What's new from Grafana Labs
Grafana Labs products, projects, and features can go through multiple release stages before becoming generally available. These stages in the release life cycle can present varying degrees of stability and support. For more information, refer to release life cycle for Grafana Labs.
Loading...
Area of interest:
Cloud availability:
Cloud editions:
Self-managed availability:
Self-managed editions:
No results found. Please adjust your filters or search criteria.
There was an error with your request.
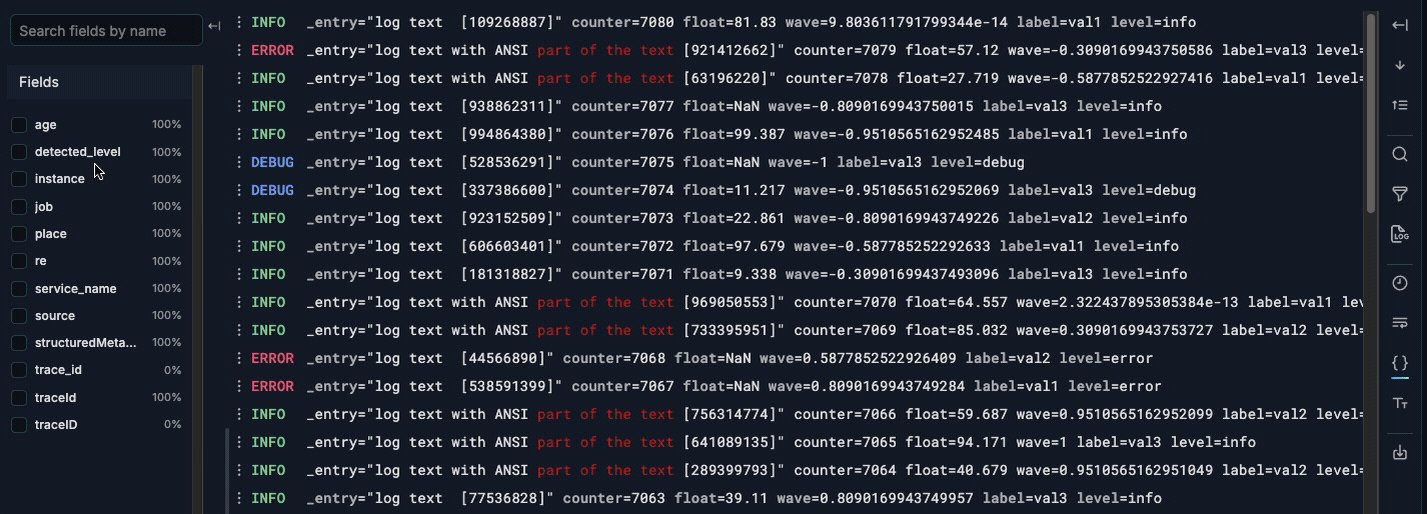
We are very excited to release a completely redesigned logs visualization!
The logs visualization is one of the core visualizations of Grafana, and we’ve rebuilt it from the ground up to not only address performance issues, but also add many new features and display options to innovate in the space and provide the best possible log browsing experience, such as:
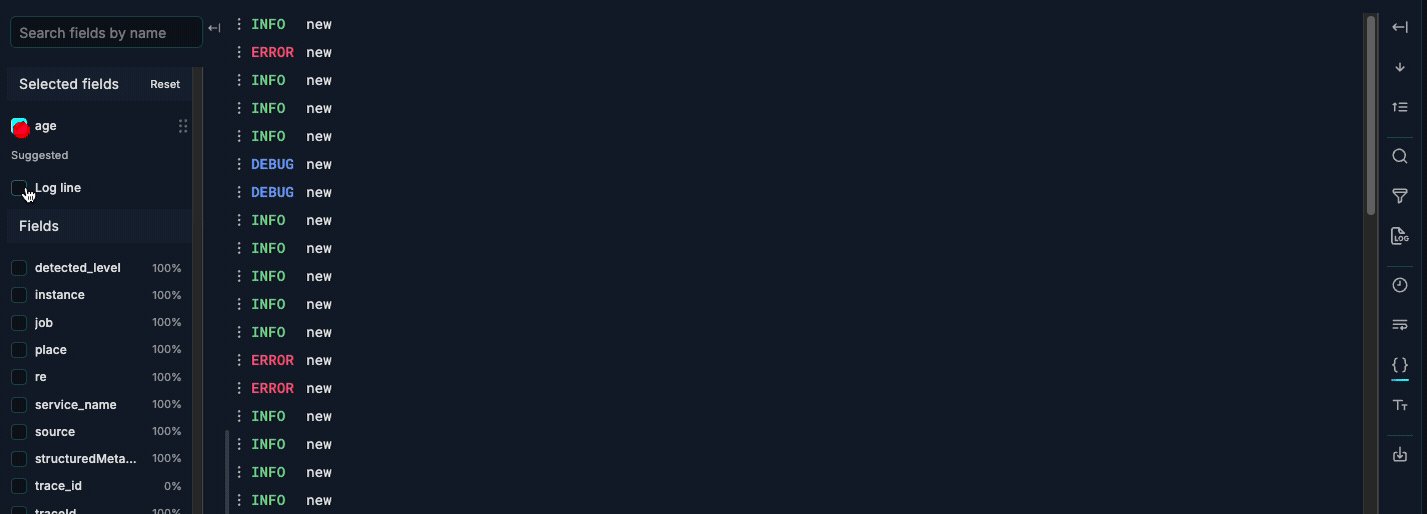
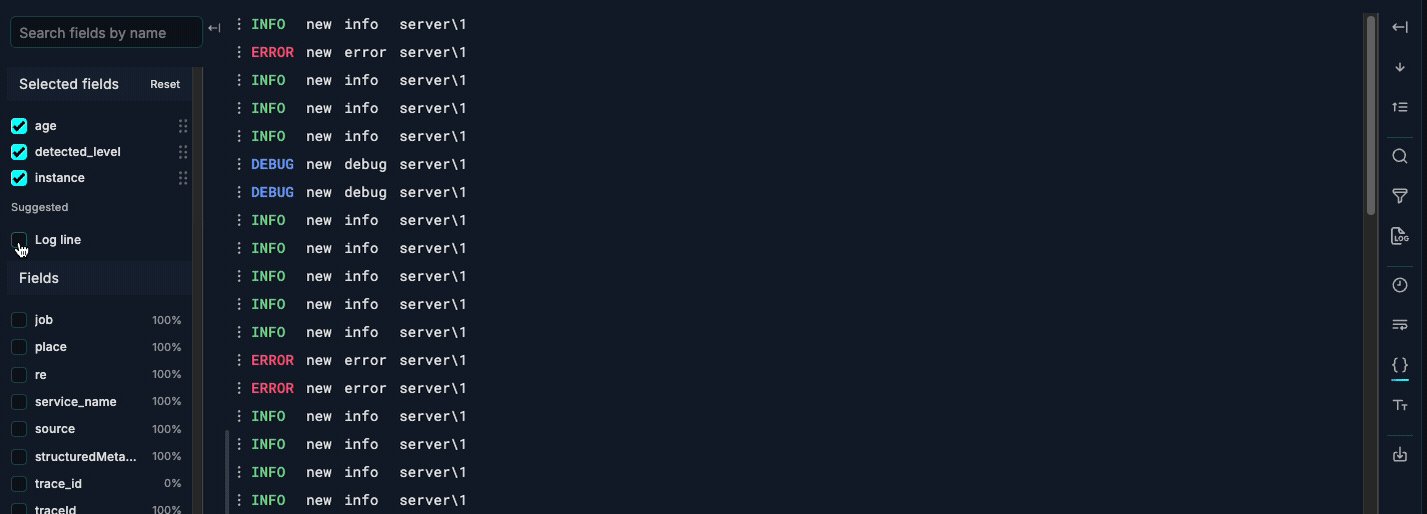
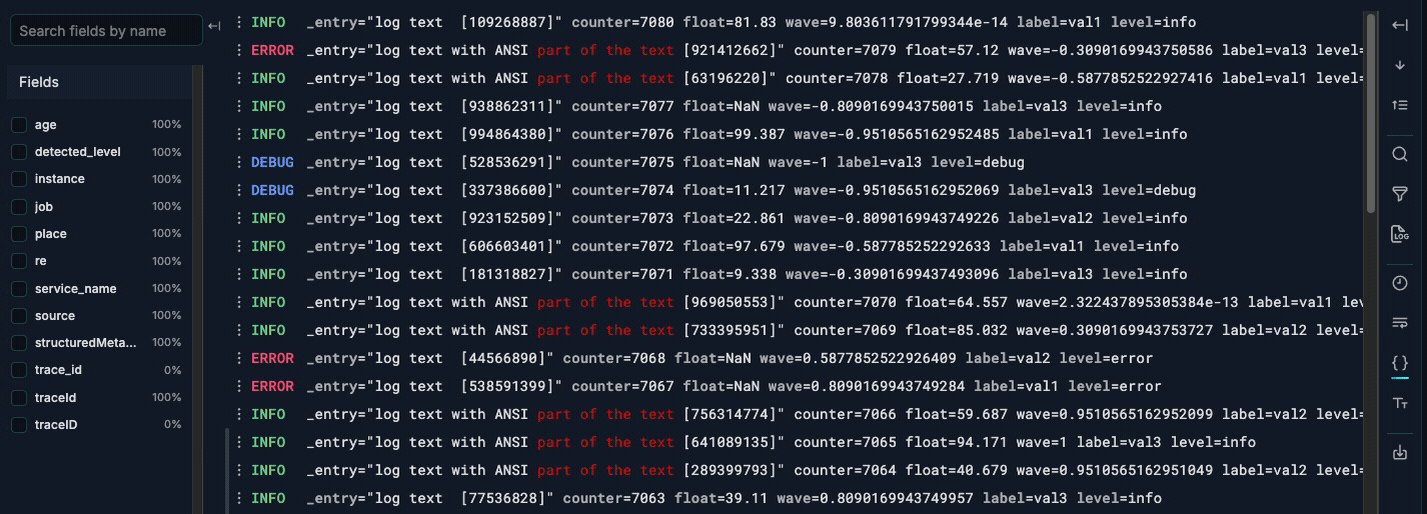
As part of the recently redesigned logs visualization, we’re now adding a new component to interact with fields in log lines, making it easier than ever to toggle fields on and off and customize the display order.

GCP Private Service Connect (PSC) provides private connectivity between private networks and supported GCP services without exposing your traffic to the public internet.
With GCP PSC for Grafana Private DataSource Connect (PDC), you can connect your PDC agents running in your GCP private network to Grafana Cloud while staying on the GCP network.
Save money and apply an extra layer of network security by using GCP Private Service Connect to send telemetry data to Grafana Cloud.
Normally when you send telemetry from your GCP network to Grafana Cloud, you incur in network egress fees and your data, though encrypted, traverses the public internet.
Sharing your Grafana dashboards just got easier. You can now export any dashboard as a PNG image.
Use the Export as image option to generate an image:

Grafana Team LBAC: Performance Considerations
What We’ve Improved
Storage Capacity
We previously had a limitation of about 500 LBAC rules per data source, which was challenging for some customers who needed more rules to meet their requirements. We’ve resolved this by expanding our storage capacity, allowing for significantly more rules to be stored.
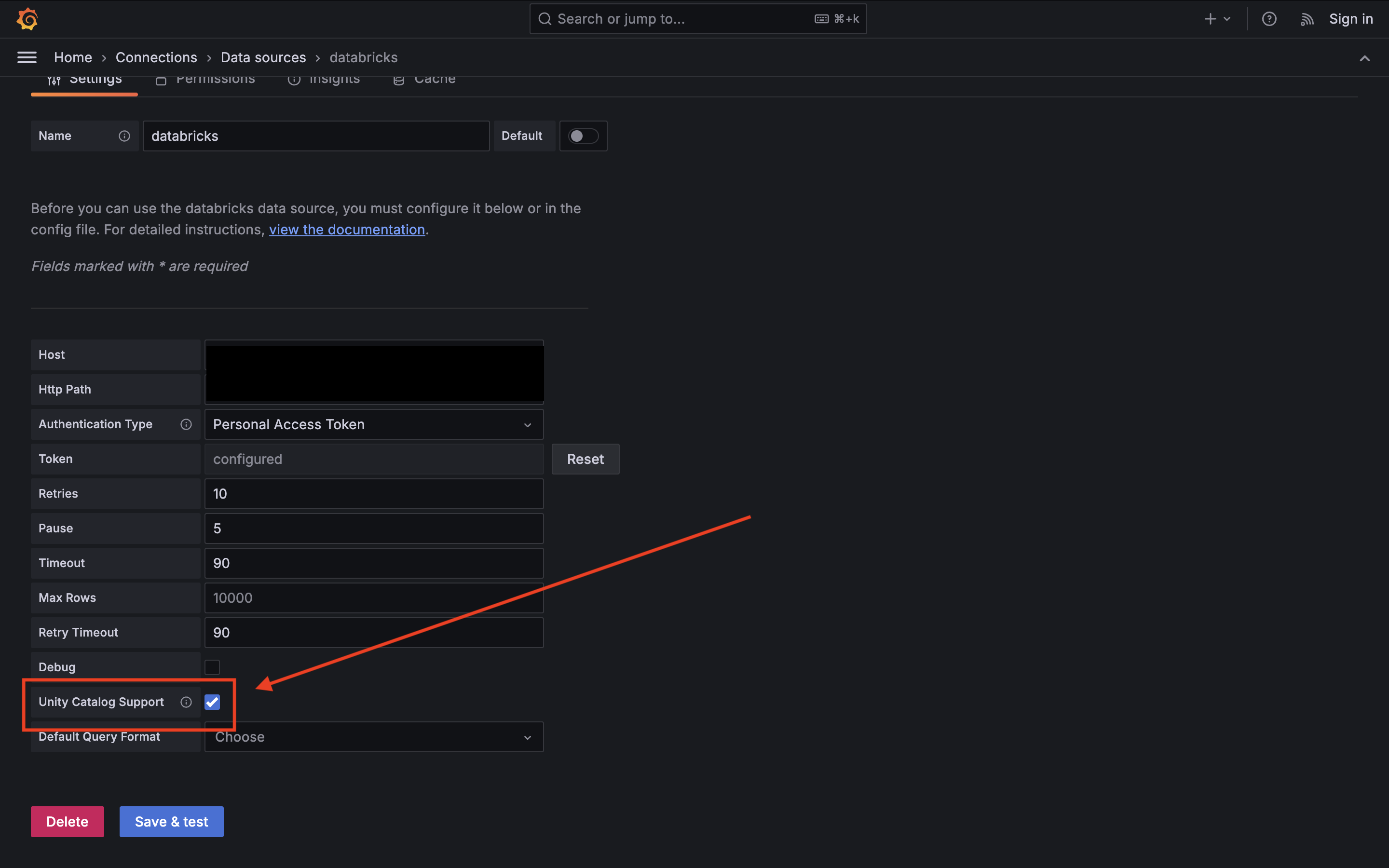
We’ve added support for Databricks Unity Catalog, enabling secure and consistent access to governed data directly within Grafana.
This enhancement allows users to easily query and visualize datasets registered in Unity Catalog while maintaining the same fine-grained permissions and lineage tracking defined in Databricks. With this integration, teams can build dashboards confidently knowing their data follows centralized governance, access control, and compliance standards across all workspaces.

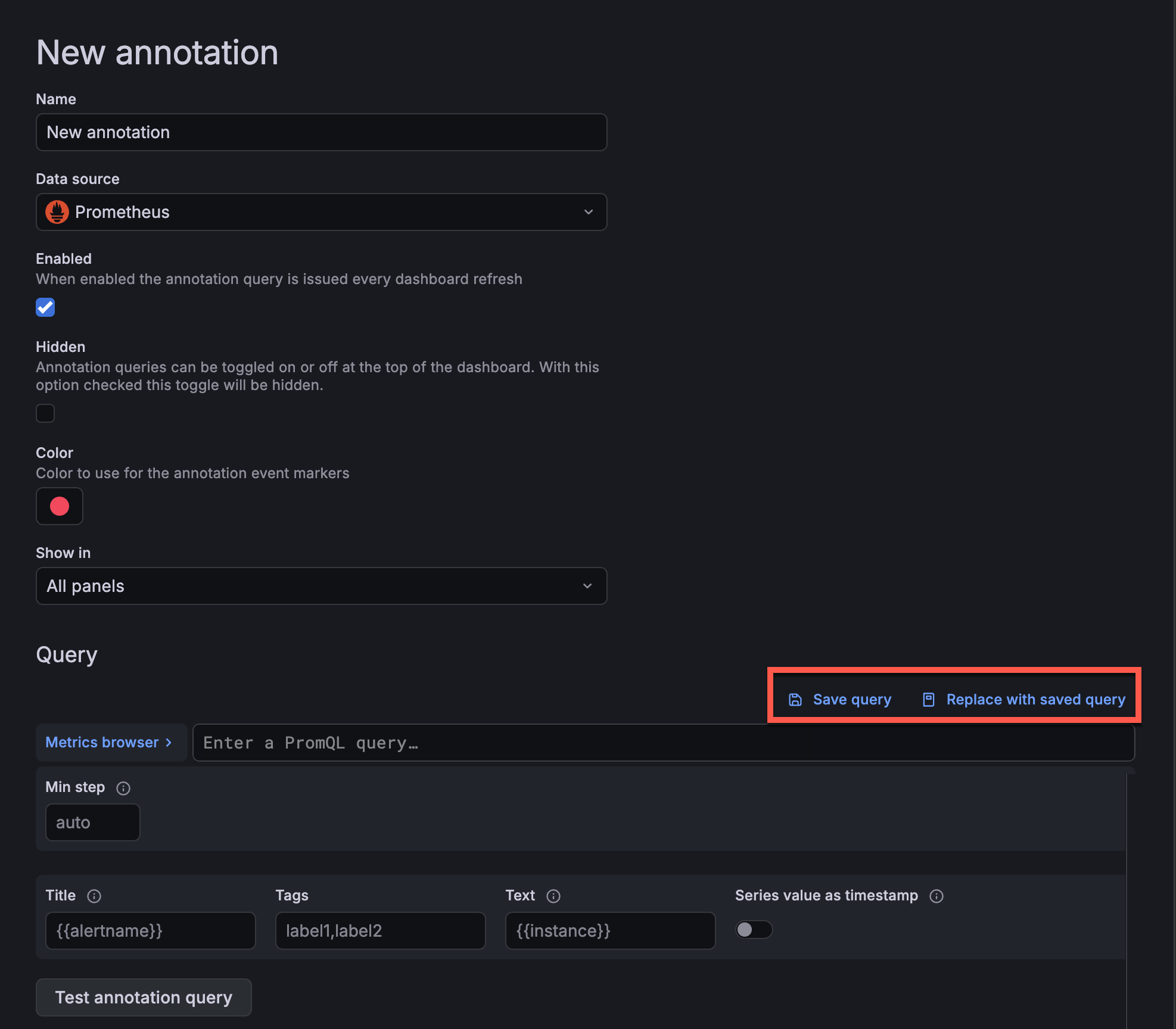
We recently introduced the ability to save queries in Dashboards and Explore—now we’ve extended this functionality to dashboard annotations. With this addition, you can save, reuse, and share annotation queries with others in your organization.

Introducing SolarWinds data source plugin.
SolarWinds is a network and infrastructure monitoring platform that provides tools to monitor, manage network performance, server health, and application availability.
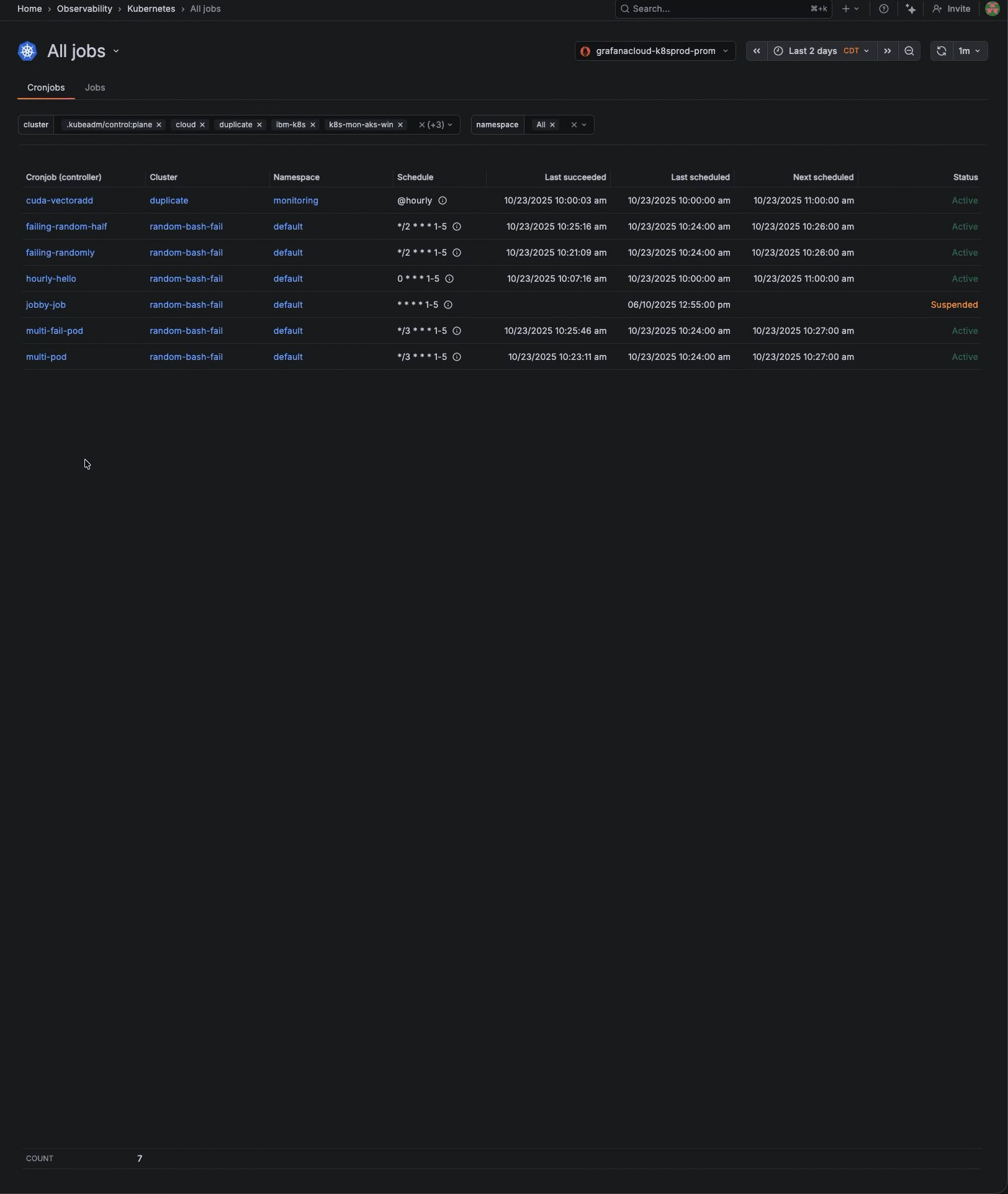
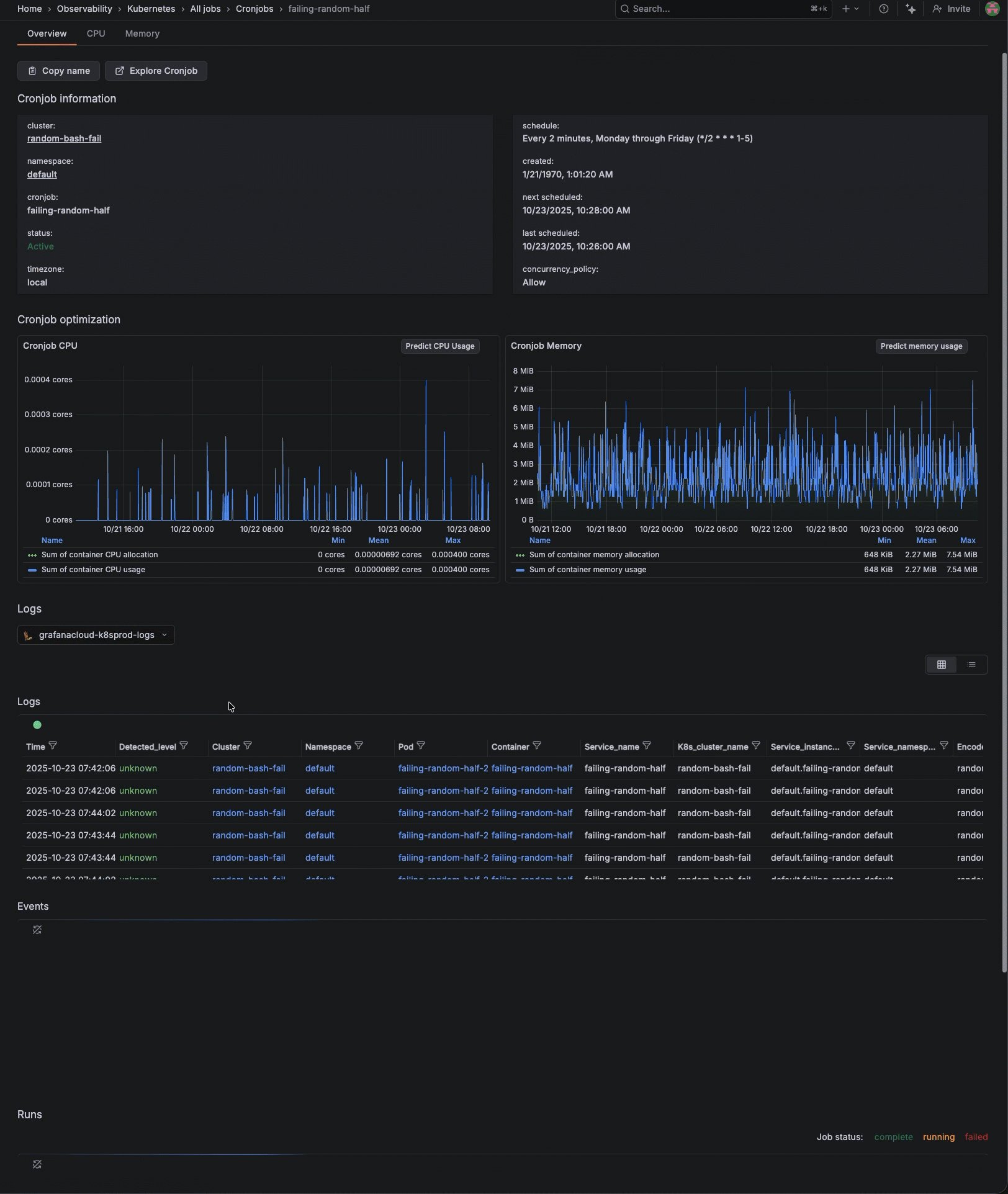
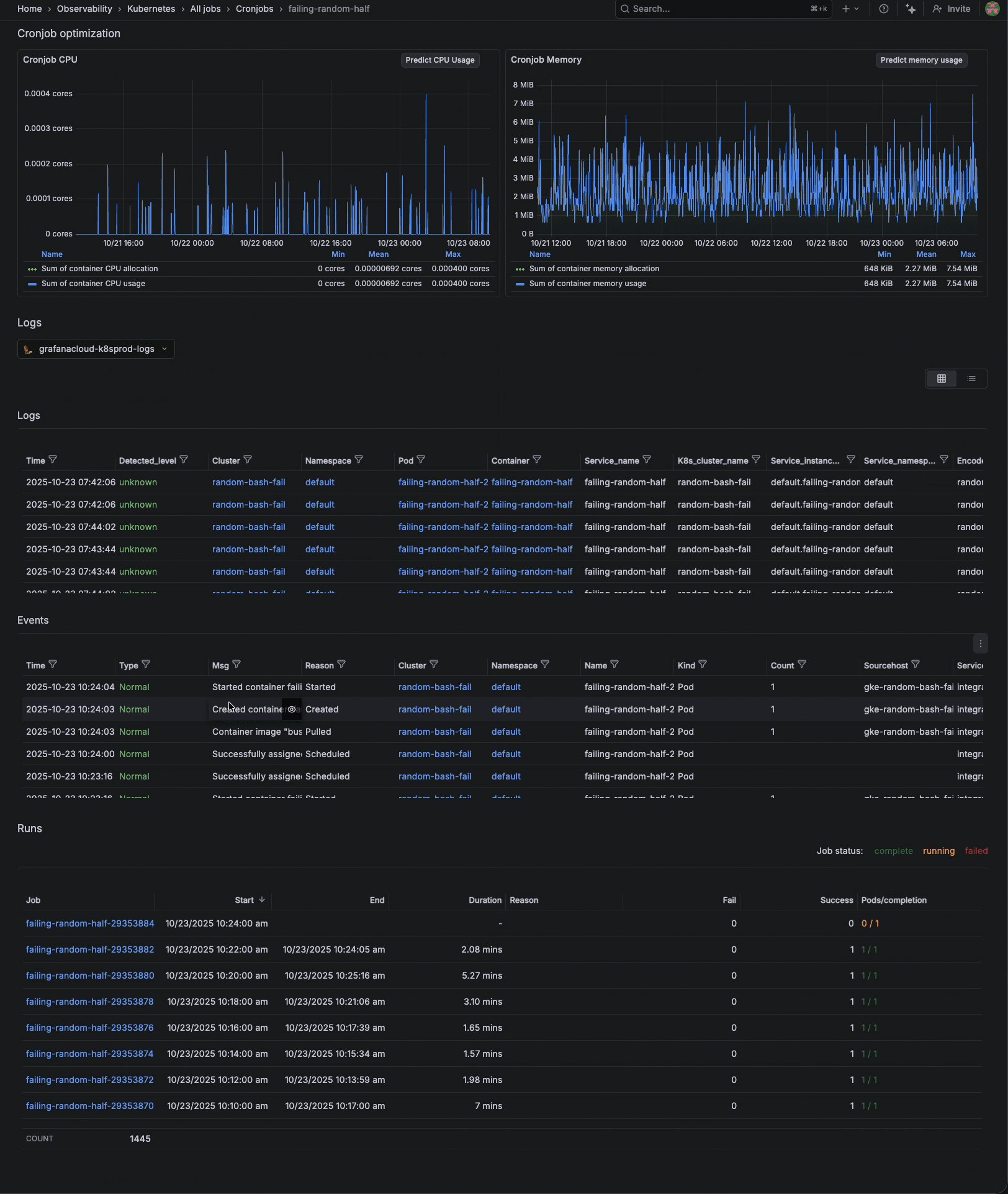
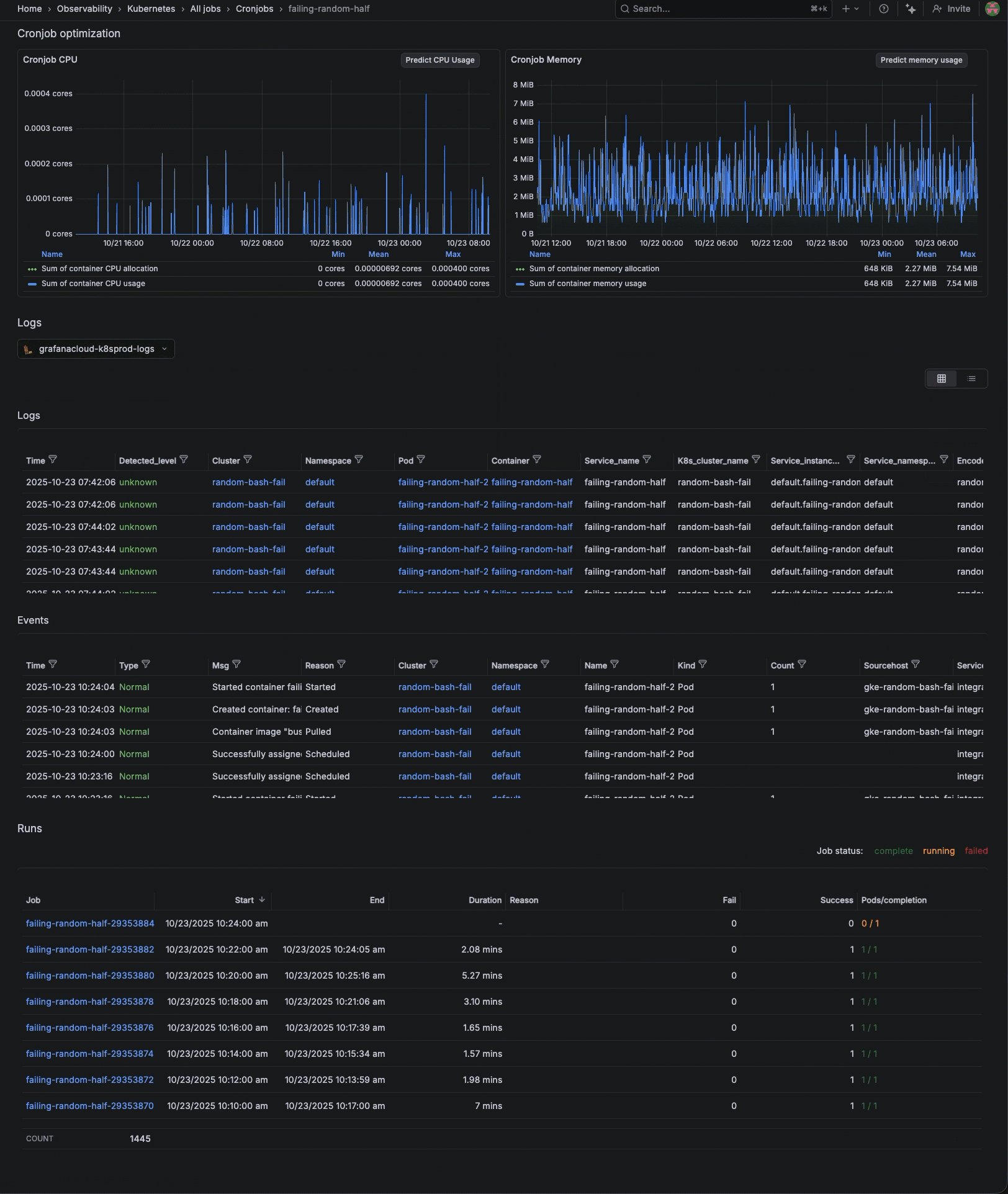
This dedicated feature set found under the All jobs menu solves the long-standing challenge of monitoring distributed Kubernetes Jobs and CronJobs, transforming the process from reactive firefighting to proactive management.

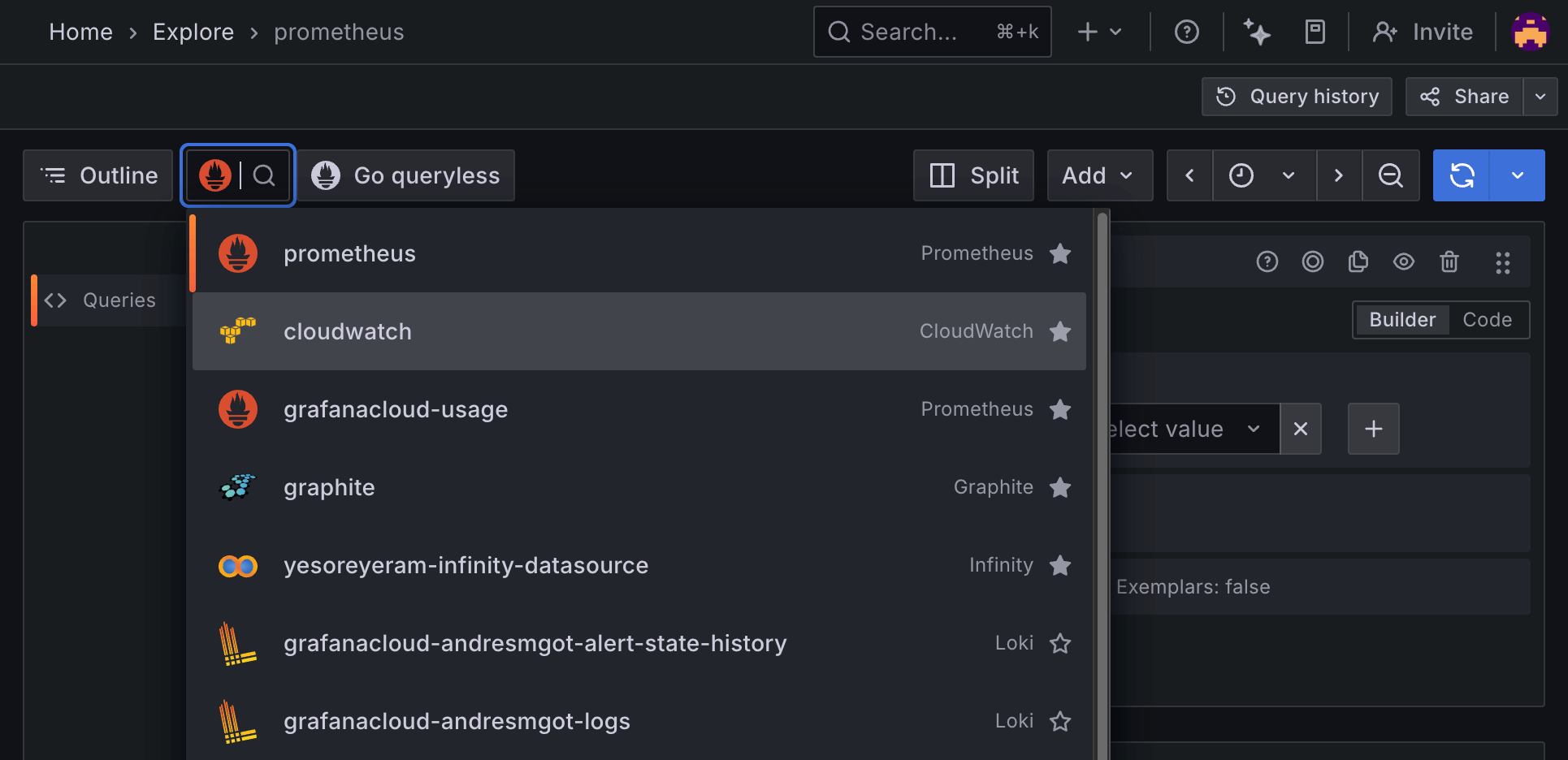
Finding the right data source among dozens of similar options wastes precious time and disrupts your workflow. As Grafana instances grow, data source discovery becomes increasingly frustrating. Favorite data sources solves this with a simple star icon ⭐️ which is available in the data source picker and when editing a data source.

Following up the completely redesigned logs panel, we’ve rebuilt log context around it, improving existing features and enabling new capabilities.
Log context is a feature that displays additional lines of logs surrounding a log entry that matches a specific search query. This helps in understanding the context of the log entry, analog to the -C parameter in the grep command.
Provisioning now enforces a full-replace model for resource permissions.
When a permission is applied through provisioning, all previously configured permissions on that resource are removed, except for the default role: Admin (admin).
Users will no longer automatically receive admin rights to dashboards and folders that they create in top level folders. They will continue to receive admin rights to dashboards and folders that they create at the top level.
You can now easily configure SAML authentication for Grafana using our newly approved Okta Integration Network (OIN) application. This integration streamlines setup for Okta admins, removing the need for manual configuration or custom metadata uploads.
