What's new from Grafana Labs
Grafana Labs products, projects, and features can go through multiple release stages before becoming generally available. These stages in the release life cycle can present varying degrees of stability and support. For more information, refer to release life cycle for Grafana Labs.
Loading...
Area of interest:
Cloud availability:
Cloud editions:
Self-managed availability:
Self-managed editions:
No results found. Please adjust your filters or search criteria.
There was an error with your request.
Effective starting in Grafana 12.2, the auth.scim configuration option allow_non_provisioned_users is removed, and replaced with reject_non_provisioned_users.
The reject_non_provisioned_users setting in Grafana defaults to false. When enabled, non-SCIM provisioned users are prevented from signing in. Cloud Portal users can always sign in regardless of this setting.
We’ve updated our source map functionality for Grafana Cloud’s Frontend Observability. It’s now easier to find and delete your uploaded source maps right from the UI. This gives you more control over your data and makes it easier to keep your environment organized.
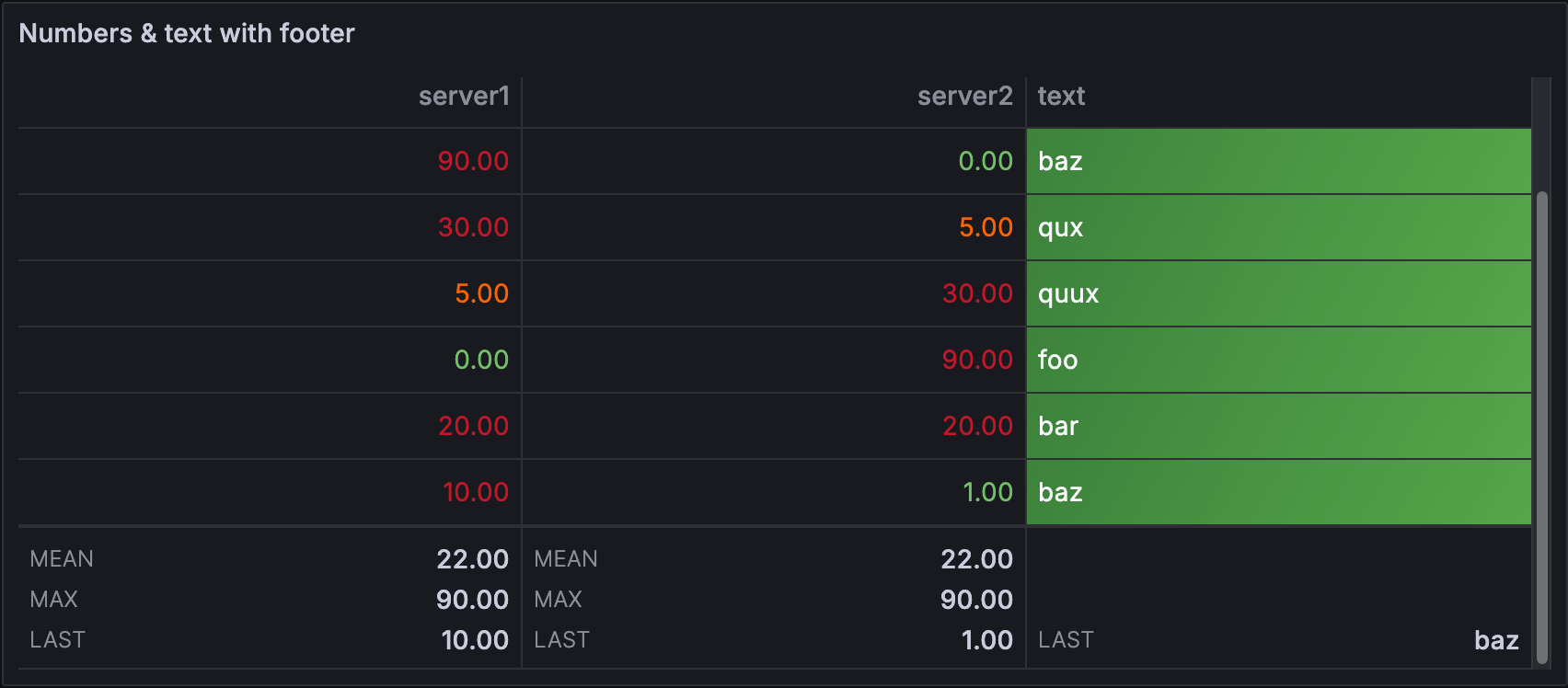
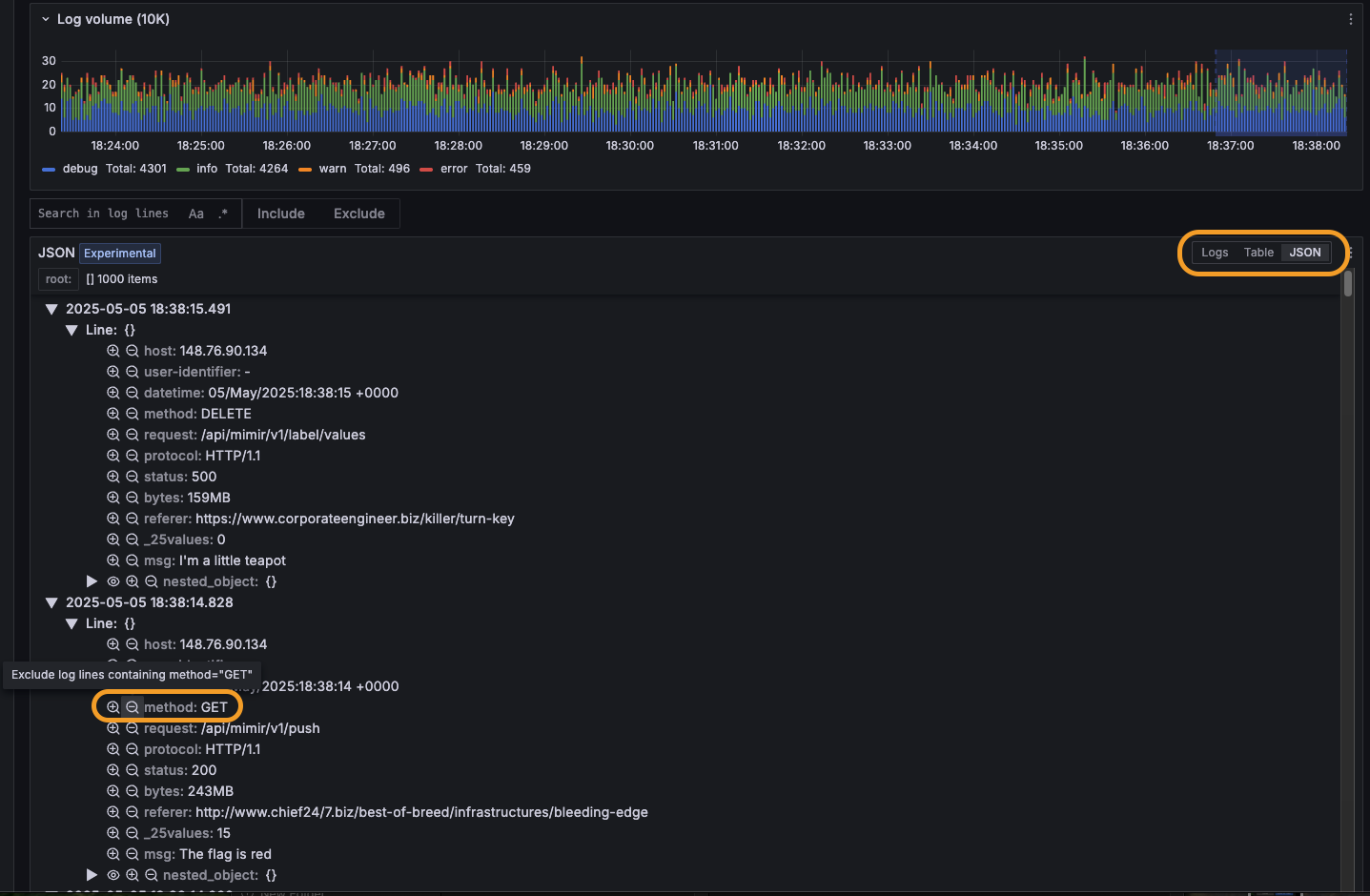
In May 2025, we refactored the table visualization to use the react-data-grid library, resulting in significant performance improvements. We released this in public preview. Now, this version of the table is generally available, and along with that, we’ve made a number of improvements, big and small. We’ve added the following options:

Because Ad hoc filters can’t be reliably implemented on SQL data sources, we’re introducing a new way forward. Starting with this release, you can now query a dataset from a first panel using a SQL data source, then build the rest of your dashboard on top of that dataset—and use ad hoc filters to drill into it.
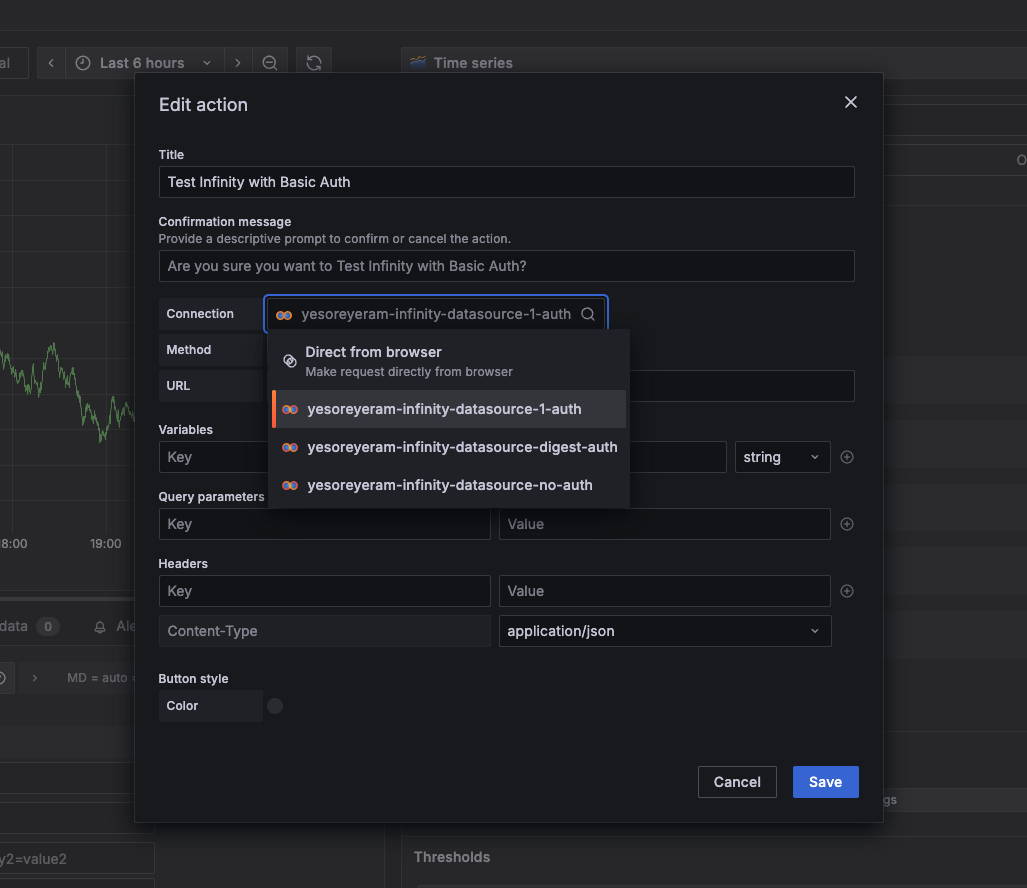
Visualization actions now support authenticated HTTP requests by integrating with the Infinity data source. This lets you perform actions that require authentication by leveraging preconfigured Infinity data source connections.

Save money and apply an extra layer of network security by using GCP Private Service Connect to send telemetry data to Grafana Cloud.
Normally when you send telemetry from your GCP network to Grafana Cloud, you incur in network egress fees and your data, though encrypted, traverses the public internet.
With this release, we’re rethinking our dashboard APIs and making the default a new model that is consistent, versioned, and resource-oriented.
We started the rollout in May. Since then, we’ve gathered feedback, measured impact, and improved testing. We’re now confident the APIs are stable and have made them the default.
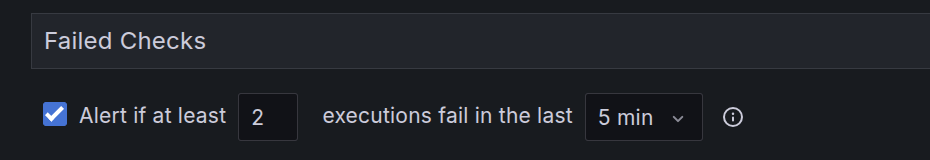
We’re excited to announce the general availability of new alerting capabilities for Synthetic Monitoring. These new capabilities are available to all Grafana Cloud users.
You can now create alerts for each check in your Synthetic Monitoring application. For example, you can create an alert based on the number of check failures in a specific time window, with different settings for each one of your checks.

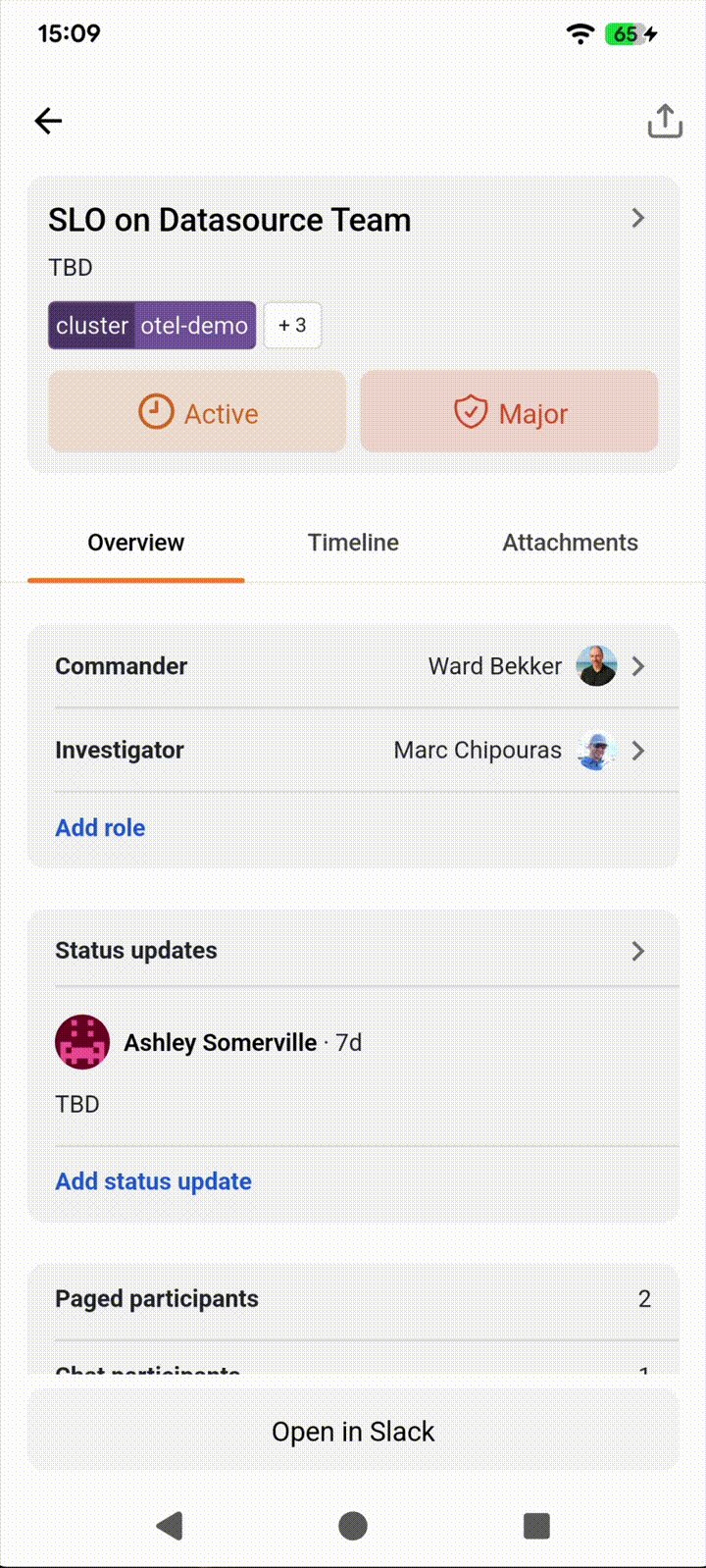
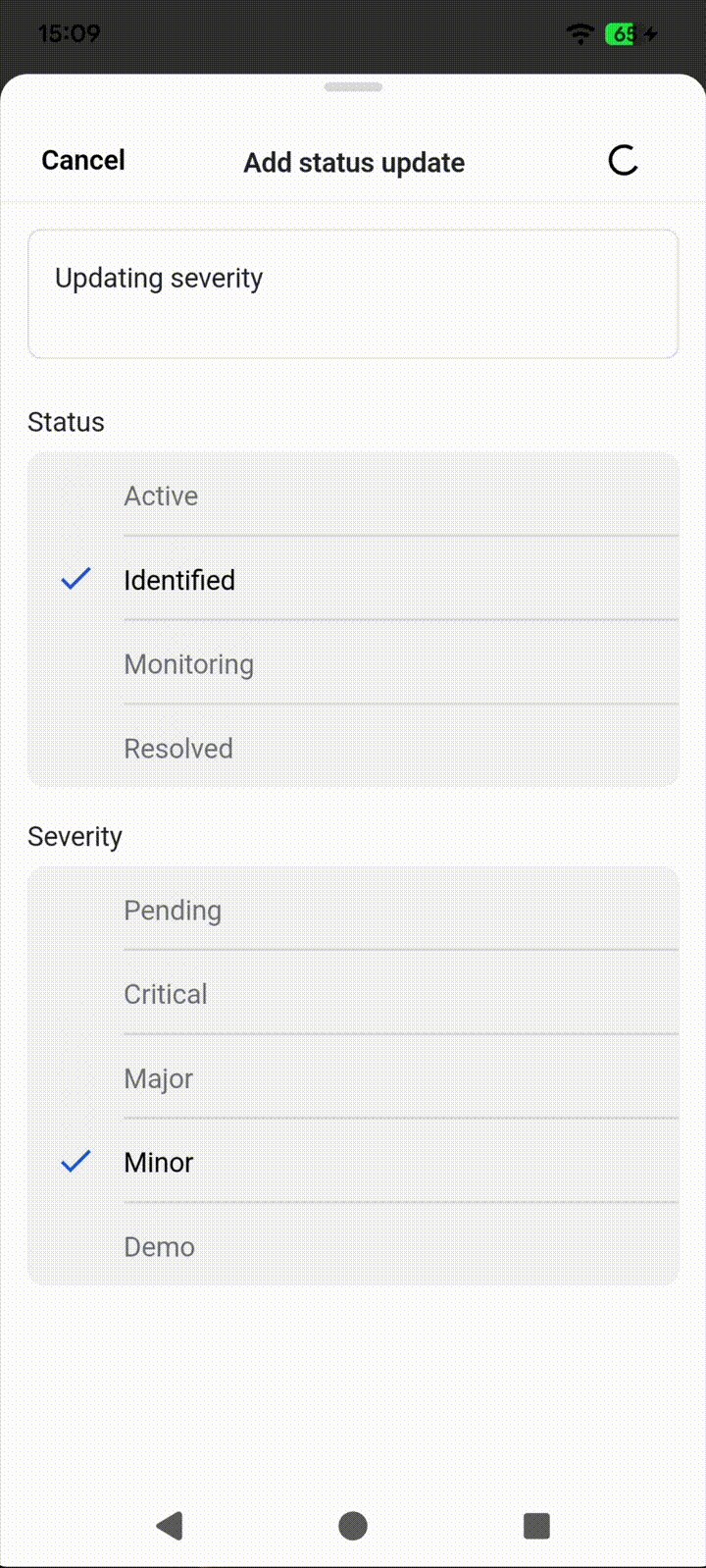
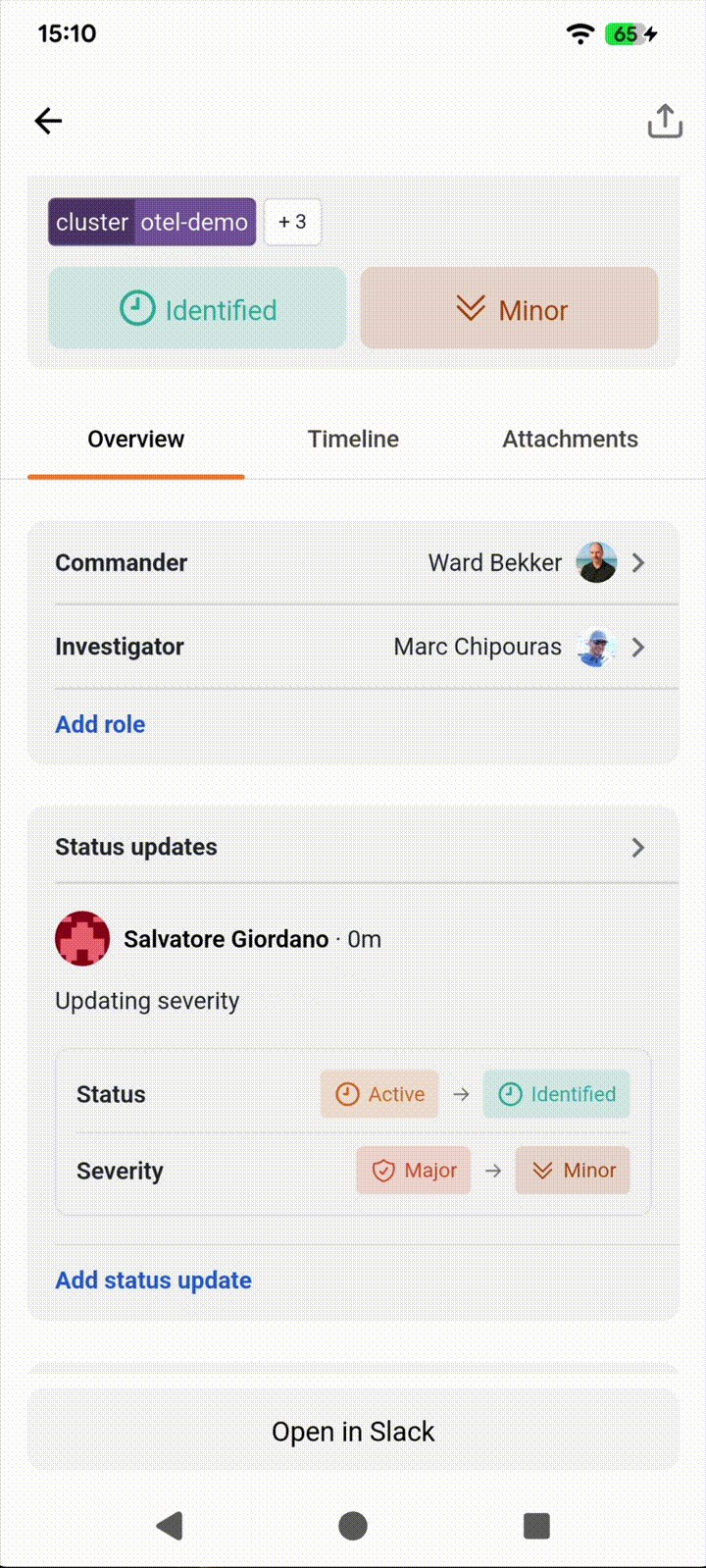
Status updates are crucial communication milestones during incident response, providing stakeholders with essential information about progress, status changes, and severity adjustments. Now you can view the complete timeline of key updates, see what changed and when, and contribute your own status updates with rich text content and “severity” or “status” modifications.

We are excited to announce the general availability of Amazon CloudWatch metric streams.
CloudWatch metric streams with Amazon Data Firehose offer you a less expensive, highly accurate way to import metrics from AWS into Grafana Cloud. As with CloudWatch metrics scrape, CloudWatch metric streams do not require you to deploy or maintain Alloy agents or servers and can be configured as code using Terraform or using a CloudFormation template.