This is documentation for the next version of Grafana. For the latest stable release, go to the latest version.
Table
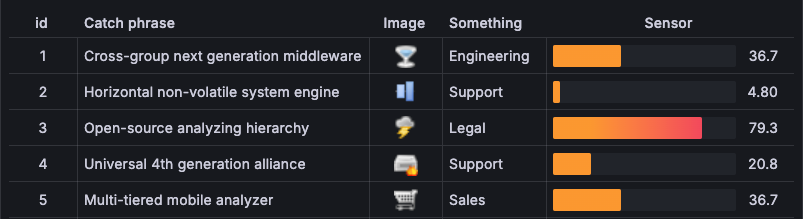
Tables are a highly flexible visualization designed to display data in columns and rows. The table visualization can take multiple datasets and provide the option to switch between them. With this versatility, it’s the preferred visualization for viewing multiple data types, aiding in your data analysis needs.

You can use a table visualization to show datasets such as:
- Common database queries like logs, traces, metrics
- Financial reports
- Customer lists
- Product catalogs
Any information you might want to put in a spreadsheet can often be best visualized in a table.
Tables also provide different styles to visualize data inside the table cells, such as colored text and cell backgrounds, gauges, sparklines, data links, JSON code, and images.
Note
Annotations and alerts are not currently supported for tables.
Configure a table visualization
The following video provides a visual walkthrough of the options you can set in a table visualization. If you want to see a configuration in action, check out the video:
With Grafana Play, you can explore and see how it works, learning from practical examples to accelerate your development. This feature can be seen on Table Visualizations in Grafana.
Supported data formats
The table visualization supports any data that has a column-row structure.
Note
If you’re using a cell type such as sparkline or JSON, the data requirements may differ in a way that’s specific to that type. For more info refer to Cell type.
Example
This example shows a basic dataset in which there’s data for every table cell:
Column1, Column2, Column3
value1 , value2 , value3
value4 , value5 , value6
value7 , value8 , value9If a cell is missing or the table column-row structure is not complete, as in the following example, the table visualization won’t display any of the data:
Column1, Column2, Column3
value1 , value2 , value3
gap1 , gap2
value4 , value5 , value6If you need to hide columns, you can do so using data transformations, field overrides, or by building a query that returns only the needed columns.
Column filtering
You can temporarily change how column data is displayed using column filtering. For example, you can show or hide specific values.
Turn on column filtering
To turn on column filtering, follow these steps:
- In Grafana, navigate to the dashboard with the table with the columns that you want to filter.
- Hover over any part of the panel to which you want to add the link to display the actions menu on the top right corner.
- Click the menu and select Edit.
- In the panel editor pane, expand the Table options section.
- Toggle on the Column filter switch.
A filter icon (funnel) appears next to each column title.

Filter column values
To filter column values, follow these steps:
Click the filter icon (funnel) next to a column title.
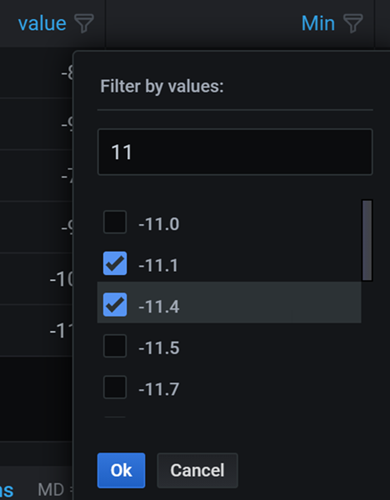
Grafana displays the filter options for that column.
![Filter column values]()
Click the checkbox next to the values that you want to display or click Select all.
Enter text in the search field at the top to show those values in the display so that you can select them rather than scroll to find them.
Choose from several operators to display column values:
- Contains - Matches a regex pattern (operator by default).
- Expression - Evaluates a boolean expression. The character
$represents the column value in the expression (for example, “$ >= 10 && $ <= 12”). - The typical comparison operators:
=,!=,<,<=,>,>=.
Click the checkbox above the Ok and Cancel buttons to add or remove all displayed values to and from the filter.
Clear column filters
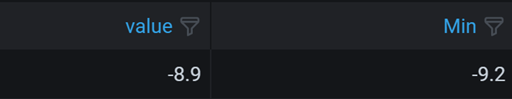
Columns with filters applied have a blue filter displayed next to the title.

To remove the filter, click the blue filter icon and then click Clear filter.
Sort columns
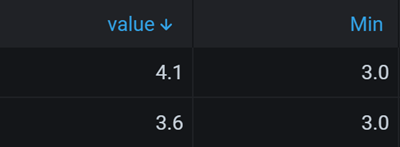
Click a column title to change the sort order from default to descending to ascending.
Each time you click, the sort order changes to the next option in the cycle.
You can sort multiple columns by holding the Shift key and clicking the column name.

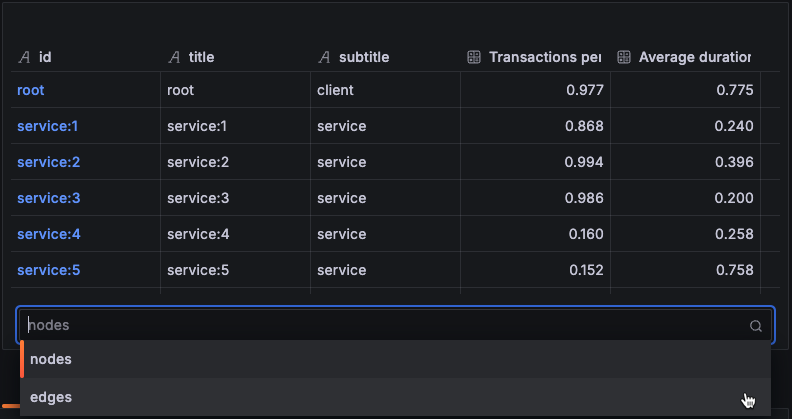
Dataset selector
If the data queried contains multiple datasets, a table displays a drop-down list at the bottom, so you can select the dataset you want to visualize. This option is only available when you’re editing the panel.

Configuration options
Panel options
In the Panel options section of the panel editor pane, set basic options like panel title and description, as well as panel links. To learn more, refer to Configure panel options.
Table options
| Option | Description |
|---|---|
| Show table header | Show or hide column names imported from your data source. |
| Cell height | Set the height of the cell. Choose from Small, Medium, or Large. |
| Enable pagination | Toggle the switch to control how many table rows are visible at once. When switched on, the page size automatically adjusts to the height of the table. This option doesn’t affect queries. |
| Minimum column width | Define the lower limit of the column width, in pixels. By default, the minimum width of the table column is 150 pixels. For small-screen devices, such as mobile phones or tablets, reduce the value to 50 to allow table-based panels to render correctly in dashboards. |
| Column width | Define a column width, in pixels, rather than allowing the width to be set automatically. By default, Grafana calculates the column width based on the table size and the minimum column width. |
| Column alignment | Set how Grafana should align cell contents. Choose from: Auto (default), Left, Center, or Right. |
| Column filter | Temporarily change how column data is displayed. For example, show or hide specific values. For more information, refer to Column filtering. |
Table footer options
Toggle the Show table footer switch on and off to control the display of the footer. When the toggle is switched on, you can use the table footer to show calculations on fields.
After you activate the table footer, make selections for the following options:
- Calculation - The calculation that you want to apply.
- Count rows - This option is displayed if you select the Count calculation. If you want to show the number of rows in the dataset instead of the number of values in the selected fields, toggle on the Count rows switch.
- Fields - The fields to which you want to apply the calculation. Grafana applies the calculation to all numeric fields if you don’t select a field.
Cell options
Cell options allow you to control how data is displayed in a table. The options are:
- Cell type - Control the default cell display settings.
- Wrap text - Wrap text in the cell that contains the longest content in your table.
- Cell value inspect - Enables value inspection from table cells.
Cell type
By default, Grafana automatically chooses display settings. You can override these settings by choosing one of the following cell types to control the default display for all fields. Additional configuration is available for some cell types.
If you want to apply a cell type to only some fields instead of all fields, you can do so using the Cell options > Cell type field override.
| Cell type | Description |
|---|---|
| Auto | Automatically displays values with sensible defaults applied. |
| Sparkline | Shows values rendered as a sparkline. |
| Colored text | If thresholds are set, then the field text is displayed in the appropriate threshold color. |
| Colored background | If thresholds are set, then the field background is displayed in the appropriate threshold color. |
| Gauge | Cells can be displayed as a graphical gauge, with several different presentation types. You can set the Gauge display mode and the Value display options. |
| Data links | If you’ve configured data links, when the cell type is Auto, the cell text becomes clickable. If you change the cell type to Data links, the cell text reflects the titles of the configured data links. To control the application of data link text more granularly, use a Cell option > Cell type > Data links field override. |
| JSON View | Shows values formatted as code. |
| Image | If the field value is an image URL or a base64 encoded image, the table displays the image. |
| Actions | The cell displays a button that triggers a basic, unauthenticated API call when clicked. |
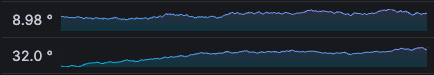
Sparkline
This cell type shows values rendered as a sparkline. To show sparklines on data with multiple time series, use the Time series to table transformation to process it into a format the table can show.

You can customize sparklines with many of the same options as the time series visualization including line style and width, fill opacity, gradient mode, and more. You can also change the color of the sparkline by updating the color scheme in the Standard options section of the panel configuration.
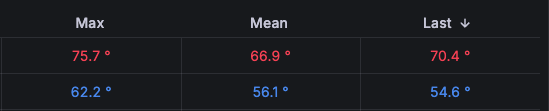
Colored text
If thresholds are set, with this cell type, the field text is displayed in the appropriate threshold color.

Note
This is an experimental feature.
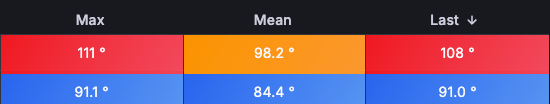
Colored background
If thresholds are set, with this cell type, the field background is displayed in the appropriate threshold color.

- Background display mode - Choose between Basic and Gradient.
- Apply to entire row - Toggle the switch on to apply the background color that’s configured for the cell to the whole row.

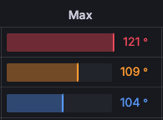
Gauge
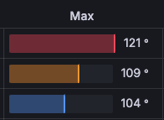
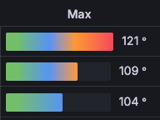
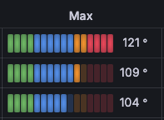
With this cell type, cells can be displayed as a graphical gauge, with several different presentation types controlled by the gauge display mode and the value display.
Note
The maximum and minimum values of the gauges are configured automatically from the smallest and largest values in your whole dataset. If you don’t want the max/min values to be pulled from the whole dataset, you can configure them for each column using field overrides.
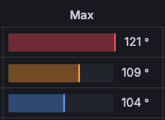
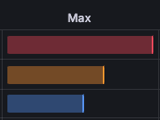
Gauge display mode
You can set three gauge display modes.
Value display
Labels displayed alongside of the gauges can be set to be colored by value, match the theme text color, or be hidden.
| Option | Description |
|---|---|
| Value color | Labels are colored by value. |
| Text color | Labels match the theme text color. |
| Hidden | Labels are hidden. |
JSON View
This cell type shows values formatted as code. If a value is an object the JSON view allowing browsing the JSON object will appear on hover.

Image
If you have a field value that is an image URL or a base64 encoded image, this cell type displays it as an image.

Set the following options:
- Alt text - Set the alternative text of an image. The text will be available for screen readers and in cases when images can’t be loaded.
- Title text - Set the text that’s displayed when the image is hovered over with a cursor.
Actions
The cell displays a button that triggers a basic, unauthenticated API call when clicked. Configure the API call with the following options:
| Option | Description |
|---|---|
| Endpoint | Enter the endpoint URL. |
| Method | Choose from GET, POST, and PUT. |
| Content-Type | Select an option in the drop-down list. Choose from: JSON, Text, JavaScript, HTML, XML, and x-www-form-urlencoded. |
| Query parameters | Enter as many Key, Value pairs as you need. |
| Header parameters | Enter as many Key, Value pairs as you need. |
| Payload | Enter the body of the API call. |
Wrap text
Note
Text wrapping is in public preview, however, it’s available to use by default. We’d love hear from you about how this new feature is working. To provide feedback, you can open an issue in the Grafana GitHub repository.
Toggle the Wrap text switch to wrap text in the cell that contains the longest content in your table.
To wrap the text in a specific column only, use a Fields with name field override, select the Cell options > Cell type override property, and toggle on the Wrap text switch.
This option is available for the following cell types: Auto, Colored text, and Colored background.
Cell value inspect
Enables value inspection from table cells. When the Cell inspect value switch is toggled on, clicking the inspect icon in a cell opens the Inspect value drawer.
The Inspect value drawer has two tabs, Plain text and Code editor. Grafana attempts to automatically detect the type of data in the cell and opens the drawer with the associated tab showing. However, you can switch back and forth between tabs.
This option is available for the following cell types: Auto, Colored text, Colored background, and JSON View.
If you want to apply this setting to only some fields instead of all fields, you can do so using the Cell options > Cell value inspect field override.
Standard options
Standard options in the panel editor pane let you change how field data is displayed in your visualizations. When you set a standard option, the change is applied to all fields or series. For more granular control over the display of fields, refer to Configure overrides.
| Option | Description |
|---|---|
| Unit | Choose which unit a field should use. |
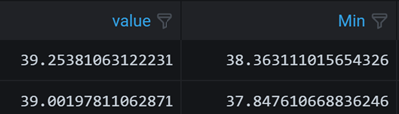
| Min/Max | Set the minimum and maximum values used in percentage threshold calculations or leave these field empty for them to be calculated automatically. |
| Field min/max | Enable Field min/max to have Grafana calculate the min or max of each field individually, based on the minimum or maximum value of the field. |
| Decimals | Specify the number of decimals Grafana includes in the rendered value. |
| Display name | Set the display title of all fields. You can use variables in the field title. |
| Color scheme | Set single or multiple colors for your entire visualization. |
| No value | Enter what Grafana should display if the field value is empty or null. The default value is a hyphen (-). |
To learn more, refer to Configure standard options.
Data links and actions
Data links allow you to link to other panels, dashboards, and external resources and actions let you trigger basic, unauthenticated, API calls. In both cases, you can carry out these tasks while maintaining the context of the source panel.
For each data link, set the following options:
- Title
- URL
- Open in new tab
Data links for this visualization don’t include the One click switch, however, if there’s only one data link configured, that data link has single-click functionality. If multiple data links are configured, then clicking the visualization opens a menu that displays all the data links.
For each action, define the following API call settings:
| Option | Description |
|---|---|
| Title | A human-readable label for the action that’s displayed in the UI. |
| Confirmation message | A descriptive prompt to confirm or cancel the action. |
| Method | Select from POST, PUT, or GET. |
| URL | The request URL. To add a variable, click in the URL field and enter |
| Query parameters | Key and Value pairs. Click the + icon to add as many key/value pairs as you need. |
| Headers | Comprised of Key and Value pairs and a Content-Type. Click the + icon to add as many key/value pairs as you need. |
| Content-Type | Select from the following: application/json, text/plain, application/XML, and application/x-www-form-urlencoded. |
| Body | The body of the request. |
To learn more, refer to Configure data links and actions.
Value mappings
Value mapping is a technique you can use to change how data appears in a visualization.
For each value mapping, set the following options:
- Condition - Choose what’s mapped to the display text and (optionally) color:
- Value - Specific values
- Range - Numerical ranges
- Regex - Regular expressions
- Special - Special values like
Null,NaN(not a number), or boolean values liketrueandfalse
- Display text
- Color (Optional)
- Icon (Canvas only)
To learn more, refer to Configure value mappings.
Thresholds
A threshold is a value or limit you set for a metric that’s reflected visually when it’s met or exceeded. Thresholds are one way you can conditionally style and color your visualizations based on query results.
For each threshold, set the following options:
| Option | Description |
|---|---|
| Value | Set the value for each threshold. |
| Thresholds mode | Choose from Absolute and Percentage. |
To learn more, refer to Configure thresholds.
Field overrides
Overrides allow you to customize visualization settings for specific fields or series. When you add an override rule, it targets a particular set of fields and lets you define multiple options for how that field is displayed.
Choose from the following override options:
| Option | Description |
|---|---|
| Fields with name | Select a field from the list of all available fields. |
| Field with name matching regex | Specify fields to override with a regular expression. |
| Fields with type | Select fields by type, such as string, numeric, or time. |
| Fields returned by query | Select all fields returned by a specific query, such as A, B, or C. |
| Fields with values | Select all fields returned by your defined reducer condition, such as Min, Max, Count, Total. |
To learn more, refer to Configure field overrides.