This is documentation for the next version of Grafana. For the latest stable release, go to the latest version.
Candlestick
The candlestick visualization allows you to visualize data that includes a number of consistent dimensions focused on price movements, such as stock prices. The candlestick visualization includes an Open-High-Low-Close (OHLC) mode, as well as support for additional dimensions based on time series data.
Candlestick visualizations build upon the foundation of the time series visualization and include many common configuration settings.
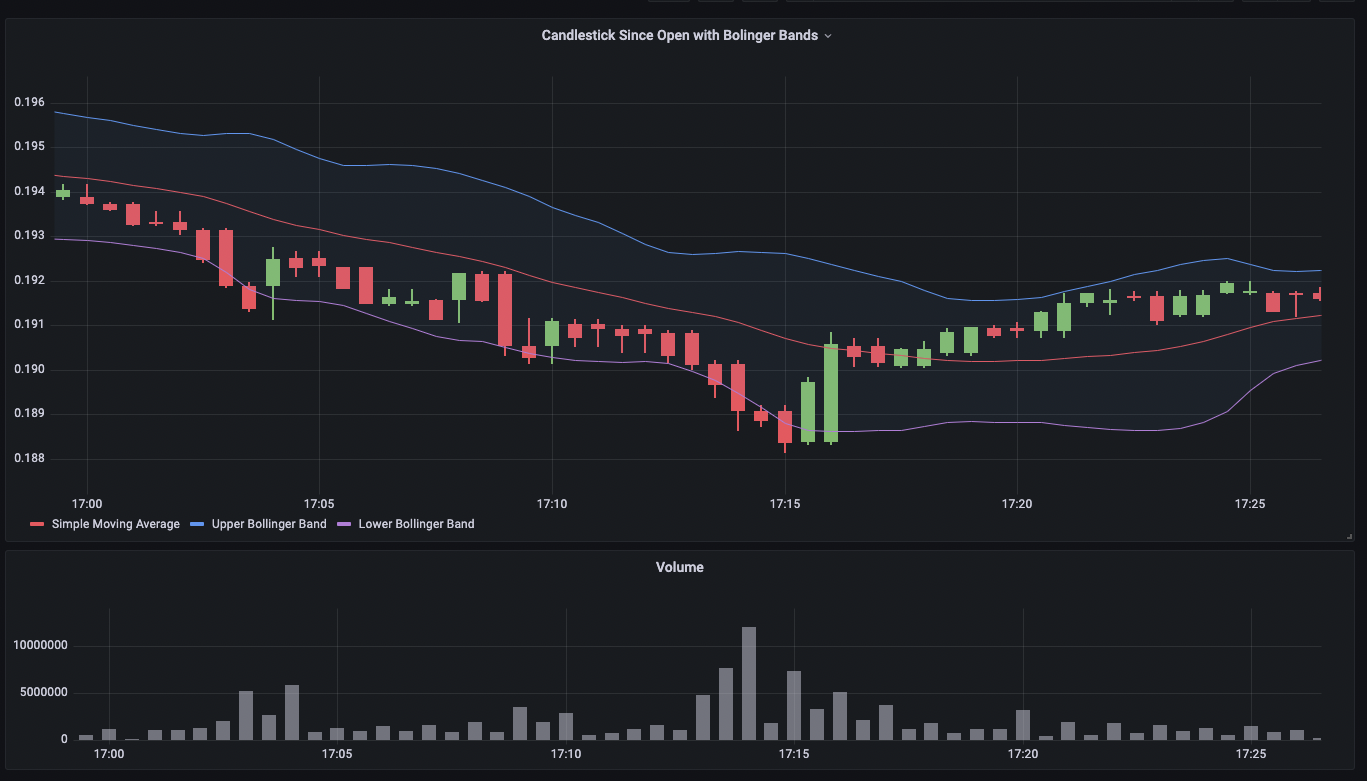
You can use a candlestick if you want to visualize, at a glance, how a price moved over time, whether it went up, down, or stayed the same, and how much it fluctuated:

Each candlestick is represented as a rectangle, referred to as the candlestick body. The candlestick body displays the opening and closing prices during a time period. Green candlesticks represent when the price appreciated while the red candlesticks represent when the price depreciated. The lines sticking out the candlestick body are referred to as wicks or shadows, which represent the highest and lowest prices during the time period.
Use a candlestick when you need to:
- Monitor and identify trends in price movements of specific assets such as stocks, currencies, or commodities.
- Analyze any volatility in the stock market.
- Provide data analysis to help with trading decisions.
Configure a candlestick
Once you’ve created a dashboard, the following video shows you how to configure a candlestick visualization:
Give it a try using Grafana Play
With Grafana Play, you can explore and see how it works, learning from practical examples to accelerate your development. This feature can be seen on Candlestick.
Supported data formats
The candlestick visualization works best with price movement data for an asset. The data must include:
- Timestamps - The time at which each price movement occurred.
- Opening price - The price of the asset at the beginning of the time period.
- Closing price - The price of the asset at the end of the time period.
- Highest price - The highest price the asset reached during the time period.
- Lowest price - The lowest price the asset reached during the time period.
Example
| Timestamps | Open | High | Low | Close |
|---|---|---|---|---|
| 2024-03-13 10:05:00 | 0.200 | 0.205 | 0.201 | 0.203 |
| 2024-03-14 10:10:10 | 0.204 | 0.205 | 0.201 | 0.200 |
| 2024-03-15 10:15:10 | 0.204 | 0.205 | 0.201 | 0.200 |
| 2024-03-16 10:20:11 | 0.203 | 0.203 | 0.202 | 0.203 |
| 2024-03-17 10:25:11 | 0.203 | 0.203 | 0.202 | 0.203 |
| 2024-03-18 10:30:12 | 0.202 | 0.202 | 0.201 | 0.201 |
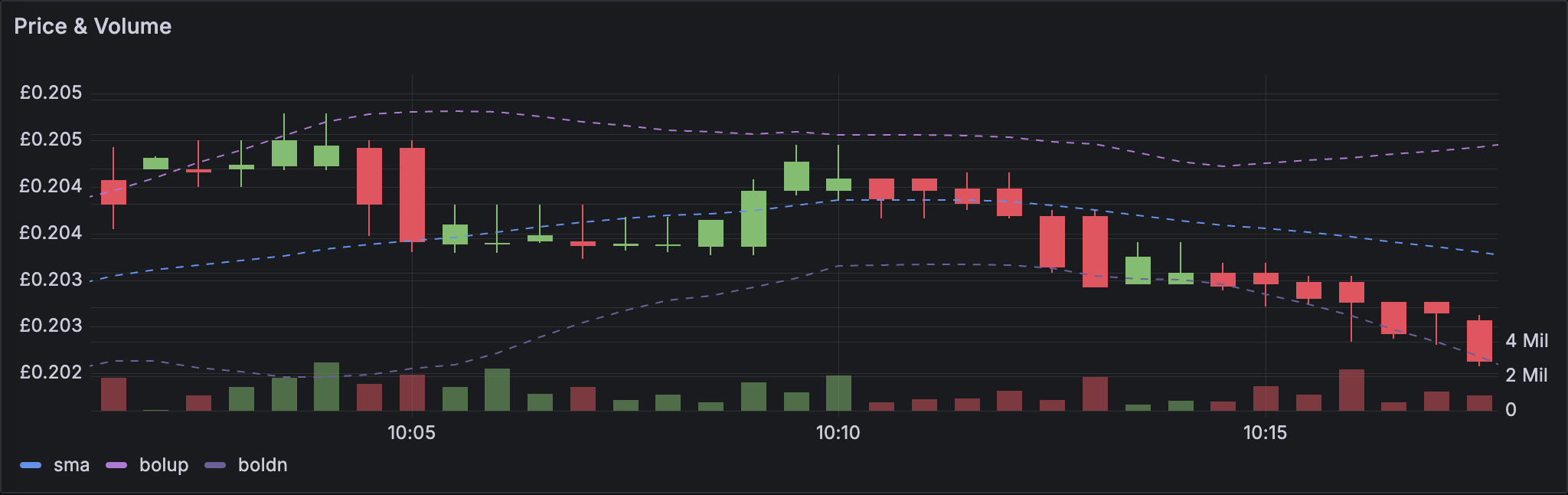
The data is converted as follows:

Panel options
In the Panel options section of the panel editor pane, you set basic options like the panel title and description. You can also configure repeating panels in this section. To learn more, refer to Configure panel options.
Mode
The mode options allow you to toggle which dimensions are used for the visualization.
- Candles limits the panel dimensions to the open, high, low, and close dimensions used by candlestick visualizations.
- Volume limits the panel dimension to the volume dimension.
- Both is the default behavior for the candlestick visualization. It includes both candlestick and volume visualizations.
Candle style
- Candles is the default display style and creates candle-style visualizations between the open and close dimensions.
- OHLC Bars displays the four core dimensions open, high, low, and close values.
Color strategy
- Since Open is the default behavior. This mode will utilize the Up color (below) if the intra-period price movement is positive. In other words, if the value on close is greater or equal to the value on open, the Up color is used.
- Since Prior Close is an alternative display method based where the color of the candle is based on the inter-period price movement or change in value. In other words, if the value on open is greater than the previous value on close, the Up color is used. If the value on open is lower than the previous value on close, the Down color is used. This option also triggers the hollow candlestick visualization mode. Hollow candlesticks indicate that the intra-period movement is positive (value is higher on close than on open), filled candlesticks indicate the intra-period change is negative (value is lower on close than on open). To learn more, see the explanation of the differences.
Up & Down Colors
The Up color and Down color options select which colors are used when the price movement is up or down. Please note that the Color strategy above will determine if intra-period or inter-period price movement is used to select the candle or OHLC bar color.
Open, High, Low, Close
The candlestick visualization will attempt to map fields from your data to the appropriate dimension:
- Open corresponds to the starting value of the given period.
- High corresponds to the highest value of the given period.
- Low corresponds to the lowest value of the given period.
- Close corresponds to the final (end) value of the given period.
- Volume corresponds to the sample count in the given period. (for example, number of trades)
Note
The candlestick visualization legend doesn’t display these values.
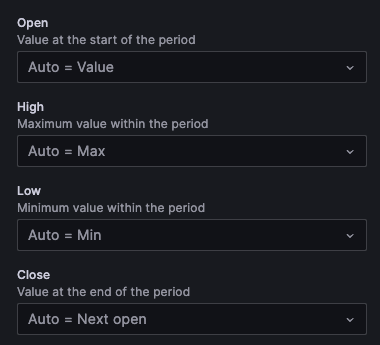
If your data can’t be mapped to these dimensions for some reason (for example, because the column names aren’t the same), you can map them manually using the Open, High, Low, and Close fields under the Candlestick options in the panel editor:

Additional fields
The candlestick visualization is based on the time series visualization. It can visualize additional data dimensions beyond open, high, low, close, and volume The Include and Ignore options allow it to visualize other included data such as simple moving averages, Bollinger bands and more, using the same styles and configurations available in the time series visualization.
Standard options
Standard options in the panel editor pane let you change how field data is displayed in your visualizations. When you set a standard option, the change is applied to all fields or series. For more granular control over the display of fields, refer to Configure overrides.
You can customize the following standard options:
- Unit - Choose which unit a field should use.
- Min/Max - Set the minimum and maximum values used in percentage threshold calculations or leave these field empty for them to be calculated automatically.
- Field min/max - Enable Field min/max to have Grafana calculate the min or max of each field individually, based on the minimum or maximum value of the field.
- Decimals - Specify the number of decimals Grafana includes in the rendered value.
- Display name - Set the display title of all fields. You can use variables in the field title.
- Color scheme - Set single or multiple colors for your entire visualization.
- No value - Enter what Grafana should display if the field value is empty or null. The default value is a hyphen (-).
To learn more, refer to Configure standard options.
Legend options
Legend options control the series names and statistics that appear under or to the right of the graph. For more information about the legend, refer to Configure a legend.
Visibility
Toggle the switch to turn the legend on or off.
Mode
Use these settings to define how the legend appears in your visualization.
- List - Displays the legend as a list. This is a default display mode of the legend.
- Table - Displays the legend as a table.
Placement
Choose where to display the legend.
- Bottom - Below the graph.
- Right - To the right of the graph.
Width
Control how wide the legend is when placed on the right side of the visualization. This option is only displayed if you set the legend placement to Right.
Values
Choose which of the standard calculations to show in the legend. You can have more than one.
Tooltip options
Tooltip options control the information overlay that appears when you hover over data points in the visualization.
Tooltip mode
When you hover your cursor over the visualization, Grafana can display tooltips. Choose how tooltips behave.
- Single - The hover tooltip shows only a single series, the one that you are hovering over on the visualization.
- All - The hover tooltip shows all series in the visualization. Grafana highlights the series that you are hovering over in bold in the series list in the tooltip.
- Hidden - Do not display the tooltip when you interact with the visualization.
Use an override to hide individual series from the tooltip.
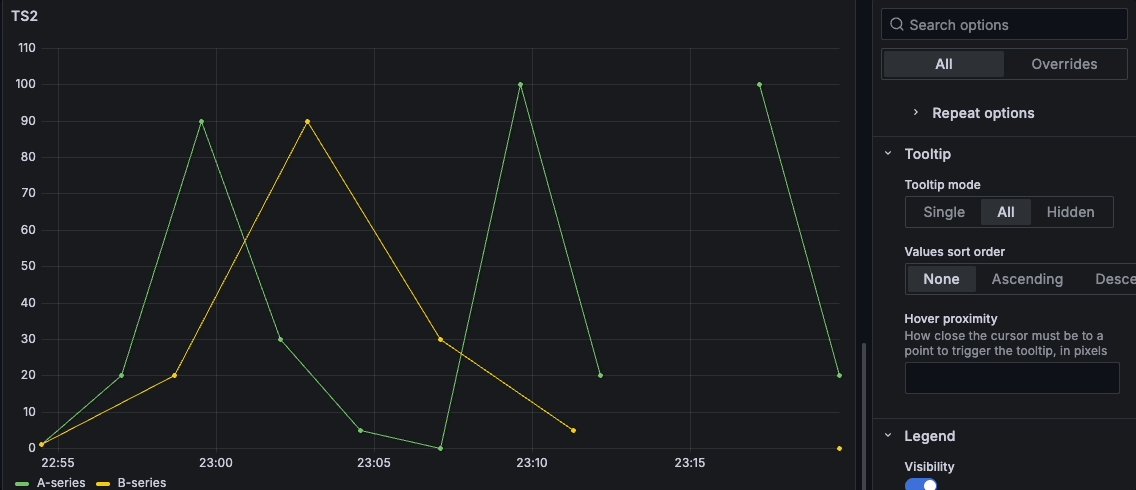
Values sort order
When you set the Tooltip mode to All, the Values sort order option is displayed. This option controls the order in which values are listed in a tooltip. Choose from the following:
- None - Grafana automatically sorts the values displayed in a tooltip.
- Ascending - Values in the tooltip are listed from smallest to largest.
- Descending - Values in the tooltip are listed from largest to smallest.
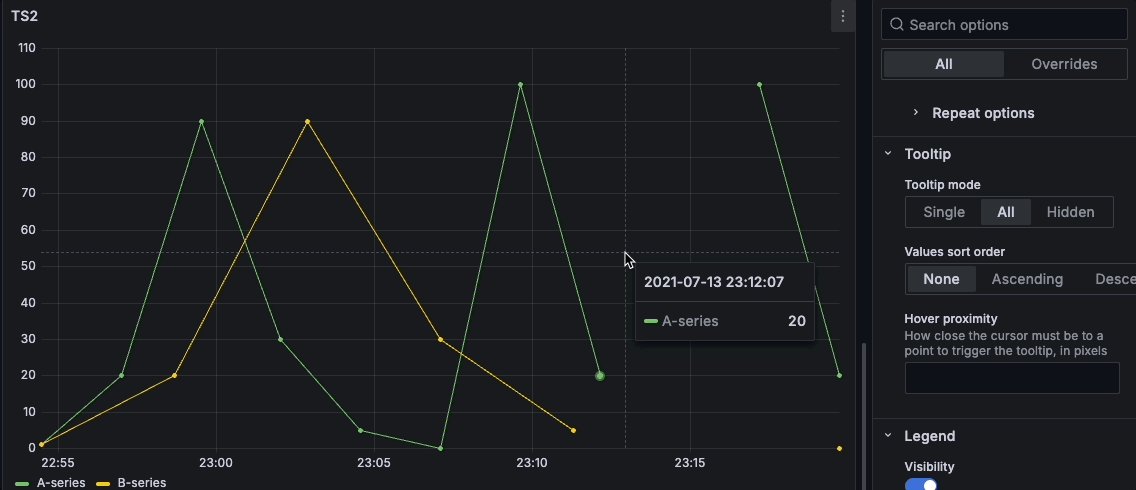
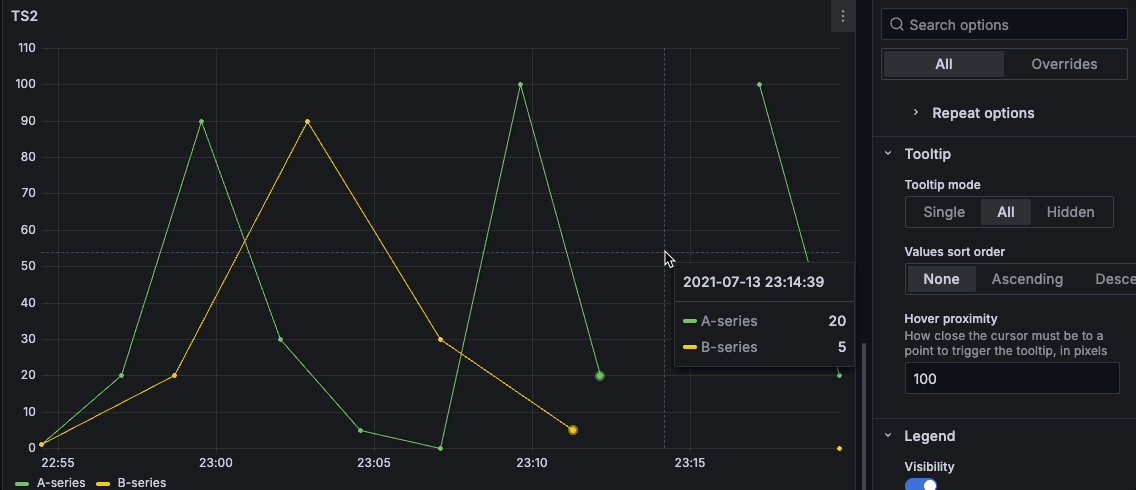
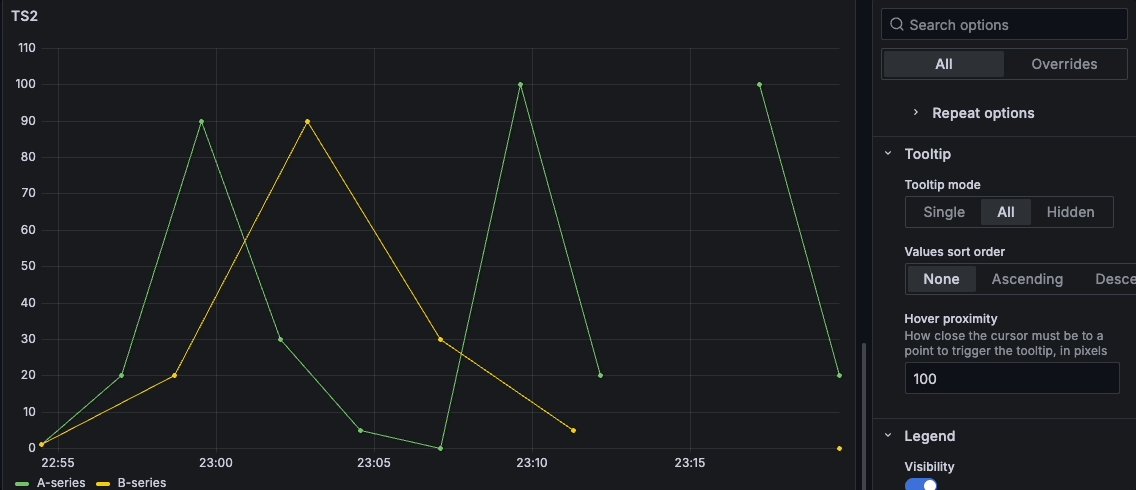
Hover proximity
Set the hover proximity (in pixels) to control how close the cursor must be to a data point to trigger the tooltip to display.

Max height
Set the maximum height of the tooltip box. The default is 600 pixels.
Data links
Data links allow you to link to other panels, dashboards, and external resources while maintaining the context of the source panel. You can create links that include the series name or even the value under the cursor.
For each data link, set the following options:
- Title
- URL
- Open in new tab
To learn more, refer to Configure data links.
Thresholds
A threshold is a value or limit you set for a metric that’s reflected visually when it’s met or exceeded. Thresholds are one way you can conditionally style and color your visualizations based on query results.
Set the following options:
- Value - Set the value for each threshold.
- Thresholds mode - Choose from:
- Absolute
- Percentage
- Show thresholds - Choose from a variety of display options including not displaying thresholds at all.
To learn more, refer to Configure thresholds.
Value mappings
Value mapping is a technique you can use to change how data appears in a visualization.
For each value mapping, set the following options:
- Condition - Choose what’s mapped to the display text and (optionally) color:
- Value - Specific values
- Range - Numerical ranges
- Regex - Regular expressions
- Special - Special values like
Null,NaN(not a number), or boolean values liketrueandfalse
- Display text
- Color (Optional)
- Icon (Canvas only)
To learn more, refer to Configure value mappings.
Field overrides
Overrides allow you to customize visualization settings for specific fields or series. When you add an override rule, it targets a particular set of fields and lets you define multiple options for how that field is displayed.
Choose from one the following override options:
- Fields with name - Select a field from the list of all available fields.
- Fields with name matching regex - Specify fields to override with a regular expression.
- Fields with type - Select fields by type, such as string, numeric, or time.
- Fields returned by query - Select all fields returned by a specific query, such as A, B, or C.
- Fields with values - Select all fields returned by your defined reducer condition, such as Min, Max, Count, Total.
To learn more, refer to Configure field overrides.
Was this page helpful?
Related resources from Grafana Labs



