Run your first browser tests
With k6, you can run performance tests that target the browser to measure user experience and find issues that are difficult to catch at the protocol level. These tests leverage the k6 browser-testing APIs and allow you to interact with your sites and inspect their performance.
In this tutorial, learn how to:
- Create a browser test script.
- Run a browser script in Grafana Cloud k6.
- Explore test results.
Before you begin
To run a browser test, you’ll need:
Create a browser test script
Before running your first browser test, you need to create your test script. The Script Editor in Grafana Cloud k6 provides a quick way to prototype tests directly from the app. It includes a library of examples that you can leverage as a starting point or reference while developing your tests.
To create a browser test:
- Log in to your Grafana Cloud instance.
- Open the menu and select Performance testing.
- Select Start testing if you haven’t created any projects.
- Select Default project if you have already initialized Performance testing in your Grafana Cloud instance.
- Select Create new test, and then select Start scripting.
- Click the Script examples drop-down, and pick the Browser testing example.
Now, you’ll be able to see a test in the editor similar to this one:
import { browser } from 'k6/browser';
import { check, sleep } from 'k6';
export const options = {
scenarios: {
ui: {
executor: 'constant-vus',
vus: 1,
duration: '10s',
options: {
browser: {
type: 'chromium',
},
},
},
},
thresholds: {
checks: ['rate==1.0'],
},
};
export default async function () {
const page = await browser.newPage();
try {
await page.goto('https://test.k6.io/my_messages.php');
await page.locator('input[name="login"]').type('admin');
await page.locator('input[name="password"]').type('123');
const submitButton = await page.locator('input[type="submit"]');
await Promise.all([page.waitForNavigation(), submitButton.click()]);
const headerText = await page.locator('h2').textContent();
check(headerText, {
header: headerText === 'Welcome, admin!',
});
} finally {
await page.close();
}
sleep(1);
}The example script shows you how to:
- Import the browser module.
- Set up the required
browseroption in the scenarios configuration. - Open a new page by using the
browser.newPage()method. - Go to a “test.k6.io” URL by using the
page.goto()method. - Use the
page.locatormethod to fill out and submit a form. - Use the
checkmethod to verify that the login was successful.
One VU executes the logic repeatedly with a one-second sleep between iterations. The test will finish after ten seconds have passed.
Run a browser test
After you create your example browser test script, click on Create and Run to run it in Grafana Cloud k6.
You can also run a browser test from the CLI. To do that, you’ll need to install Grafana k6 in your machine, and authenticate with the CLI. For more details, refer to Use the CLI.
Note
You need to have a Chromium-based browser installed in your machine to run browser tests locally.
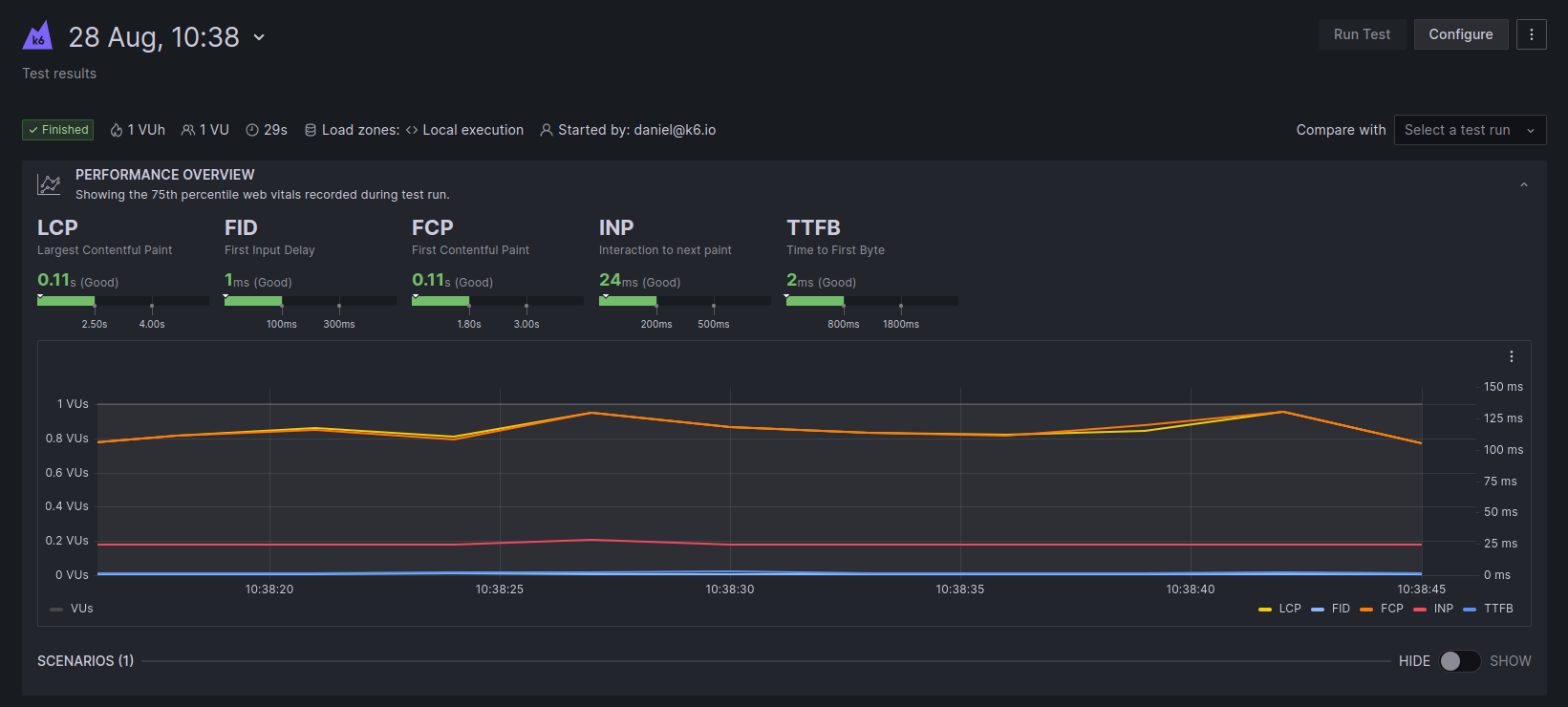
Explore results
The result analysis view adapts to your browser test and render important information, such as the 75th percentile of web vitals and how they behave over time. If you want to dive deeper into the browser-testing metrics your test generates, you can use Grafana Explore and Dashboards.
The data and visualizations are updated in real-time while the test runs.

Next steps
You have your first browser test using the test.k6.io website as an example.
You can customize your test or create a new one to interact with your sites and start inspecting their performance.
You can also run a load test targeting your APIs while validating how good the experience for end-users would be in-app, all in the same test.
To learn more about the browser testing APIs, refer to the k6 browser module.



