by your defined reducer condition, such as Min, Max, Count, Total. |
To learn more, refer to Configure field overrides.



